
사이드프로젝트에서 그래프큐엘을 쓰기로 했다. 벨로그에 글 안 쓴 지 오래된 거 같은데 의지를 다지고자 한 번 그래프큐엘 친구들에 대해 적어보겠다
시작은 매직워드 npx create-graphql-api
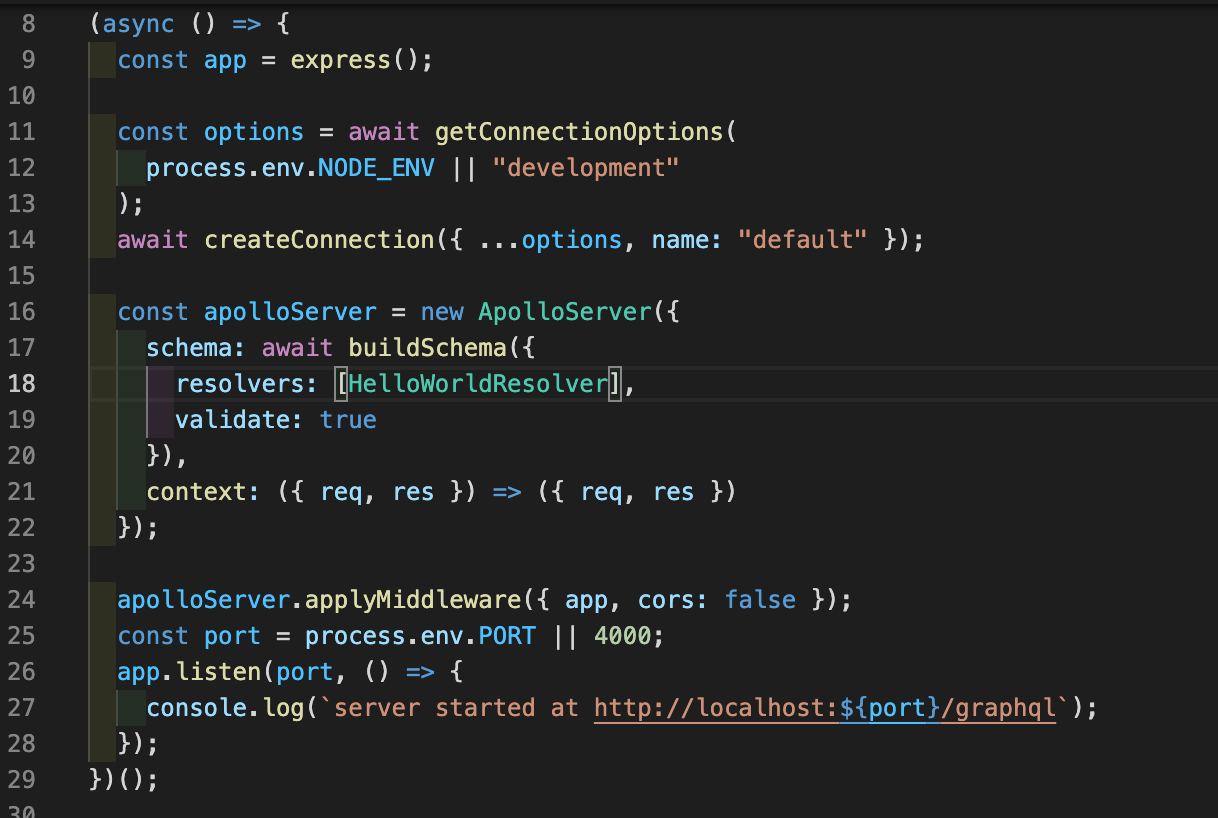
index.ts

express를 사용한다. 다른 건 볼 게 없고 apolloServer 인스턴스에 resolvers란 키에 schema를 주입해서 midlleware에 연결시킨다.
