갑자기 깃허브 페이지로 블로그를 만들고 싶어졌다.
목표는 블로그를 만들어서 깃헙 페이지로 블로그 이사를 하는것인데, 굳이 벨로그를 놔두고 이사를 하는 이유는 내가 만든 블로그에 글쓰면 뿌듯할거같고 취미생활 겸 조금씩 만들어가볼까 싶어 무작정 만들었다...
프로젝트생성
프로젝트 생성은 간편하게 Create React App을 사용했다.
// https://create-react-app.dev/
npx create-react-app github-page컴포넌트를 쉽게 임포트 하기 위해 jsconfig.json을 아래와 같이 만들었다.
// https://create-react-app.dev/docs/importing-a-component/#absolute-imports
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}src에서 App.js와 index.js만 남기고 나머지는 전부 삭제해서 프로젝트를 깔끔하게 정리했다.
리포지토리 생성
깃허브 블로그를 만들기 위해서는 (ussername).github.io 라는 이름으로 리포지토리를 생성해야하기 때문에 나는 dong5854.github.io 라는 이름으로 리포지토리를 생성했다.
그리고 리포지토리에 프로젝트를 push 해주었다.

배포하기
1) gh-pages 패키지를 설치해준다.
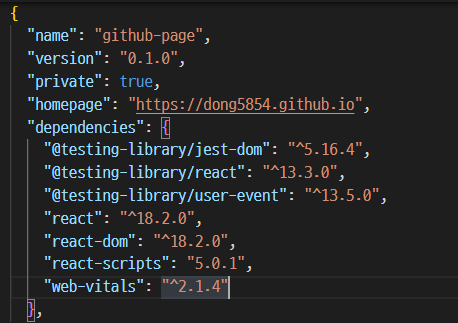
npm install gh-pages — save-dev2) package.json에 홈페이지 프로퍼티를 아래와 같이 넣어줬다.

한가지 주의할 점은 뒤에 /를 넣으면 갈 때 readme.md 나오기 때문에 꼭 /는 빼주어야 한다.
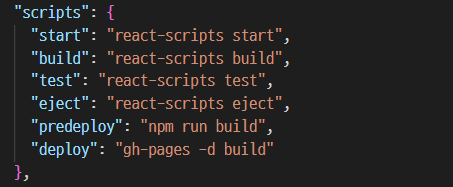
3) package.json의 scripts에 아래 내용을 추가한다.
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
4) 깃헙 페이지에 배포한다.
npm run deploy해당 명령어를 넣으면 빌드와 배포까지 한번에 진행해준다.
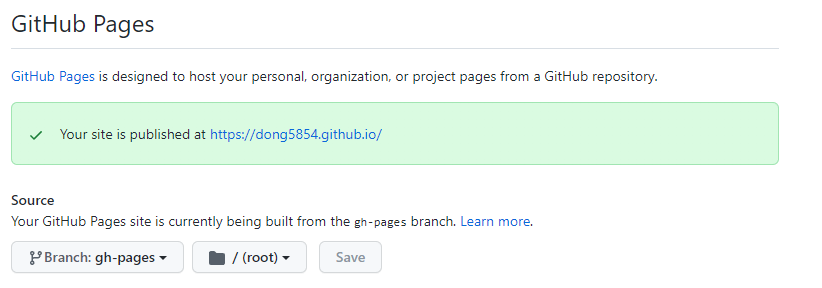
5) 리포지토리의 setting에서 pages에 들어간 후 Source를 Branch:gh-pages 바꾼 후 save 해주면 깃헙 페이지를 확인 할 수 있다.

6) 웹 사이트를 확인한다.

오늘은 시간이 늦어 겨우 Hello world! 하나만 찍고 마무리하게 되었다. 블로그를 만드는게 작심삼일이 되지 않기 위해 블로그 만들기 포스팅을 시리즈로 만드려고 하는데 제발 꾸준히 작업해 올해 안에는 이사까지 끝마친 어엿한 블로그가 되길 바란다.😂
끝.
