블로그 서비스 모델링 해보기
모델링 너무 어렵다. 본격적으로 들어가기 전에 연습을 해보자.
연습
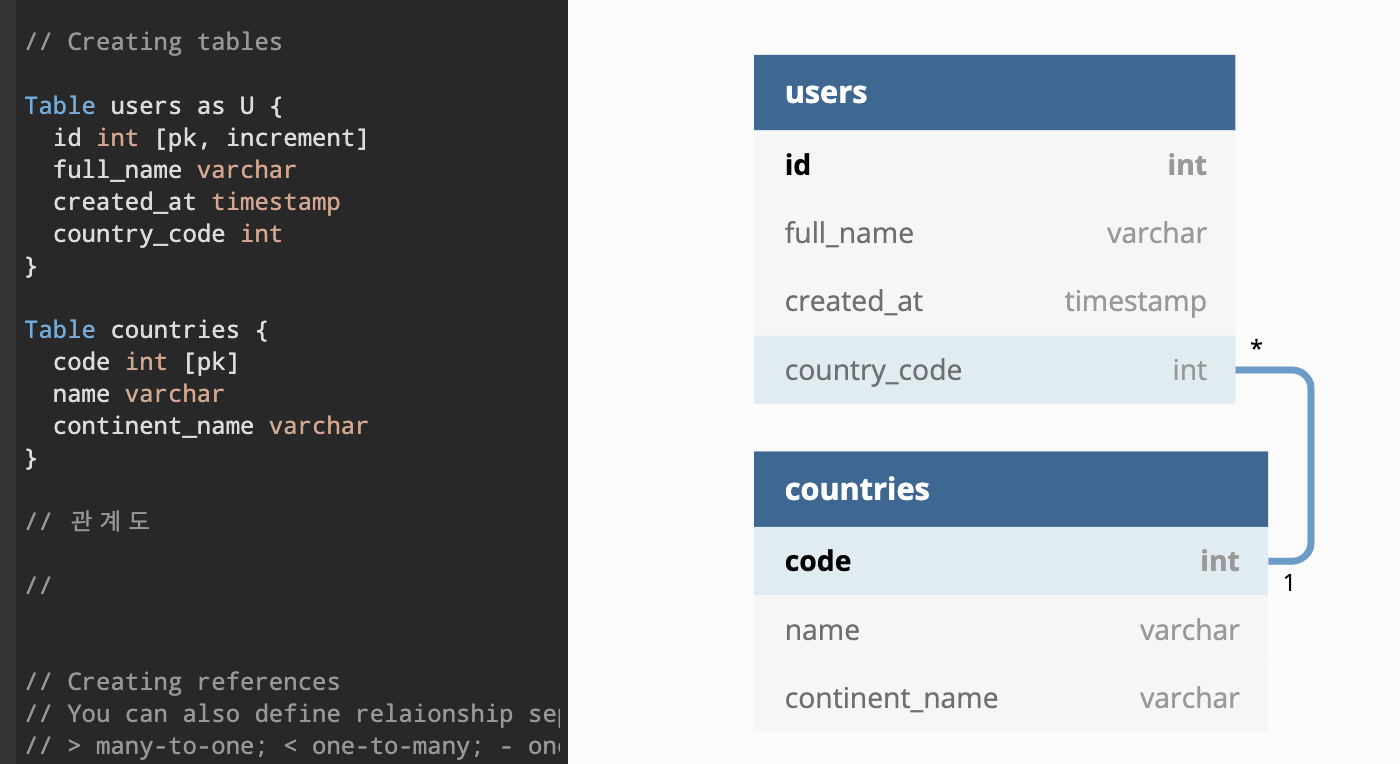
users 테이블과 countries 테이블이다.

두 테이블의 관계를 생각해보면 하나의 국가는 여러 유저를 가질 수 있으니까 일대다! 그럼 users에 포린키를 만들어서 countries의 pk에 물린다!users.country_code과 coutries.code가 연결된 상황!
실전
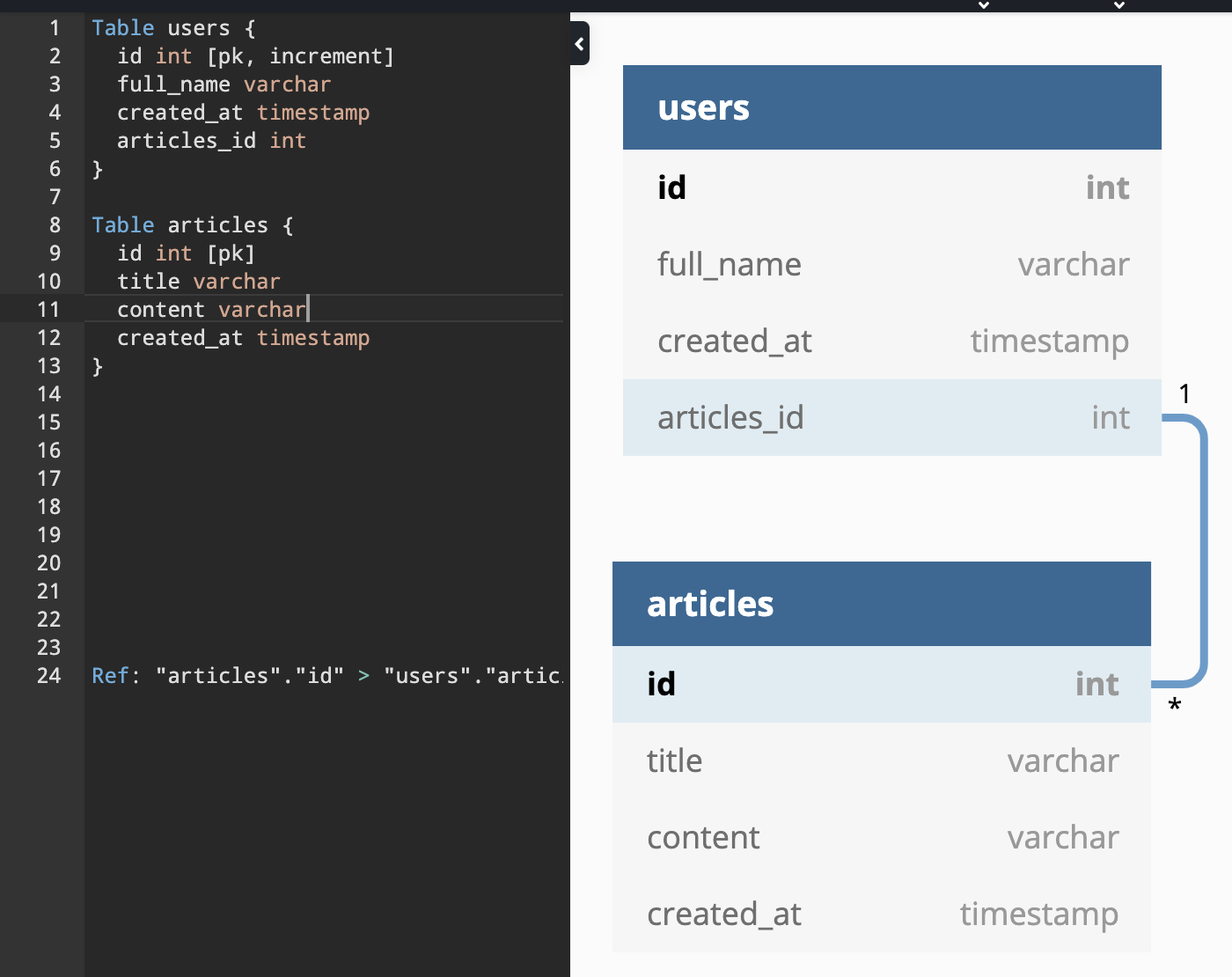
users와 articles 테이블을 만든다. users가 one, articles은 many다.

