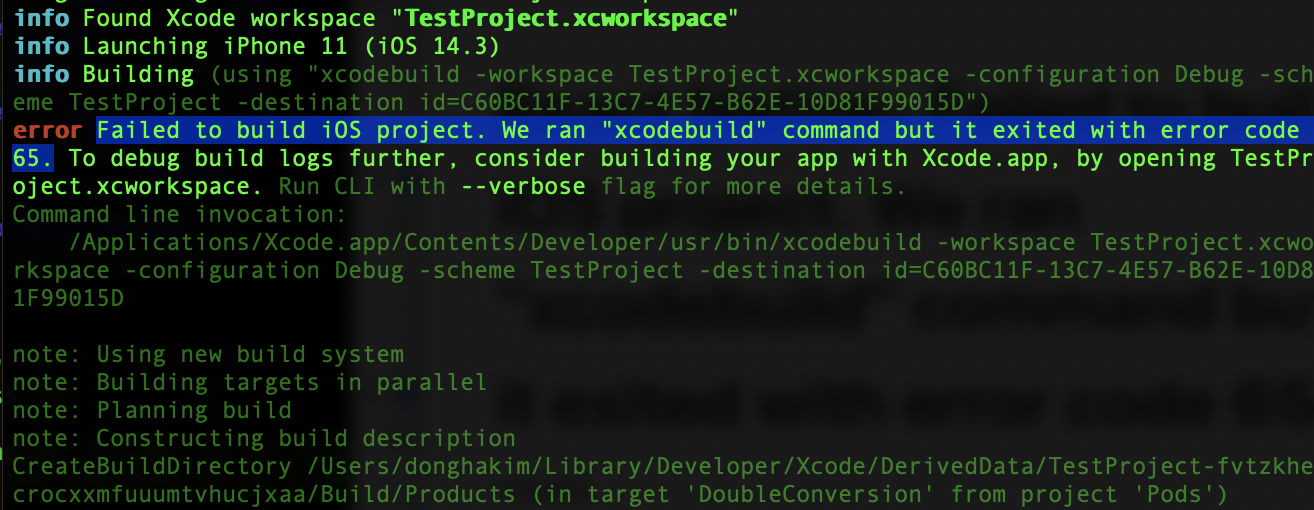
React Native- Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65.
react-native

갑자기 어제까지 잘 되던 react-native가 작동이 안 됐다. expo에서 CLI로 넘어온 지 얼마 되지 않아 어버버 하고 있는데 잘 되던 친구가 실행이 안 되니 머리가 어질어질했다.
일단 stackover flow를 다 찾아봤는데 cd ios && pod install이 가장 많이 나와 pod를 지웠다 설치했다 눈물겨운 행보를 밟았음에도 나아지는 기미가 없었다.
다음 유력한 후보는 버전이 달라서 그런 것이라는 추측이었다.



react-native run-ios를 하면 나오면 버전과 달라서 그런가 하고 버전 고치고 또 쉐도우 복싱 혼자서 열심히 하다가 아닌가 싶어 다시 돌아가려고 하자 이번에는 xcode 빌드 과정에서
yogakit/yogakit.modulemap' not found
에러가 떴다. 블로그 뒤지고 있는데 비슷한 에어로 25시간 고생하고 해결했다는 글을 봤다. 내 미래인 거 같아서 눈앞이 깜깜해졌다.
이때부터 거의 watchman, cocopod, node를 지웠다 깔았다 수십번은 한 거 같다. react-native-cli를 전역에 깔았다가 npx로 실행했다가 정말 안 해본 것은 없는데 덕분에 cli에 대해 남아있던 모호함이 많이 사라진 듯!
아무튼 정신이 너덜너덜해져서 혹시 족발을 시켜 먹으면 문제가 해결되지 않을까 족발을 주문하고 삼십분 휴식을 취했다. 생각해보니 xcode 새로운 버전이 나왔던 것이다! 혹시나해서 xcode를 새로 깔았는데 여전히 에러는 나지만 뭔가 달라진 에러를 (최소한 빌드를 위한 새로운 터미널이 생성은 됐다)보고 감격에 차올라 열정적으로 검색한 결과, 어떤 분이 벨로그에 에러 해결한 과정을 써놨고 그것을 참고로
ios/Pods/Podfile에서
use_flipper!
post_install do |installer|
flipper_post_install(installer)
end이 부분을 수정하니까 에러가 해결!!!!!!!!!!! 이 해결책은 사실 스택오버플로우에서 나도 봤던 글인데 뭐지 이게 하고 그냥 넘겼다. 에러를 해결하기 위해 어떤 에러를 어떻게 해결해야 하는지 기본적인 플로우를 알고 있는 게 무척 무척 중요하다는 것을 다시 깨닫았다.
Podfile 수정 후
cd ios
pod deintegrate
pod install반나절을 터미널과 빨간 글씨 그리고 스택오버플로우만 보고 있으니 힘이 쭉쭉 빠지지만 하나 해결해서 너무 너무 기쁘다!!
npx react-native start --reset-cache

RN은 정말 인공지능인듯. 쟤는 안건드려도 기분따라 되고 안되고 하네요 ㅋㅋㅋㅋ 살아있나?