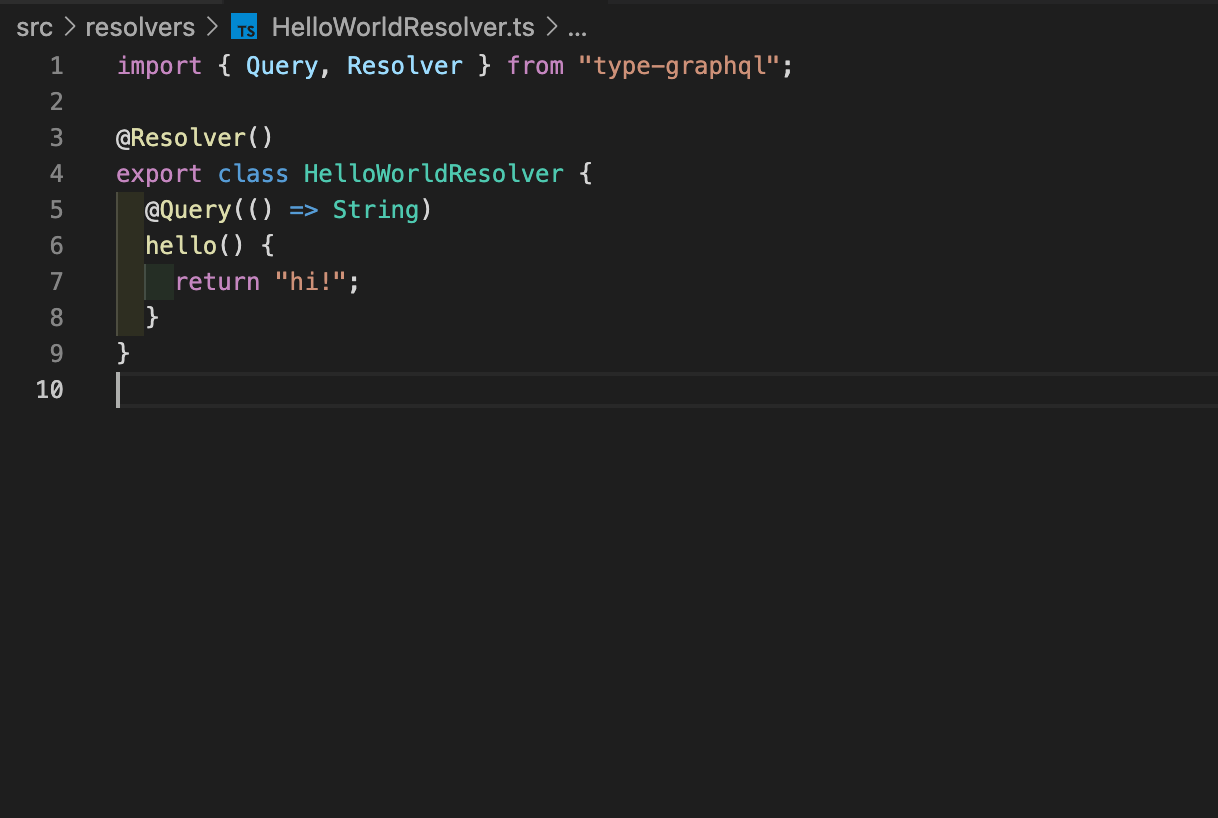
HelloWordlResolver.ts

이런 것들이 있다고 보고 넘어가면 된다.