일단 간단하게...
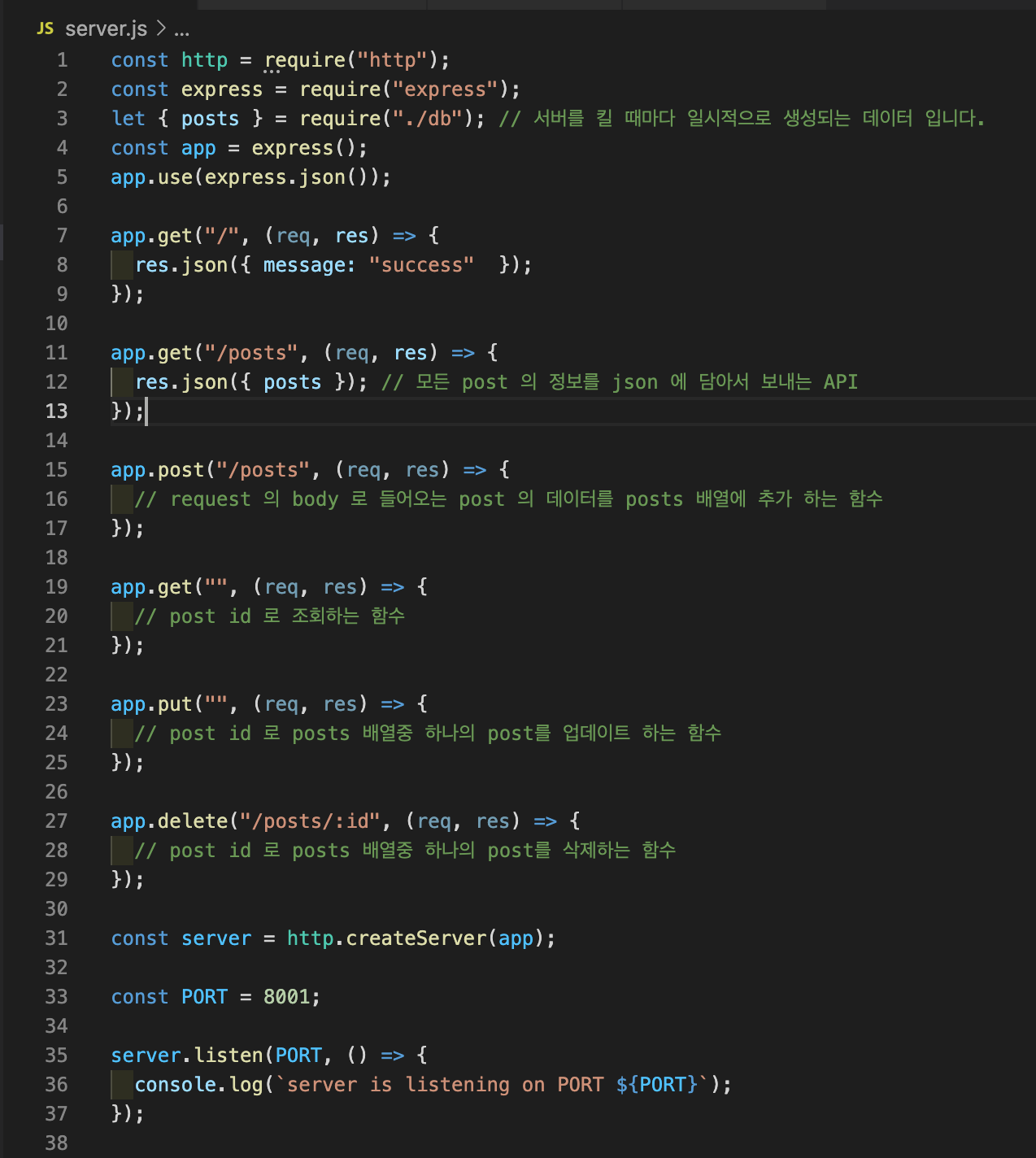
Express 를 사용해서 posts API 구현하기
server.js

