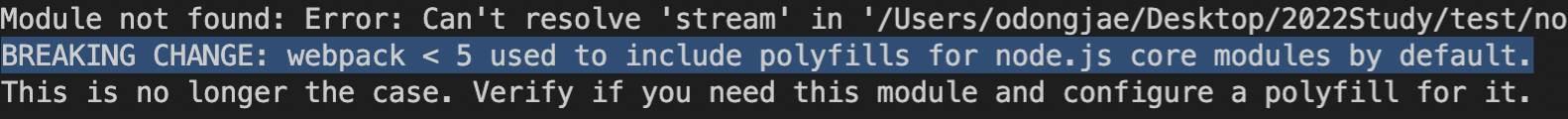
BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. This is no longer the case. Verify if you need this module and configure a polyfill for it.
2

하란대로 했는데 react에서 web3가 안된다.
npx create-react-app test
cd test
npm install web3리액트 앱 만들고, web3깔고 코드를 작성하고 npm start를 해보자.
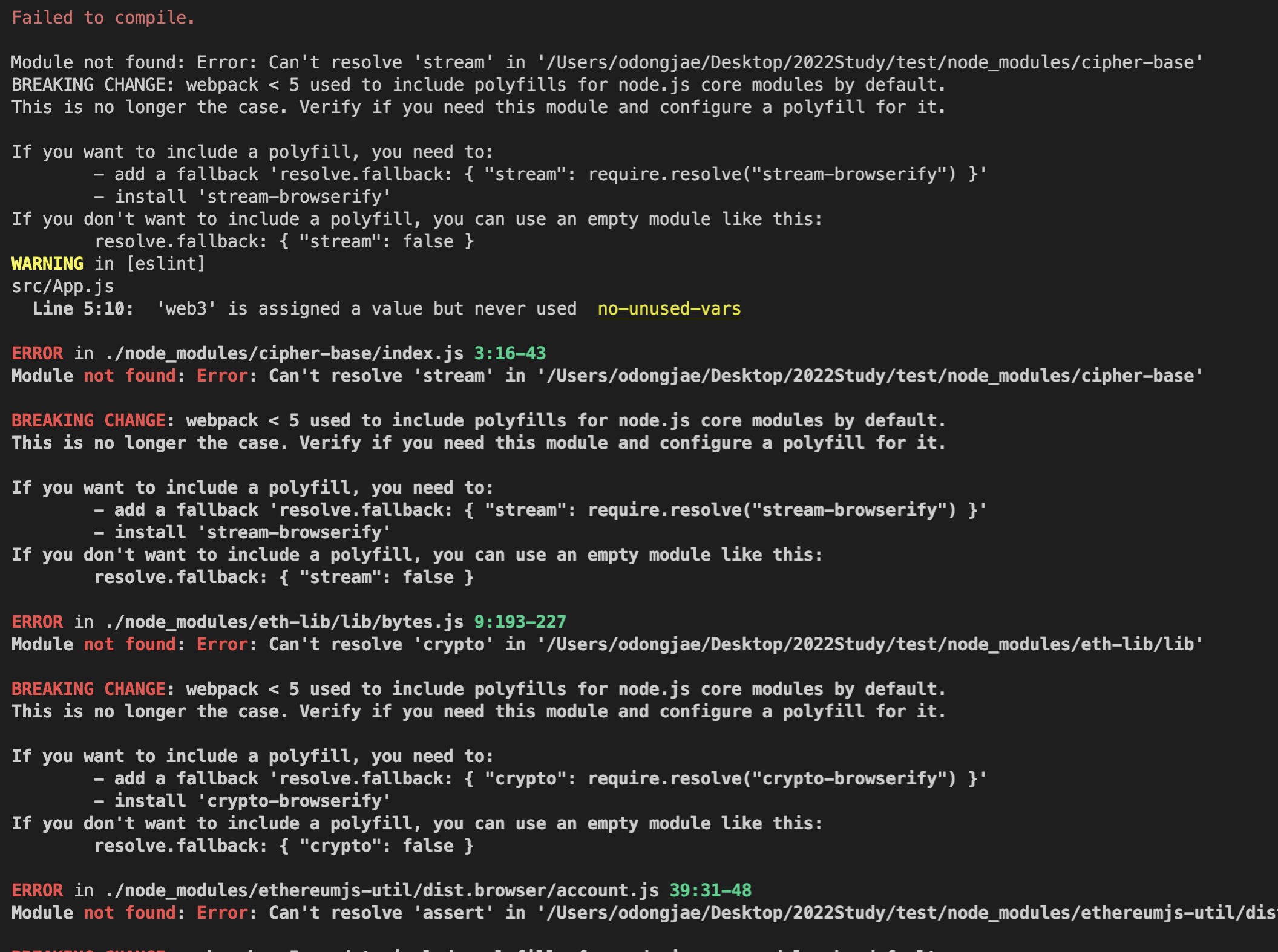
그런데,..

