- css에서
border값을 넣으면 outline으로 잡힌다.

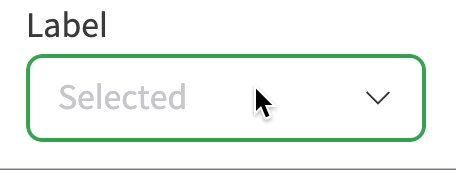
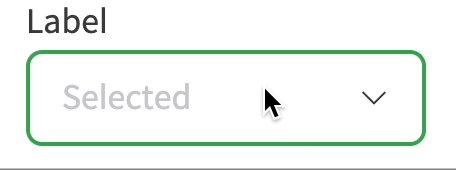
그래서 위 사진을 확인해보면 마우스를 올리면border때문에 Selected와 화살표가 미세하게 움직이는 것을 알 수 있다.
🧐 그럼 이걸 어떻게 해결할 수 있을까?
인라인으로 border값을 넣고 싶으면 box-shadow를 사용하면 된다.
select:hover {
box-shadow: 0 0 0 2px #35C759 inset;
}box-shadow: 수평거리 수직거리 그림자블러 그림자크기 색상 inset;- border 굵기는 4번째 요소에 작성
- inset : 내부 콘텐츠 밑에 그림자가 생기게 하는 요소
box-shadow를 통해 마치 인라인에border를 준 것처럼 보인다.