db.js

API를 만들어보자.
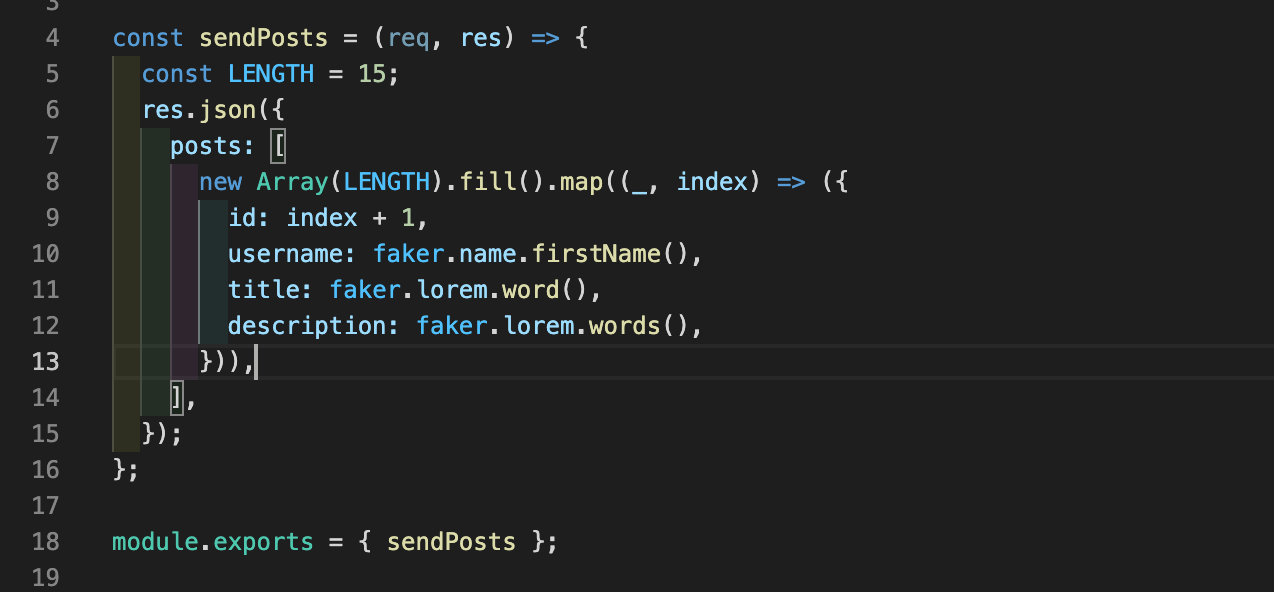
- GET /posts

요렇게 endpoint로 요청이 들어오면 지정한 함수를 실행한다.

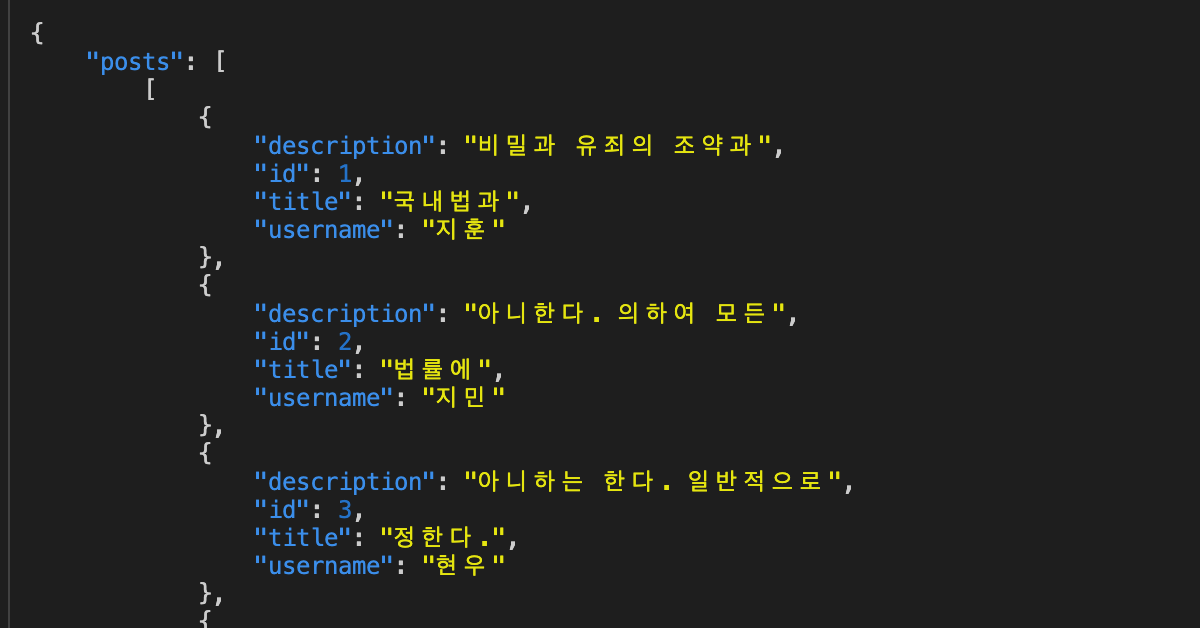
오오... 첫 교환 성공!!
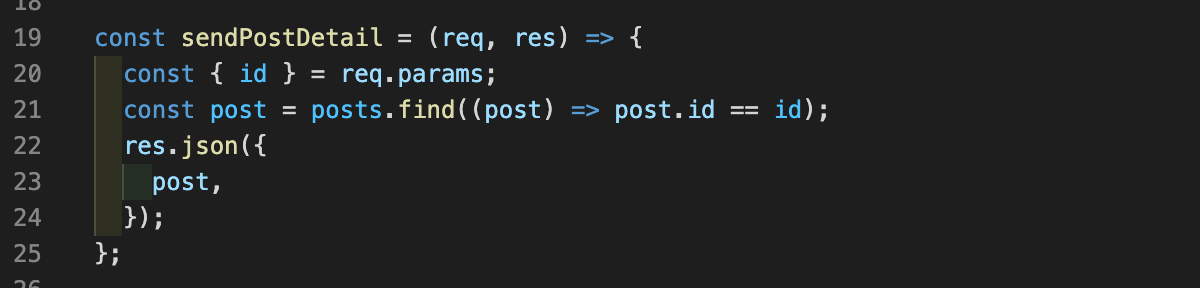
- GET /post/:id

post를 클릭해서 디테일하 정보를 보여줄 때 사용한다.

배열에서 들어온 id 값과 일치하는 post를 보낸다.