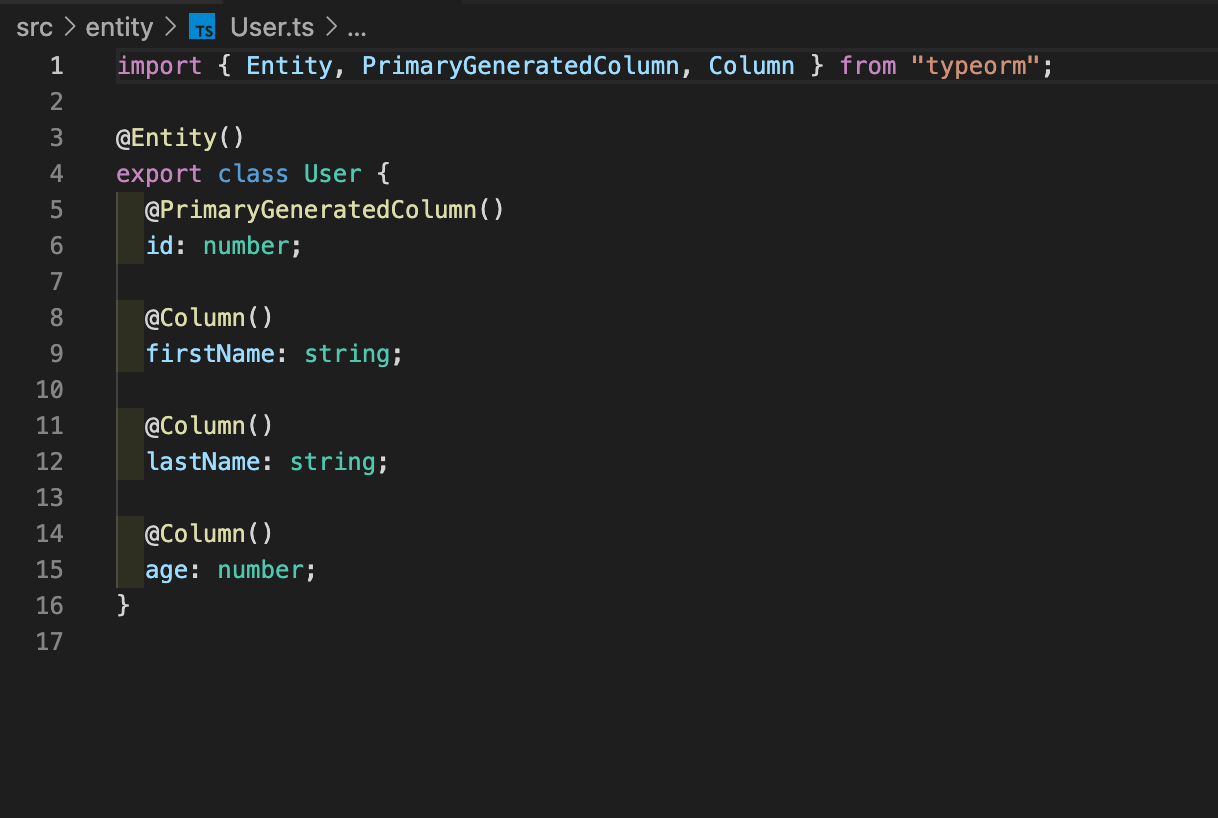
entity/Users.ts

엔티티다. 테이블 같은 것인데 이것도 그냥 보고 넘어가면 된다.
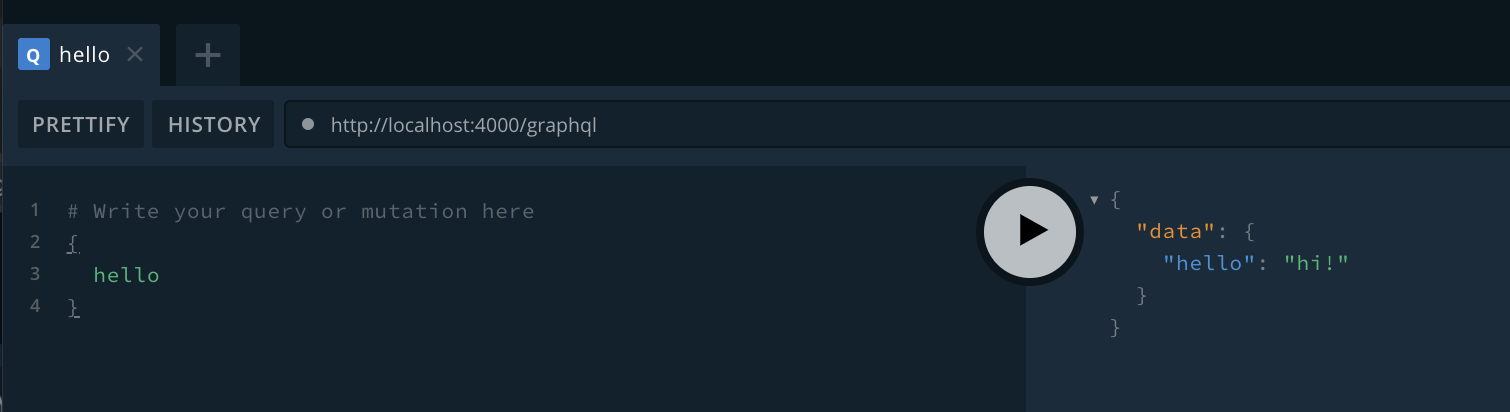
시작

로컬 띄우고 왼쪽에 hello를 쓰고 스타트를 누르면 hi가 나타난다. resolver에 있는 hello 함수가 실행된 것이다. 이제 엔티티를 만들어보장!
