React
1.[react]JSX에서 onClick으로 매개변수 넣어주기(+이벤트객체)

JSX에서 onClick 이벤트가 발생했을 시에 매개변수를 넣어주고 싶을 떄가 있을 것이다. 그럴 때 이렇게 한다면 의도하지 않은 결과가 나올 것이다.JSX 에서 onClick 이벤트에 매개변수를 넘기고 싶다고 해서 일반적으로 하는 경우처럼 괄호를 열어서 그 안에 매개
2.[React] json-server를 이용한 json데이터 가져와서 화면에 보여주기

보통 웹 애플리케이션을 만들 때는 백엔드에서 설계된 데이터베이스에서 데이터를 가져와서 화면에 보여주고 수정하는 등 CRUD를 통해서 동적으로 화면에 보여주는 것이 프론트엔드 개발자 역할 중 하나이다.그런데 혼자서 데이터베이스를 다 만들고 통신하도록 셋팅하는 것이 번거롭
3.[React] fetch했을 때 예외처리하기

fetch를 통해서 데이터를 받아올 때 그 데이터가 통신상의 문제 등 여러 이유로 에러가 발생할 수 있다. 그럴 때 에러 상황을 예외처리를 해줘야 하는데 이 때 catch를 사용해서 에러 상황을 핸들링할 수 있다.아래 코드에서 fetch 함수 부분을 보면 마지막에 .c
4.[React] custom Hooks 만들기

위 코드가 이전에 짰던 코드이다. 그런데 fetch를 통해서 데이터를 가져오고 예외를 처리하는 부분이 다른 컴포넌트 등에서 반복적으로 사용될 것 같아서 재사용가능한 hook으로 만들어 주면 훨씬 코드량도 줄고 유지보수에 좋을 것이다. 어느 컴포넌트에서든 useState
5.[React] Warning: Can't perform a React state update on an unmounted component 에러 AbortController, useEffect의 cleanup function 으로 해결하기

위 코드는 Home 컴포넌트와 최상위 컴포넌트인 App 컴포넌트이다. 리액트 라우터를 이용해서 Home 컴포넌트로와 Create 컴포넌트를 갈 수가 있다.그런데 Home 컴포넌트를 보면 custom hook 인 useFetch 를 사용하는데 그 custom hook 내
6.[React] 리액트 라우터 주소창으로 router parameter 보내서 컴포넌트에서 활용하기

리액트를 사용할 때 라우터를 통해서 어떤 컴포넌트를 렌더링하고 싶은데 그 주소로 라우팅을 할 때 동적으로 변화하는 값(여기서는 블로그의 id 값)을 전달해주고 싶을 때가 있다. 만약에 블로그의 고유 id값을 주소로 전달을 해주면 그 해당 id값에 해당하는 블로그만 보
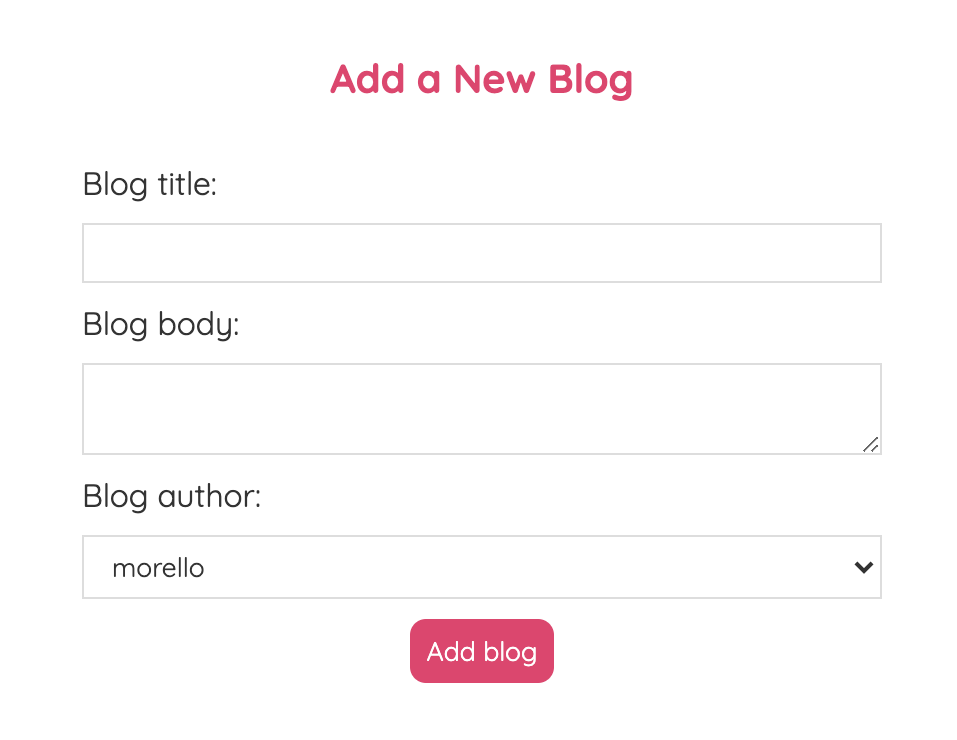
7.[React] 화면으로부터 받은 input으로 컴포넌트 state에 저장하고 활용하기