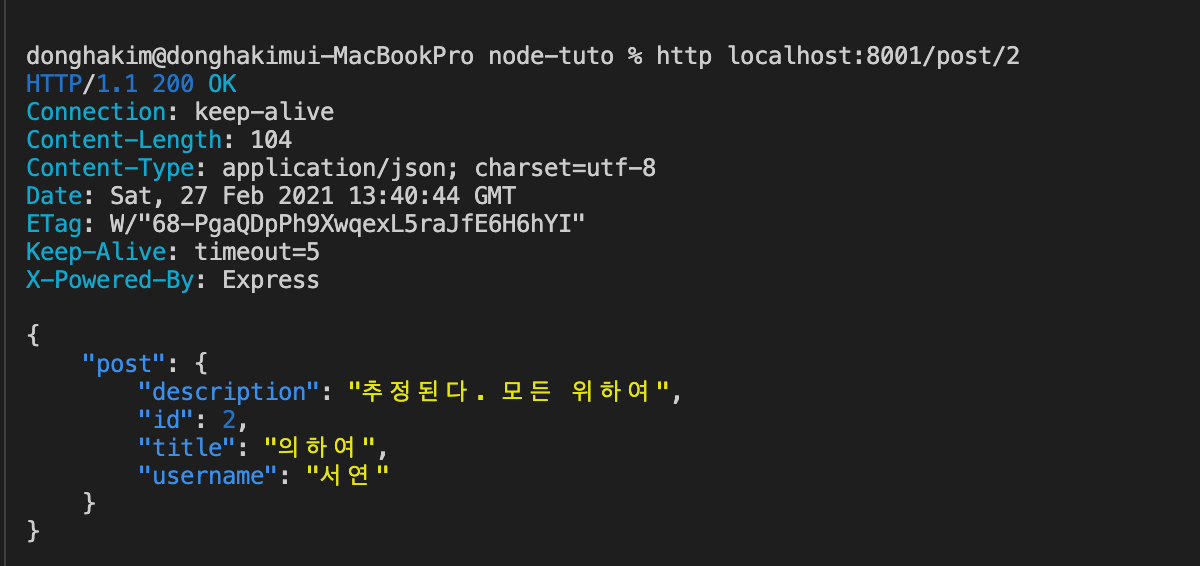
ㅠㅠ너무 좋아... 미친 거 같아...
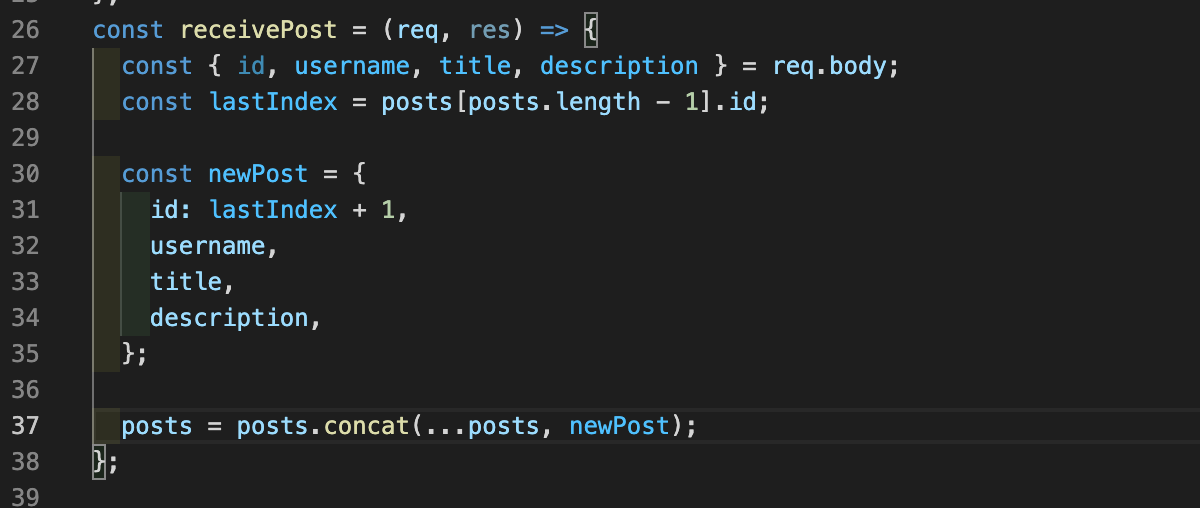
- POST /posts

와 뭐야 나 신내림 받은 거 같아.. 막 나오는데

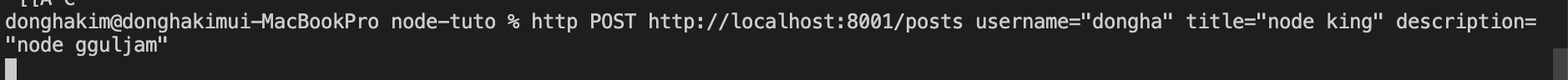
request를 보내면

기존 배열에 추가... 뭐지 신내림이다 이건
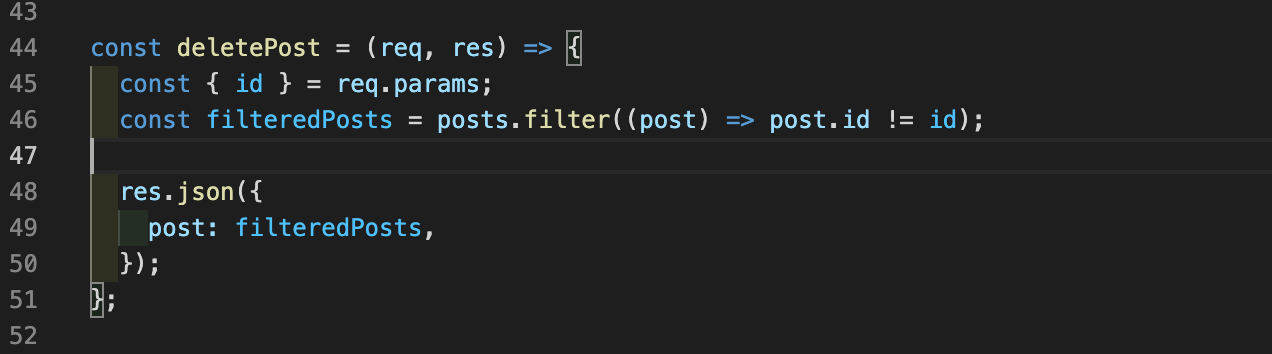
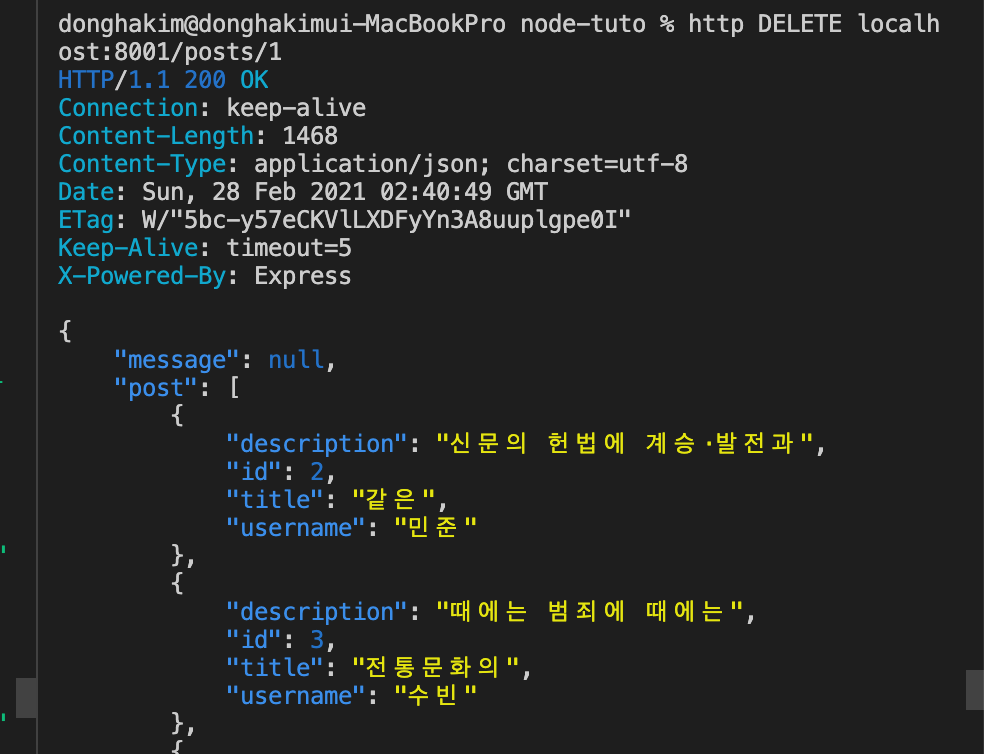
- DELETE /posts/:id