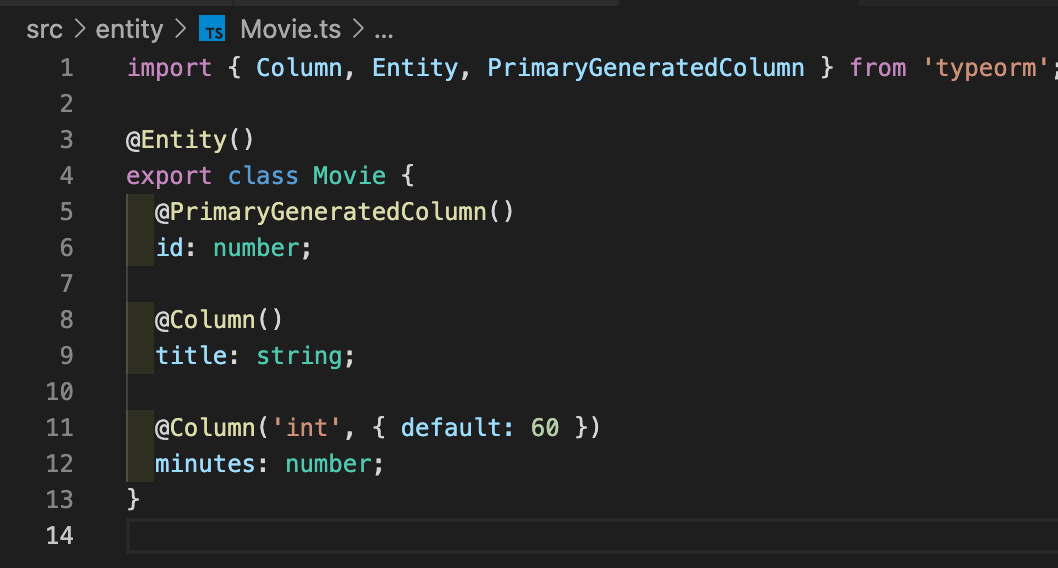
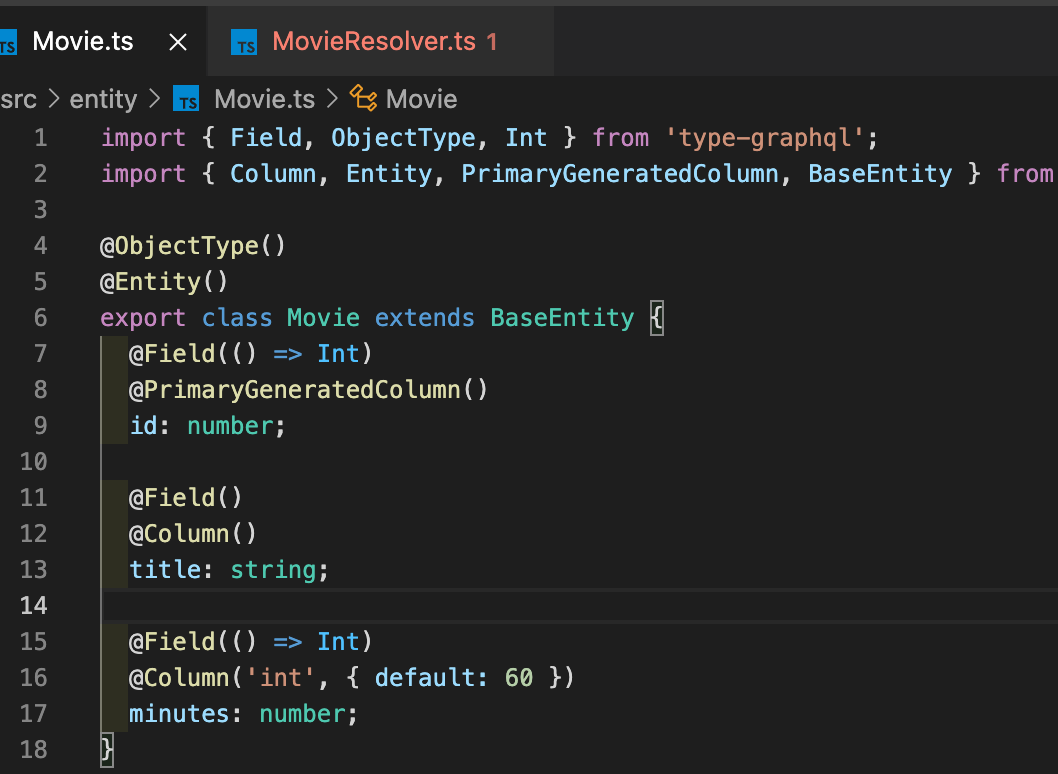
entity/moive.ts

moive 테이블을 만들었다. db를 만드는 것과 똑같다. 이제 리졸버를 만들어보장