새로운 게시글을 작성할 수 있는 폼이 있다고 가정하자. 그렇다면 사용자가 브라우저 화면에 입력하는 값들을 우리의 웹애플리케이션이 받아와서 state에 저장하고 화면에 보여주고 백엔드 쪽 데이터베이스에 update를 해줘야 할 것이다.위와 같은 새로운 게시글을 만드는 C
8.[React]json-server 에 POST 요청하기

사용자로부터 입력을 받고 그 입력값을 컴토넌트 state에 담아서 저장해둔 다음에 데이터베이스로 업데이트되도록 POST 요청을 보내는 것을 알아보자.데이터베이스는 간단하게 json-server 를 이용했다. json-server 관련해서는 이전에 작성한 포스트인 여기를
9.[React]json-server 에 delete 요청하기

여러 가지 글을 올릴 수 있는 게시판을 만들고 있는데 어떤 특정 게시글을 삭제하고 싶은 경우가 있다.백엔드 데이터베이스 역할을 json-server 가 대신 해주는 환경에서 json-server에 delete를 요청해서 데이터베이스에서 해당 게시글을 삭제하는 방법에 대
10.withRouter 사용시 location, match undefined 문제

프로젝트를 진행하는 중에 withRouter를 사용해야 하는 일이 생겼다. 그래서 아래와 같이 컴포넌트를 만들었다.위와 같이 코드를 짰을 때 console.log() 부분에서 undefined가 나온다. 이유를 찾아보니까 아주 단순한 사실이었다. match, locat
11.[React]모달(Modal) 컴포넌트 마운트 된 상태에서 브라우저 뒤로가기 눌렀을 때 모달 컴포넌트만 언마운트 시키기 구현

프로젝트를 진행하는 중에 모든 새로운 화면들을 모달 컴포넌트를 이용해서 진행중이었다. 그런데 어떤 버튼을 눌렀을 때 모달 컴포넌트가 화면에 마운트 되면서 보여지게 되는데 이 때는 당연히 React Router를 이용해서 주소를 옮기거나 하지 않았다. 그러다보니 브라우저
12.Context API 와 useMemo warning

다양한 컴포넌트로 이루어진 제어컴포넌트에서 prop drilling이 발생하고 있었고 이를 해결하기 위해서 제어 컴포넌트 내에서 context API 를 활용해서 이 문제를 해결하려고 했다.예를 들어, AddCard 컴포넌트 하위의 CardForm 컴포넌트가 있고 그
13.Redux action creator의 존재 이유에 대한 사색

redux 를 프로젝트에 사용하는데 action 이라는 객체를 활용한다.여기서 action 객체는 필수적으로 type 이라는 키 값을 갖는다.value로 문자열을 갖고 그 문자열에 해당하는 함수를 실행하여 store에 있는 state의 값을 업데이트해주는 방식이다.그런
14.Virtual DOM

우선 브라우저 렌더링 과정에 대해서 간략하게 살펴보겠습니다. 이 과정을 알아야 하는 이유는 화면에 변화가 많은 요즘 웹 애플리케이션에서 DOM 조작이 얼마나 번거로운 작업인지를 설명하기 위함입니다.HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다.두 Tre
15.[React] 리렌더링 시 html element에 애니메이션 적용하기