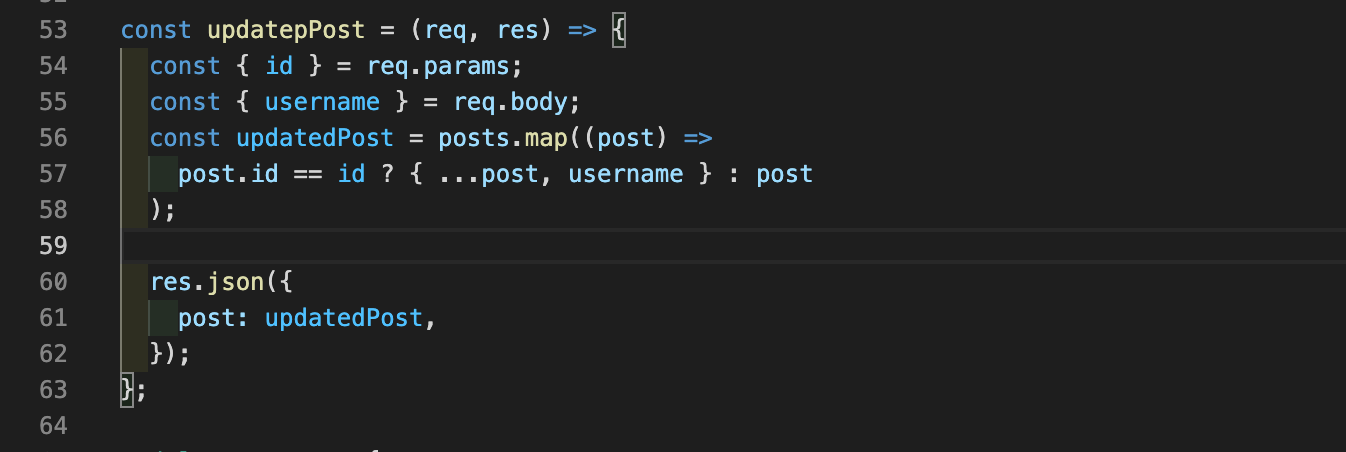
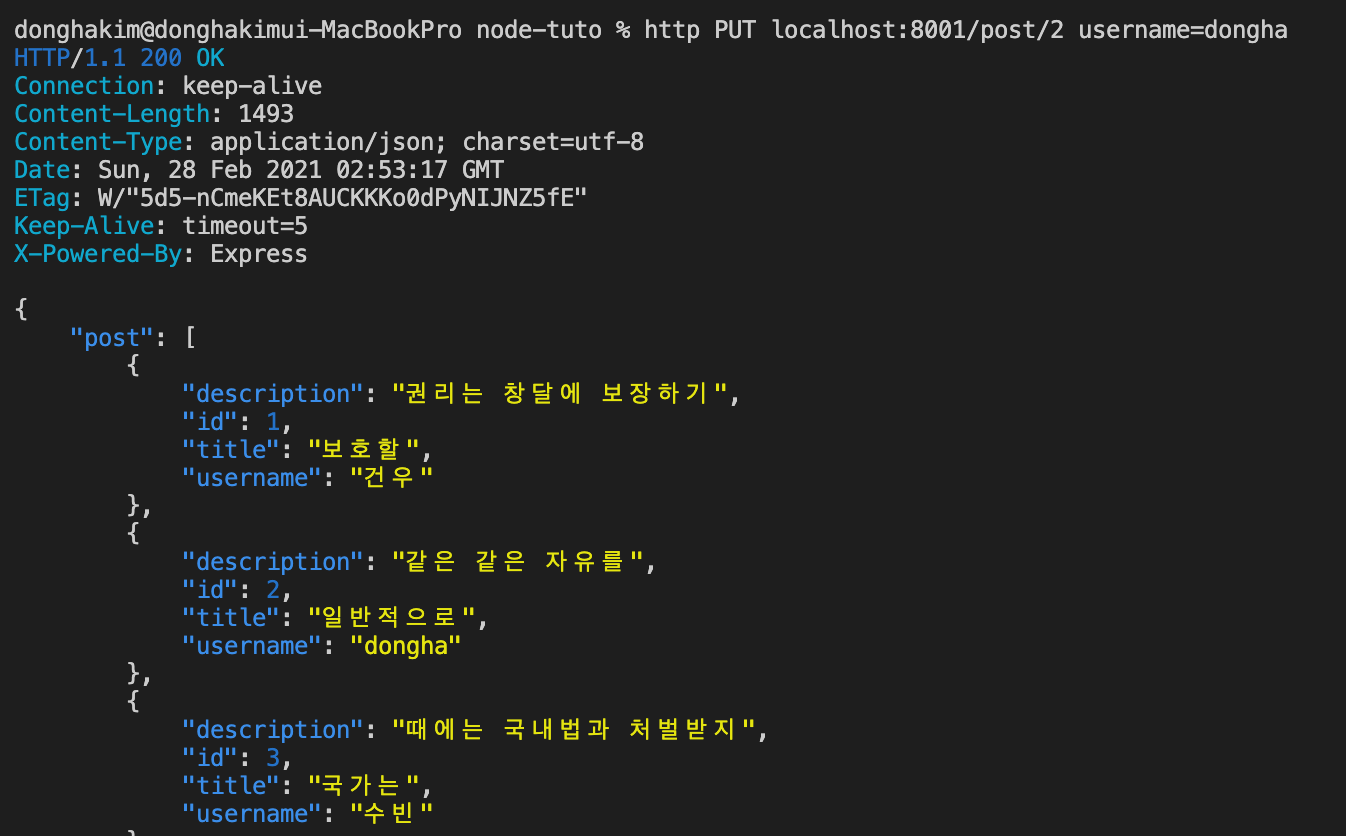
- PUT /post/:id