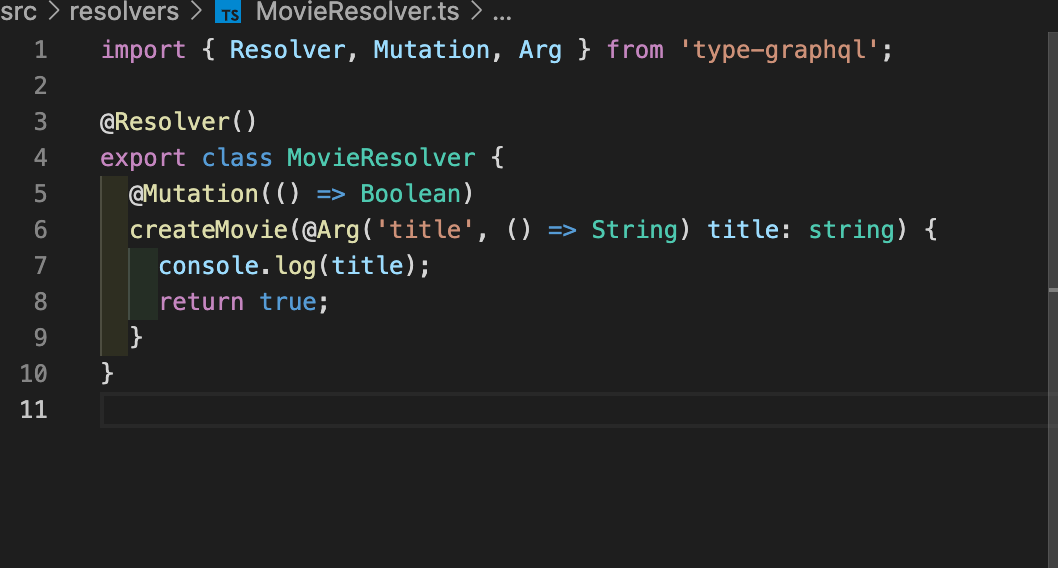
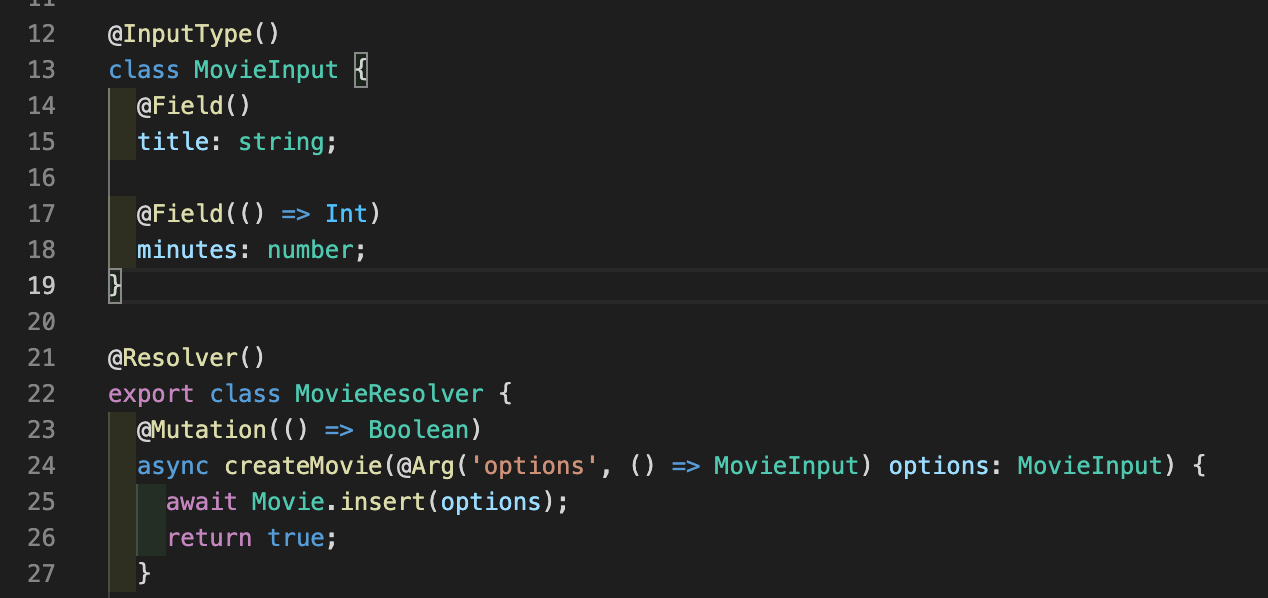
moiveResolver.ts

조금 복잡하긴 한데 Resolver 선언하고 클래스 까고 @Mutation은 vue의 mutation과 비슷한 기능을 가진 녀석. @Arg으로 타입 지정해준다.