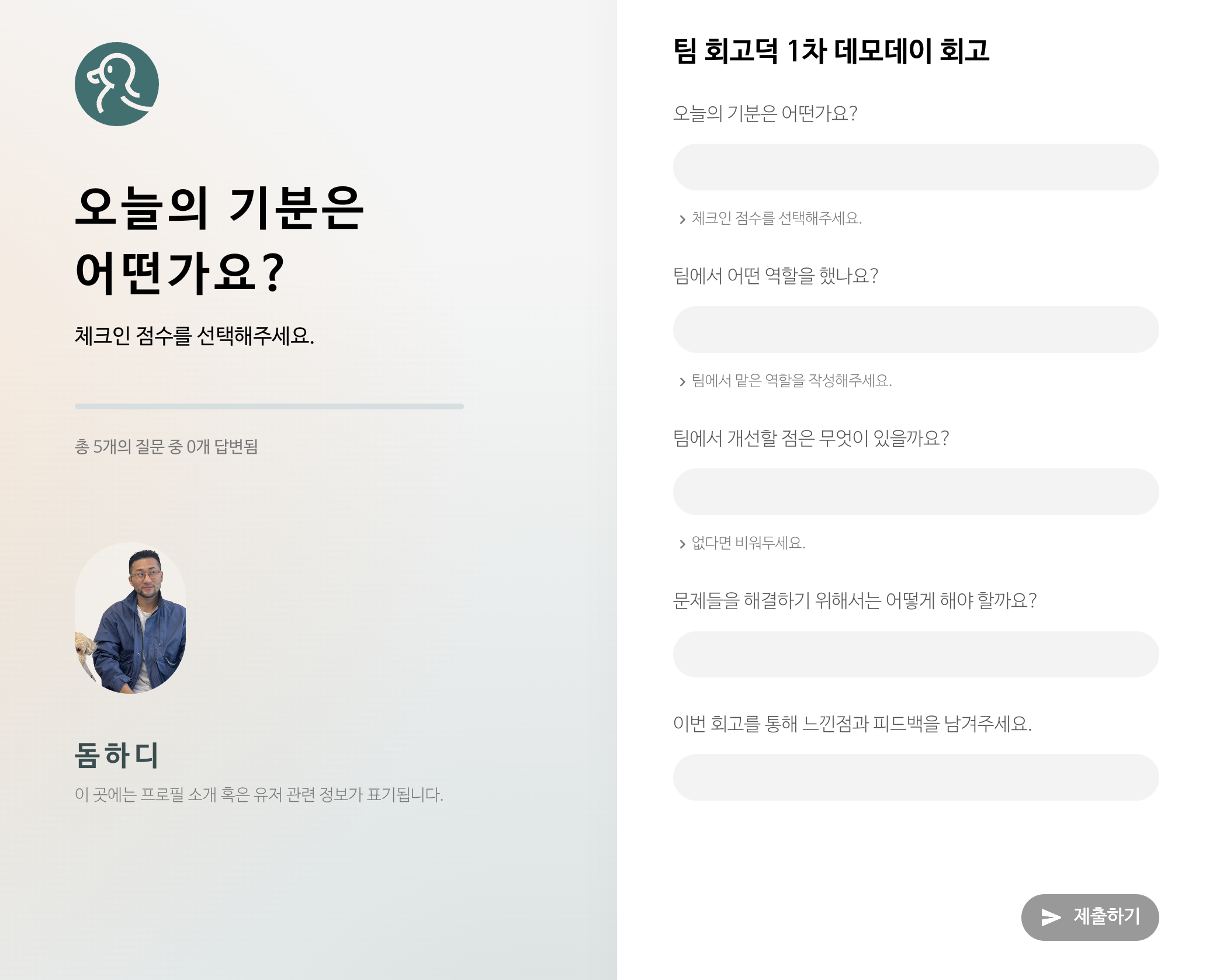
사용자 입력폼을 만드는 작업에서 어떤 입력 input 태그에 사용자가 focus를 하면 좌측에 해당 질문의 제목이 애니메이션 효과와 함께 나타나는 UI를 디자인했고 적용하려고 했다.위 그림과 같이 사용자가 현재 입력하고 있는 input 의 제목을 좌측 화면에 크게 표시
16.비즈니스 로직 분리 방황기

SPA 프론트엔드 프로젝트 개발을 하다보면 라우팅 레이어를 만들 수 밖에 없다.라우터 레이어에서 해주는 역할은 각기 다른 path 에 각기 다른 페이지 컴포넌트를 렌더해주는 역할이다.그렇다면 각각의 페이지에서 가장 큰 컴포넌트는 페이지 컴포넌트일 것이다. 페이지 컴포넌