진짜 미쳤냐고 김동하.. 한큐에 다 해버렸다..
Express 미들웨어, next() 함수란 무엇인가?
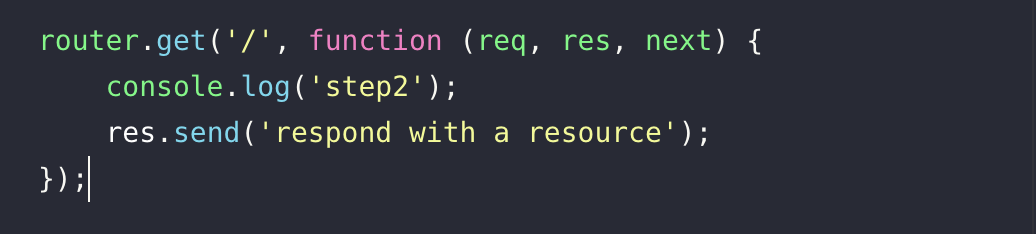
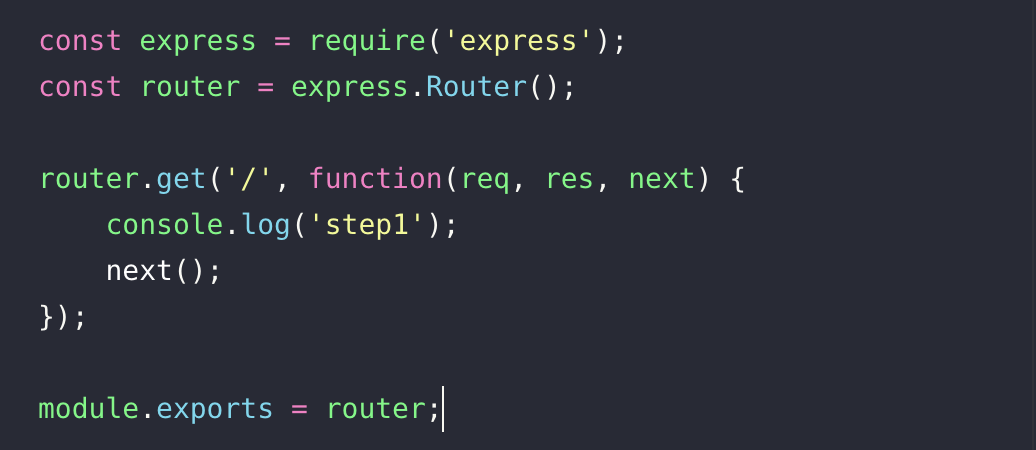
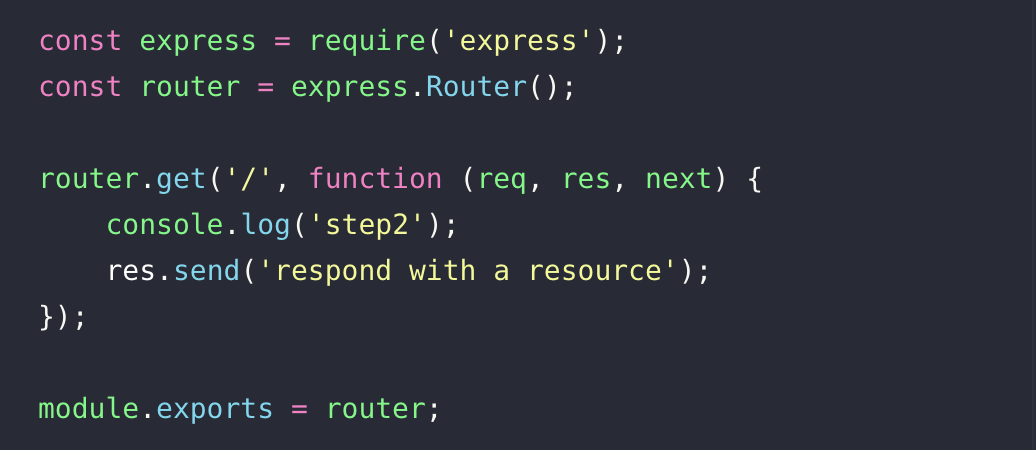
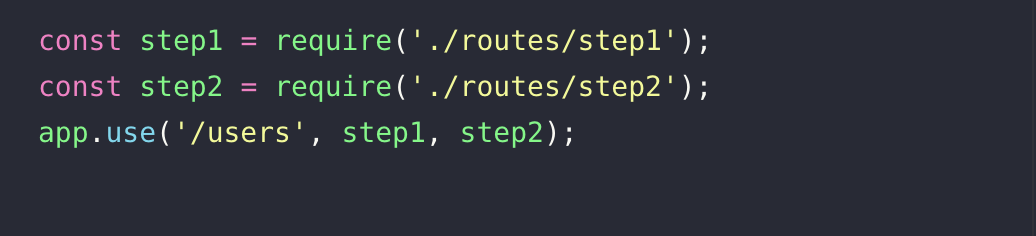
express를 사용하면 router를 사용해야 한다. 이때 콜백함수를 사용한다.