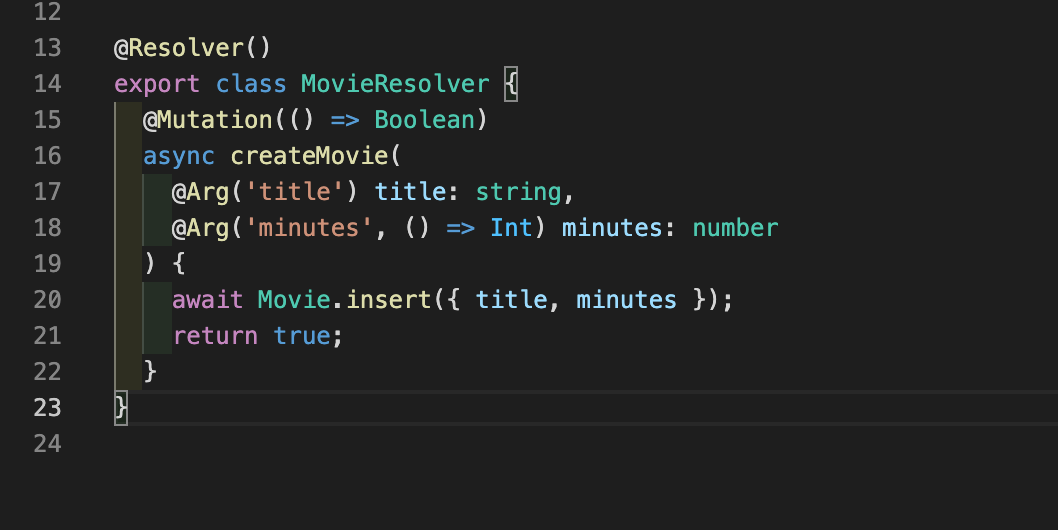
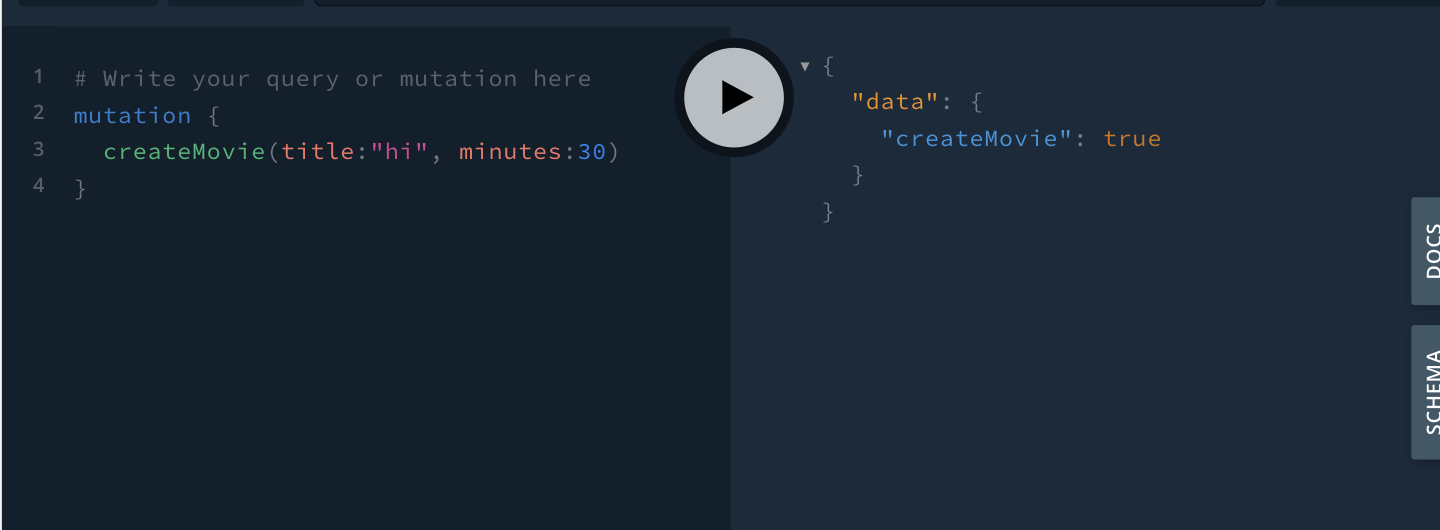
수많은 에러 후 Movie entity에 insert를 해주면

리턴 트루가 나와버린다. 이제 쿼리를 작성하자. 쿼리.. 커리 먹고 싶다

