SEO 위해서는 서버로부터 <head> 받아야 한다. <Next/Head>를 사용하면 서버 작업 없이도 head tag를 받을 수 있다.
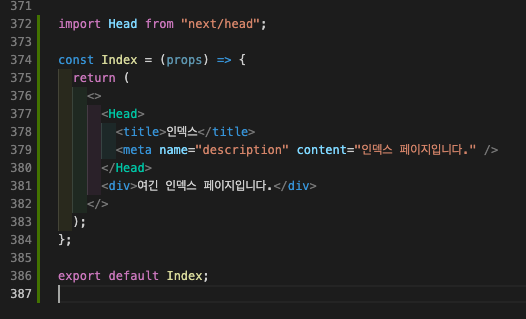
- 예제

이렇게 코드를 짜면 아래처럼 서버에서 보내준다.

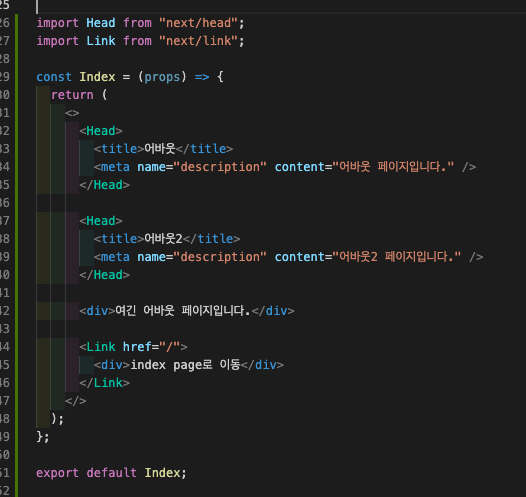
1. 한 페이지에 Next/head가 2개 들어 있을 때

동일한 태그를 기준으로 뒤에 페이지가 덮어쓴다.
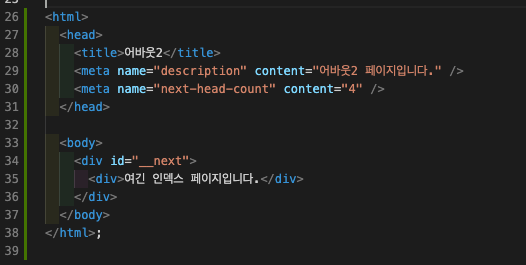
- 결과물

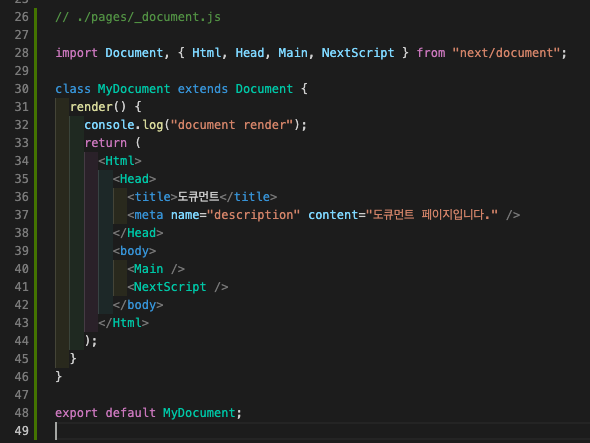
2. _document.jsx의 head와 함께 사용했을 때.
_document도 html 레이아웃을 정해준다.

이렇게 작성하고 나머지 페이지에 head를 그대로 둔다면
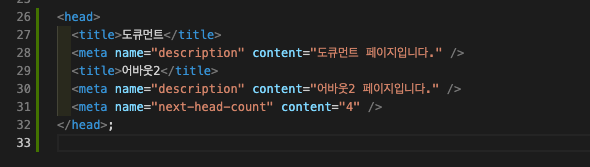
- 결과물

두 가지 태그가 동시에 생성되고 콘솔에 에러가 뜬다.
_document.js에 있는 head는 실제 head 태그를 감싸는 역할만을 한다고 한다. 실제 head와 동일한 작업을 하는 것은 next/head이다. 따라서 document.js에 있는 head는 특별한 경우가 아니면 사용하지 않아도 될 것 같다.
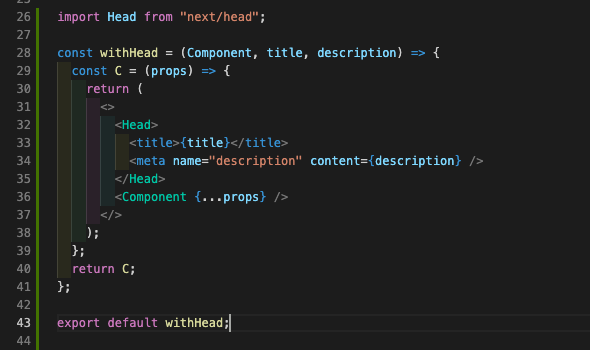
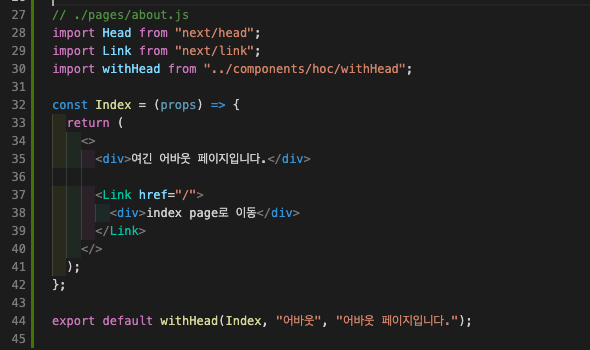
Head HOC로 사용하기


이렇게 HOC로 사용할 수도 있다.
출처 : https://velog.io/@cyranocoding/NEXT-HEAD-%EC%97%90-%EB%8C%80%ED%95%98%EC%97%AC