하란대로 다 했는데 왜 안되는거야 ㅜ

일단 모듈을 찾을 수 없다는 에러가 눈에 띈다. Module not found

뭐야 그냥 없는 모듈이 많아서 그런거잖아? 모듈만 설치하면 되겠네.
이정도는 껌이잖아?

아래 명령어로 한번에 싸그리 깔아버리자.
npm install --save-dev react-app-rewired crypto-browserify stream-browserify assert stream-http https-browserify os-browserify url buffer process web3-utils끝
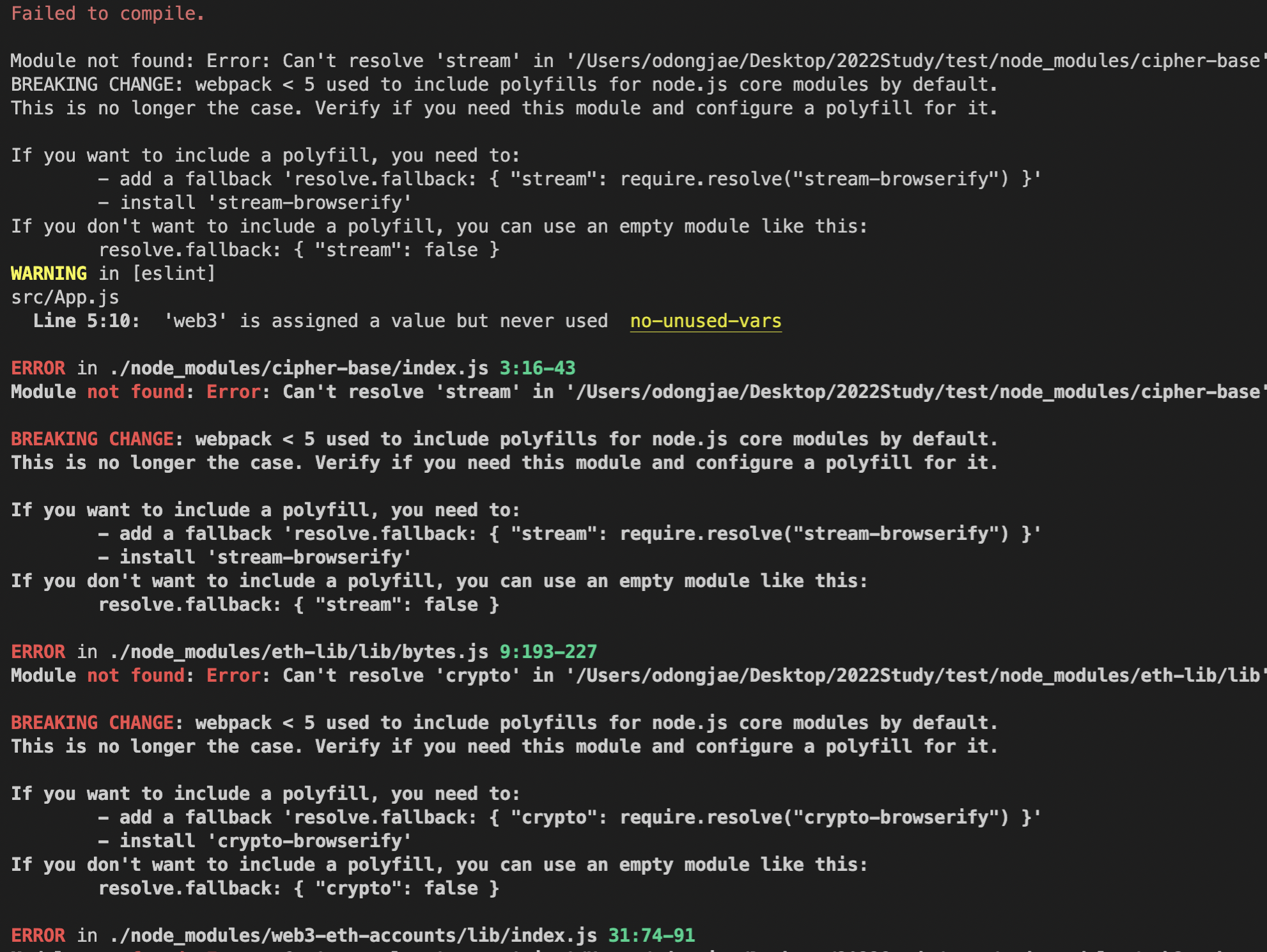
인 줄 알았으나 모듈을 깔아도 안된다.