일단 엔티티에 ObjectType()을 선언하고 @Field()를 추가해준다.
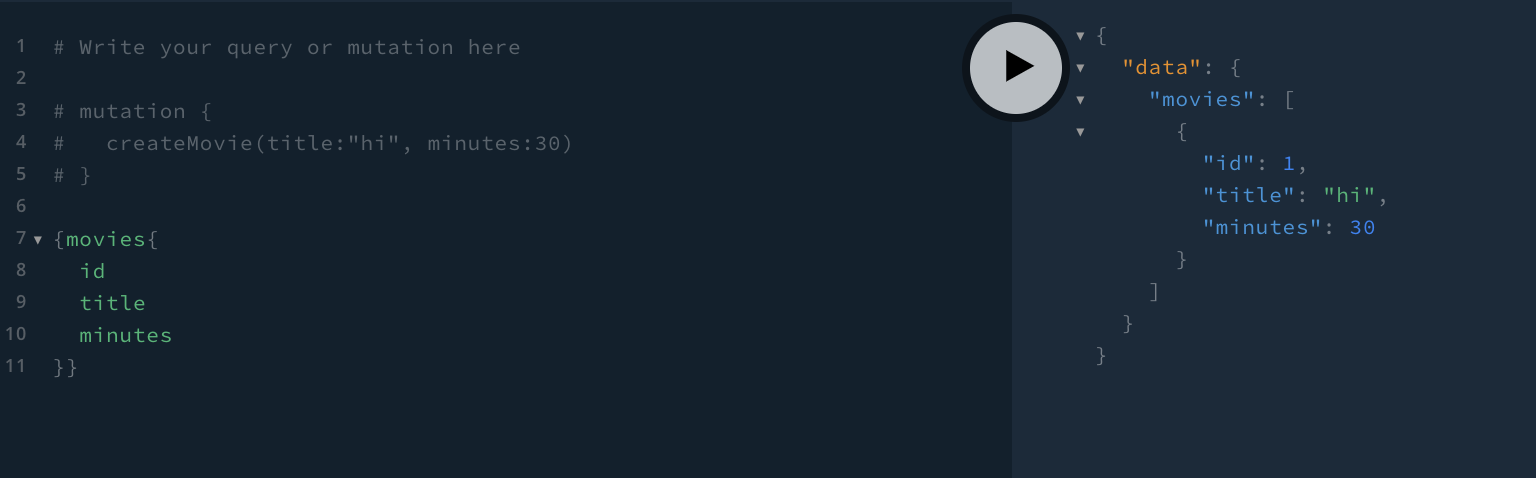
MovieResolver.ts

쿼리 선언하고 moives()를 만든다. return은 Movie 엔티티의 값을 찾는 것.

