
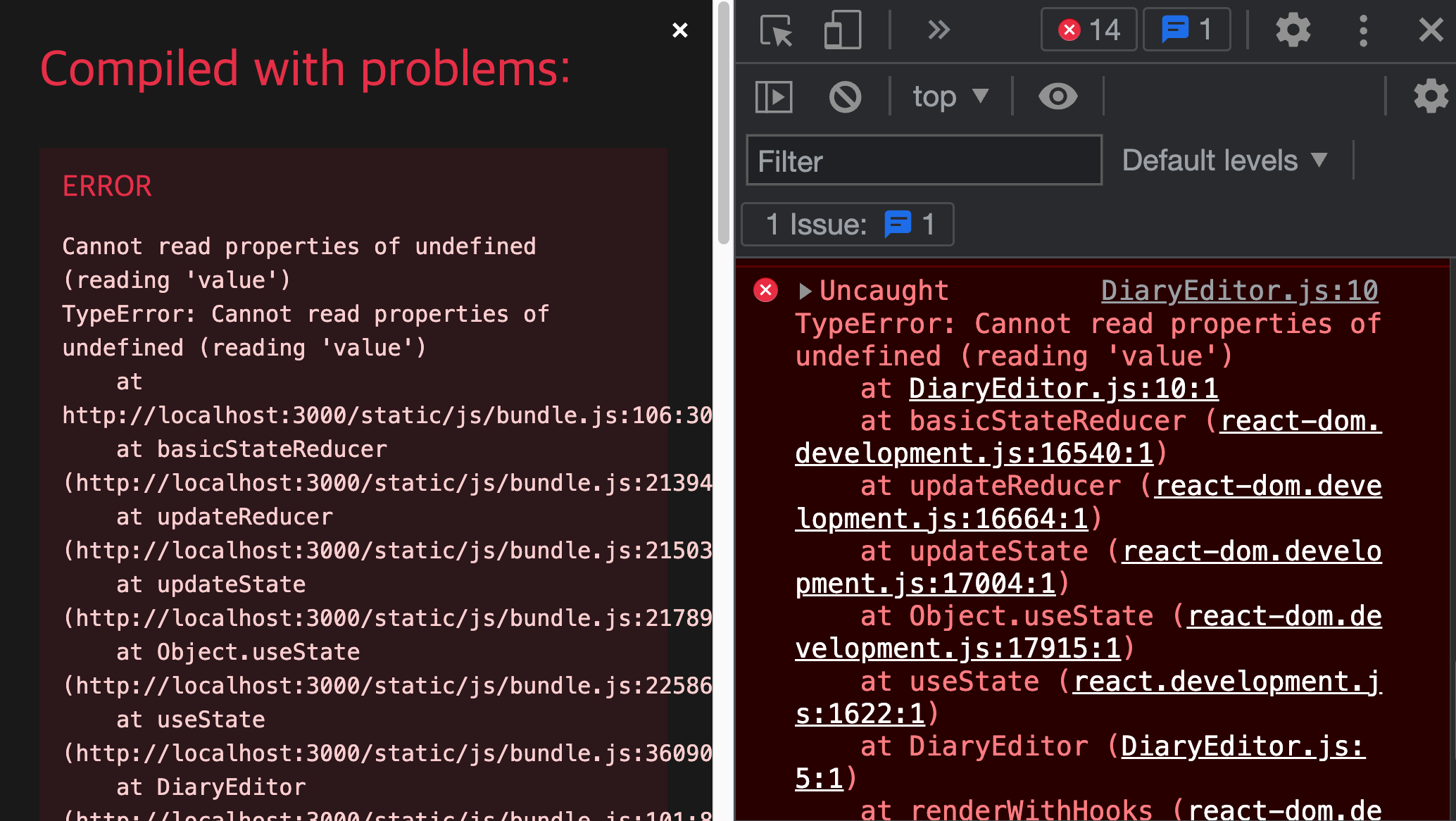
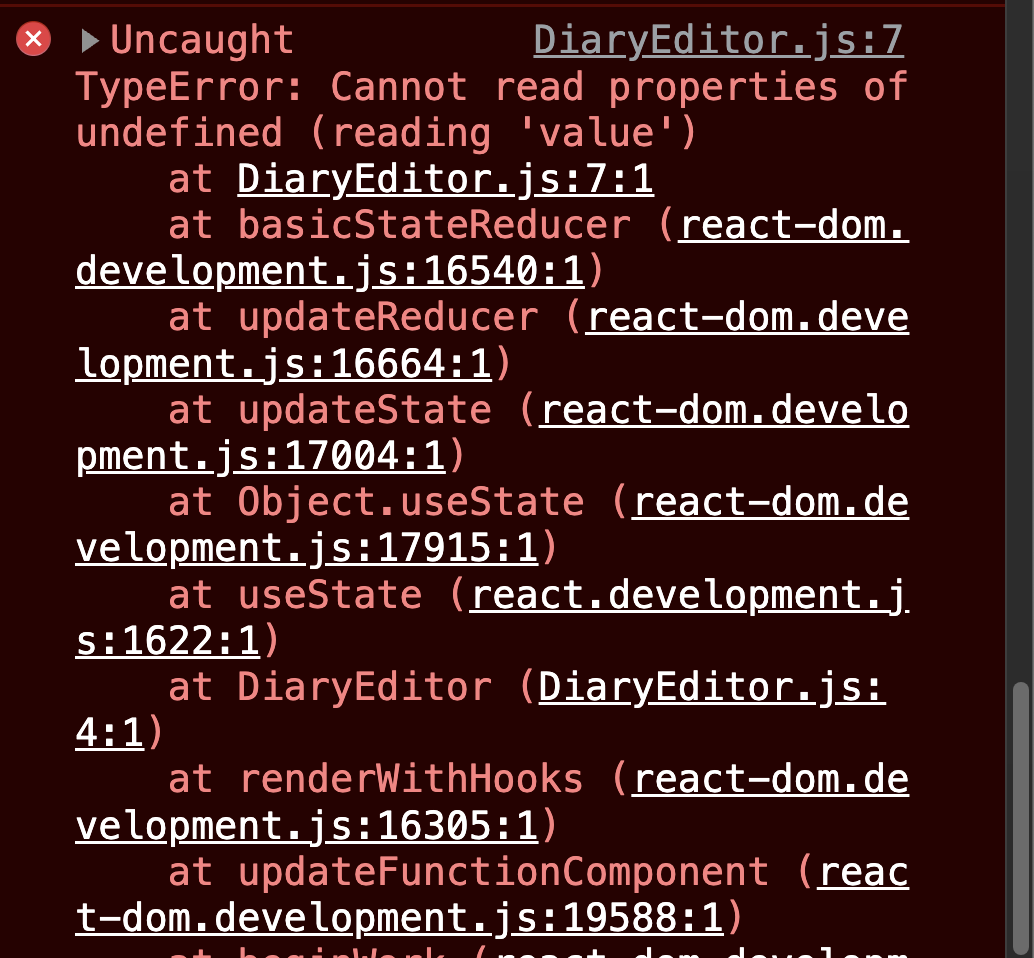
에러와 문제점 파악
// DiaryEditor.js
const DiaryEditor = () => {
const [author, setAuthor] = useState("");
const [content, setContent] = useState("");
const onChanging = (e) => {
setAuthor((e) => e.target.value);
};
return (
<div className="DiaryEditor">
<h2>Diary</h2>
<div>
<input value={author} onChange={onChanging}></input>
</div>
<div>{/* <textarea value={content} onChange={onChanging2}></textarea> */}</div>
</div>
);
};
7번 라인은 setAuthor((e) => e.target.value); 이 부분으로, 여기서 target이 undefined라서 value에 접근할 수 없어 TypeError가 뜬다.
아니 왜 안돼.. 하고 찬찬히 뜯어보니
const onChanging = (e) => {
setAuthor((e) => e.target.value);
};onChaning 함수에 매개변수로 e 라는 이름을 줬고 또 그 안에서 실행하는 setAuthor의 매개변수로도 e라는 이름을 줘서, e.target.value가 내가 원한 그 onChanging에서 받은 이벤트 객체가 아니라 setAuthor에서 받아오는 e(그러니까 author)로 접근하는거라서 위와 같은 에러가 나온거다.
해결 방법
- setAuthor에 함수로 값을 넘겨줄거면 onCanging 매개변수랑 다른 이름으로 매개변수 사용하면 된다.
const onChanging = (e) => {
setAuthor((author) => e.target.value);
};- setAuthor에 바로 e객체의 값을 넘겨주면 된다.(근데 이건 현재값을 활용하지 않을 경우에만 권장되니까 그냥 함수형으로 쓰고 매개변수 이름을 다르게 하는게 나을 것 같음)
const onChanging = (e) => {
setAuthor(e.target.value);
};