같은 오류가 계속 뜨는 듯 하다.

오호 잘은 모르겠으나 webpack 설정이 잘못된 듯 한데,..
가독성 쉬운 webpack 설정을 위해 react-eject 대신 react-rewired를 사용하자
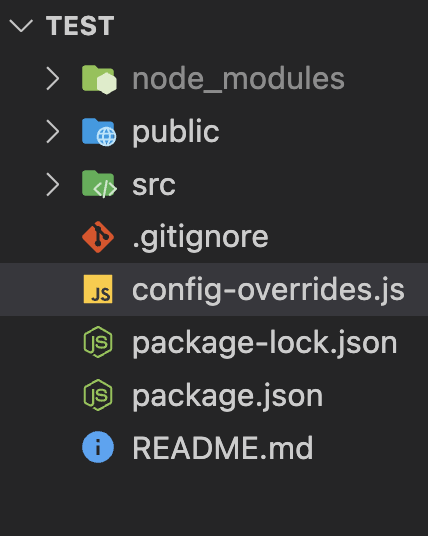
만든 리액트 앱의 root경로, 아래 그림과 같은 경로에 config-overrides.js 파일을 생성해주고 아래 내용을 붙여넣어주자 
// config-overrides.js
const webpack = require('webpack');
module.exports = function override(config) {
const fallback = config.resolve.fallback || {};
Object.assign(fallback, {
"crypto": require.resolve("crypto-browserify"),
"stream": require.resolve("stream-browserify"),
"assert": require.resolve("assert"),
"http": require.resolve("stream-http"),
"https": require.resolve("https-browserify"),
"os": require.resolve("os-browserify"),
"url": require.resolve("url")
})
config.resolve.fallback = fallback;
config.plugins = (config.plugins || []).concat([
new webpack.ProvidePlugin({
process: 'process/browser',
Buffer: ['buffer', 'Buffer']
})
])
return config;
}그리고 package.json의 scripts부분도 아래와 같이 수정해주자
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},그리고 npmstart를 하면 깔끔하게 작동하는 것을 볼 수 있다.
2개의 댓글
However, technology also offers solutions to pressing global issues,
https://magesolarusa.com
답글 달기


Why don't you choose to play block blast right now?