여기서 인자로 들어오는 next는다음 함수로 넘기는 역할을 한다.



next를 사용하면 step1에서 작동 안 하고 step2에서 작동한다.
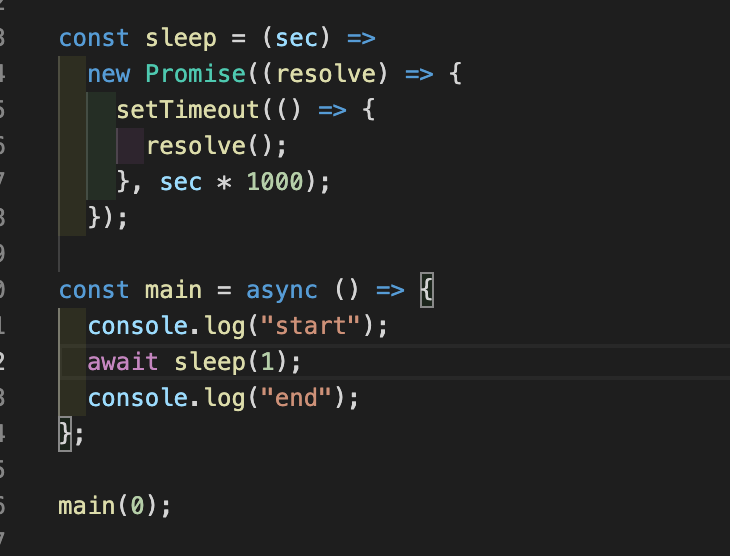
setTimeout 함수 사용해서 sleep 함수 구현하기

여기서 더 확장하면

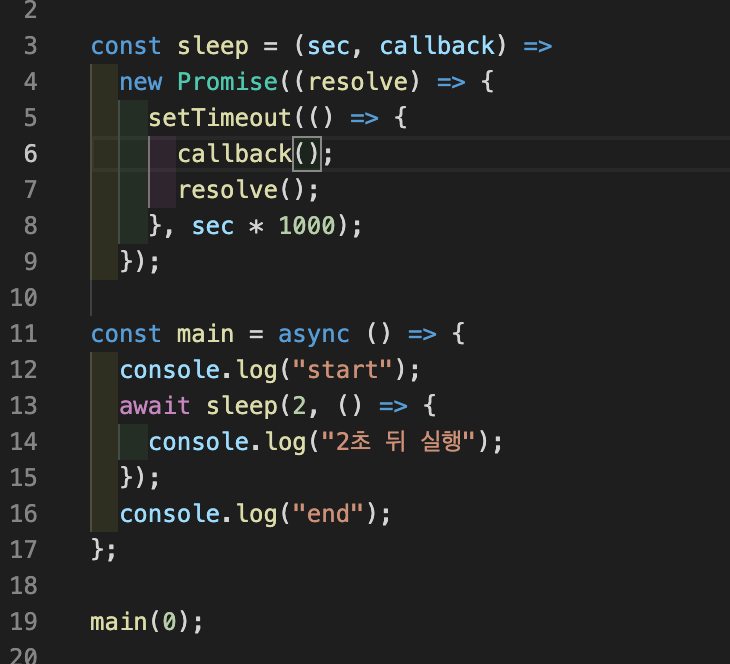
콜백 함수를 넣어준다. 그러면

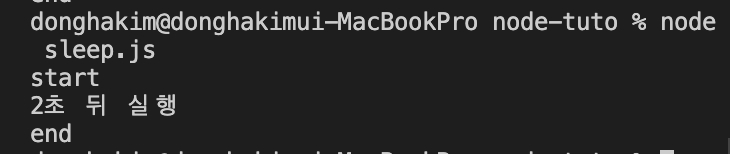
요렇게 찍힌다. 더더 확장해서

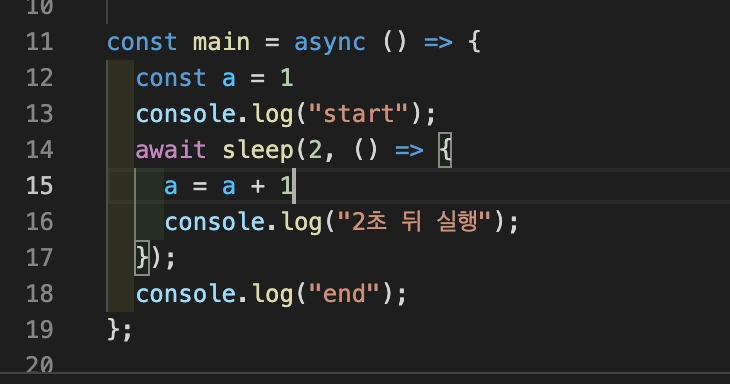
main 함수 안에 변수를 변화시킨다고 가정했을 때, 위 방식은 함수의 불변성에 어긋난다(인위적인 변화!?) 그래서 sleep 함수를 이용한다.