나왔다!
이제 Mutation에 들어오는 input의 type을 지정해보자

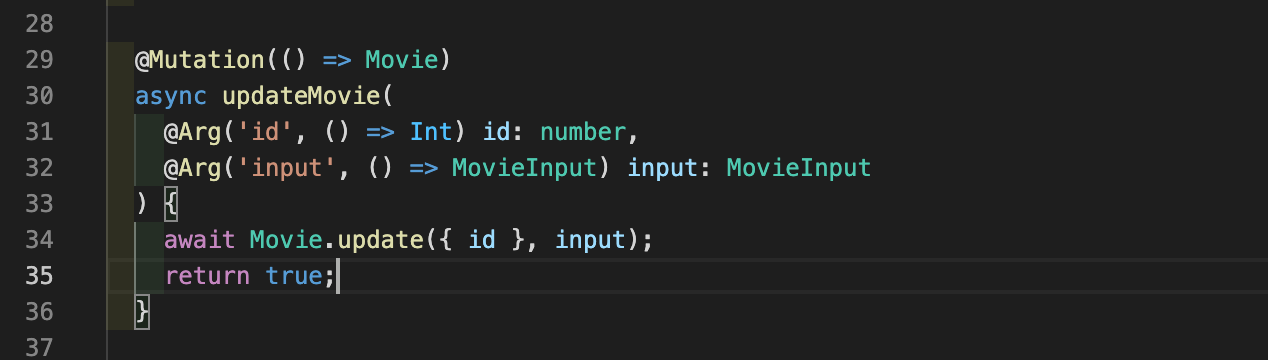
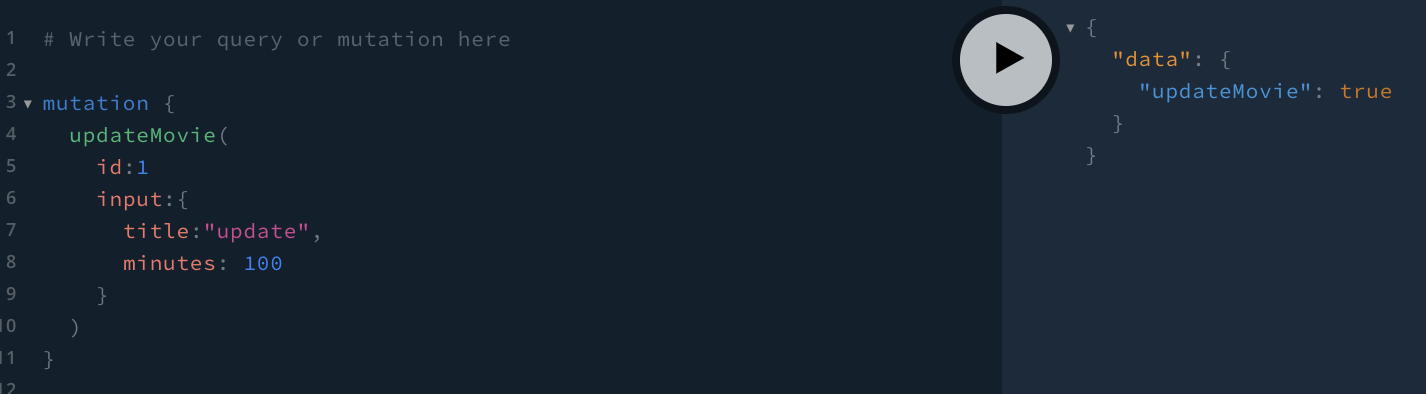
이제 업데이트를 해보자. 사실 크레이트 하면 반 이상은 한 거지~~


끝~~