개요
최근 터보레포로 모노레포 아키텍처를 구성하고 디자인 시스템을 만들었다. 그리고 npm에 배포하는 과정에서 changeset을 사용하여 해결했었다. 그래서 changeset을 정리느낌으로 적게되었다.
changeset이란?
changeset은 모노레포 환경에서 쉽게 상호의존하는 패키지들의 일관성을 유지 및 쉽게 배포하기 위한 라이브러리이다. 패키지를 업데이트 할때마다 Semver규칙에 따라 버전관리를 해준다.
적용방법
간단하다.
$ yarn add @changesets/cli && yarn changeset init
$ npm install @changesets/cli && npx changeset init둘 중 하나 선택해서 설치하면 vsc에 아래와 같은 사진으로 root경로에 폴더가 하나 생긴다.

그럼 한번 빌드해서 배포까지 해보겠다!
난 esbuild를 사용하여 빌드를 한다고 가정하겠다.
// esbuild.config.js
const pkg = require("./package.json");
const { pnpPlugin } = require("@yarnpkg/esbuild-plugin-pnp");
const inlineImage = require("esbuild-plugin-inline-image");
const { build } = require("esbuild");
const external = Object.keys({
...pkg.dependencies,
...pkg.peerDependencies,
});
build({
entryPoints: ["./src/index.ts"],
outfile: pkg.main,
format: "cjs",
platform: "node",
sourcemap: true,
bundle: true,
external: [...external],
plugins: [
pnpPlugin(),
inlineImage({
extensions: ["png"],
}),
],
}).catch(() => process.exit(1));
그럼 아래와 같이 yarn run build를 하면 output에 지정한 폴더에 빌드파일이 생길 것이다.
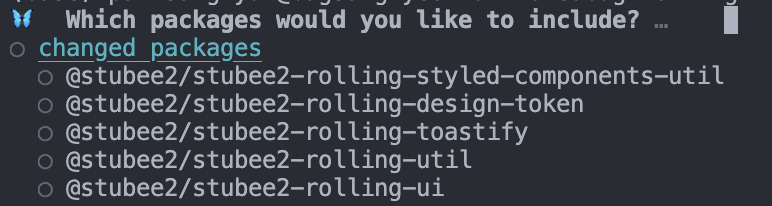
그리고 루트 경로로 이동하여 yarn changeset을 해준다. 그럼 아래와 같은 사진이 뜬다.

자신이 배포할 패키지를 스페이스바로 선택한다. (중복 선택 가능)
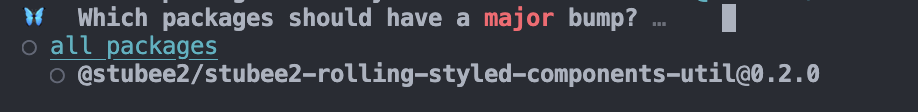
그럼 버전을 선택하게 되는데
major가 먼저 뜰것이다. major는 하위 버전과 호환이 안되는 업데이트일 때 한다.

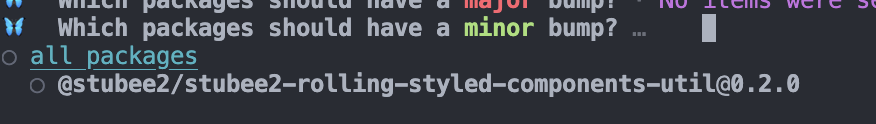
그게 아니라면 Enter를 치면 minor라고 뜬다. minor는 하위 버전과 호환이 되는 기능 업데이트고 그게 아니라면 또 Enter를 친다.

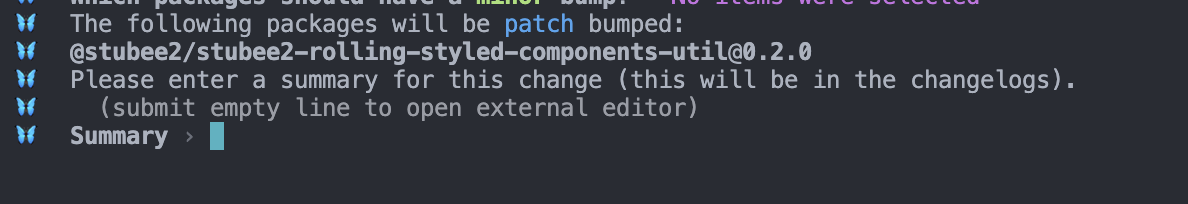
그럼 마지막으로 patch가 뜨는데 patch는 버그 및 에러 해결 경우일 때 선택하면 된다. 그리고 Summary를 통해 자신이 수행한 일을 적으면 된다.

그런다음 버전 업데이트 로그를 볼 수 있는 CHANGELOG.md가 생성될 것이다.
순서대로 yarn changeset version, yarn changeset publish를 하게 되면 npm에 라이브러리가 배포가 잘 될 것이다.
마무리
changeset을 사용하여 버전업데이트 로그도 쉽게 생성해주고 배포도 쉽게 해주니 정말정말 간편하고 좋은 것 같다!! 앞으로도 자주 사용할 것이다!!!


저도 모노레포 아키텍처를 구성하고 디자인 시스템을 만든 후 npm에 배포하는 과정에서 오류가 생겨 며칠동안 헤맸는데 이 글을 보고changeset을 적용하니 배포를 성공했습니다. 유익한 글 감사합니다 :)