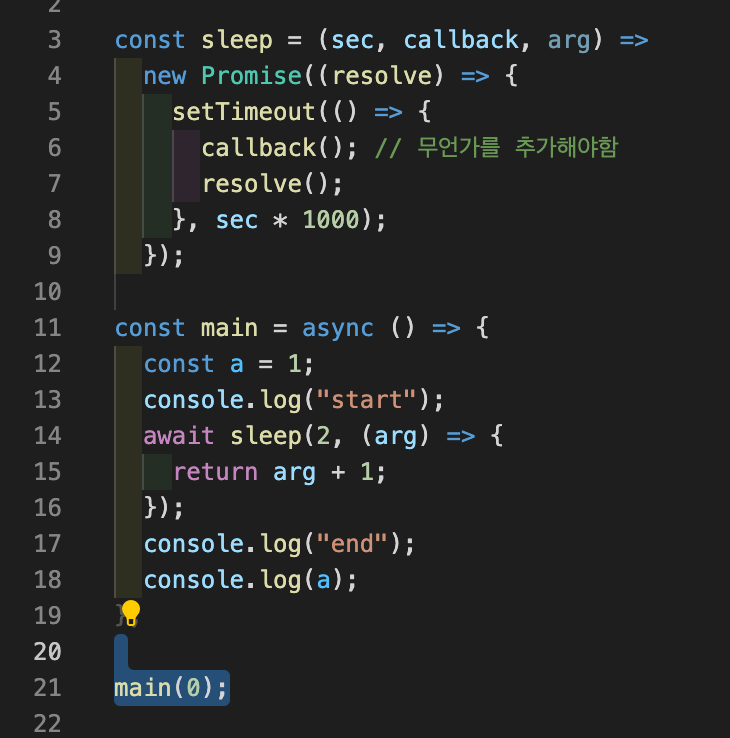
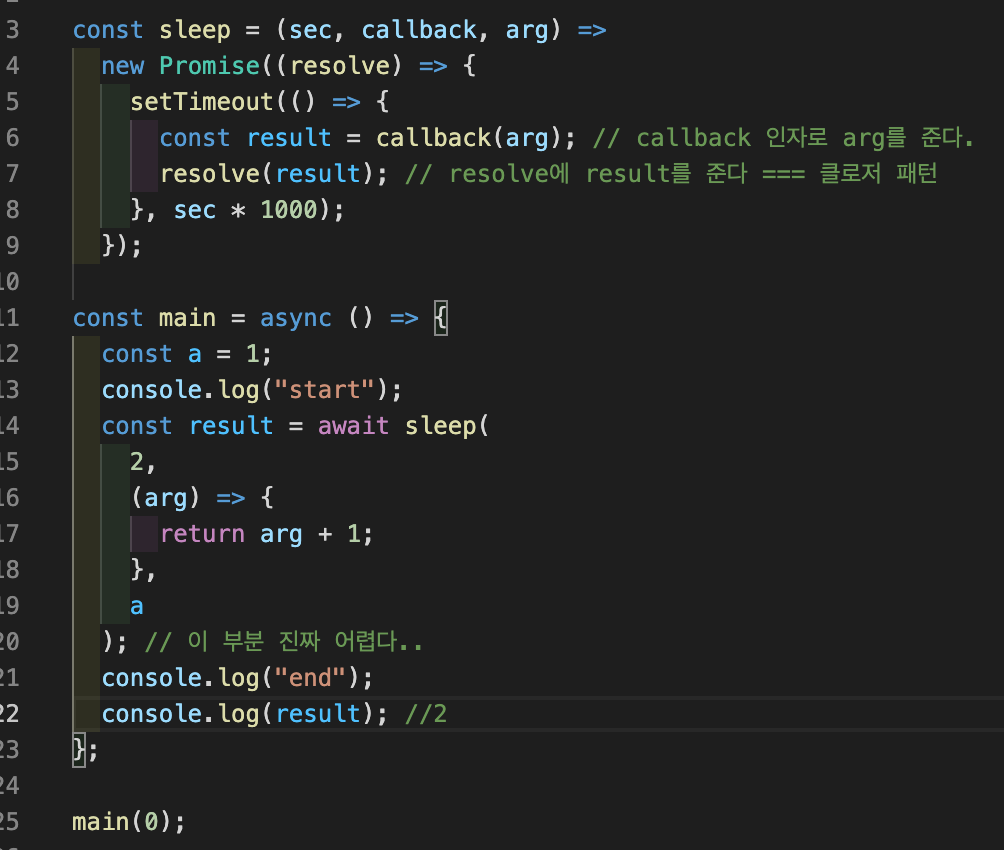
요렇게 sleep의 세 번째 인자로 arg를 주고 main에서 sleep 함수에 return 값으로 준다. 근데 여기서 문제는 sleep에서는 3번째 인자인데 main에서는 callback의 인자다. sleep의 setTimeout에서 변화를 줘야 한다. (으 어려워)

인자가 역류하는 느낌인가..? 다시 공부해야할 것 같다.
결론은 변수로 선언한 a를 건들지 않고 함수를 사용하여 새로운 값을 리턴! 자바스크립트처럼 코딩하는 방법은 let을 거의 사용하지 않는다. 변수를 함수를 사용하여 가공하는 것!
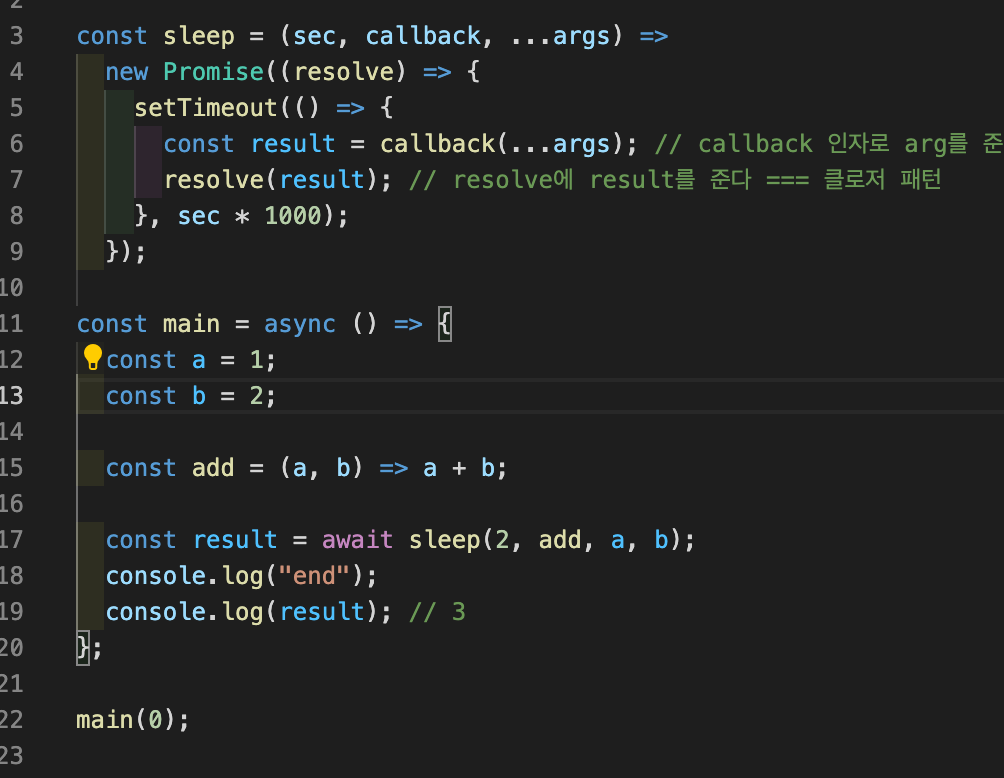
- 여기서 또 확장하면

add 함수와 인자 2개를 넘겨서 전개연산으로 args 펼쳐서 callback에 넣는다. 후.. 어려워...
참고 : 준님