select box 만들기
select box를 만들어야한다.
커스텀을 위해서 나는 button 태그들을 이용해서 만들었다.
// Select.jsx
<StBox>
<p>Select</p>
<StListBtn onClick={handleBtnToggle}>
<div>{text}</div>
<div>▼</div>
</StListBtn>
{isToggled ? (
<StBoxList className="ul">
<StList onClick={handleClickLi}>리액트</StList>
<StList onClick={handleClickLi}>자바</StList>
<StList onClick={handleClickLi}>스프링</StList>
<StList onClick={handleClickLi}>리액트네이티브</StList>
</StBoxList>
) : (
<></>
)}
</StBox>나는 isToggled에 의해 조건부렌더링으로 값이 true일때만 ul 태그를 보여줄 수 있게 작성했다.
여기서 문제가 있다.
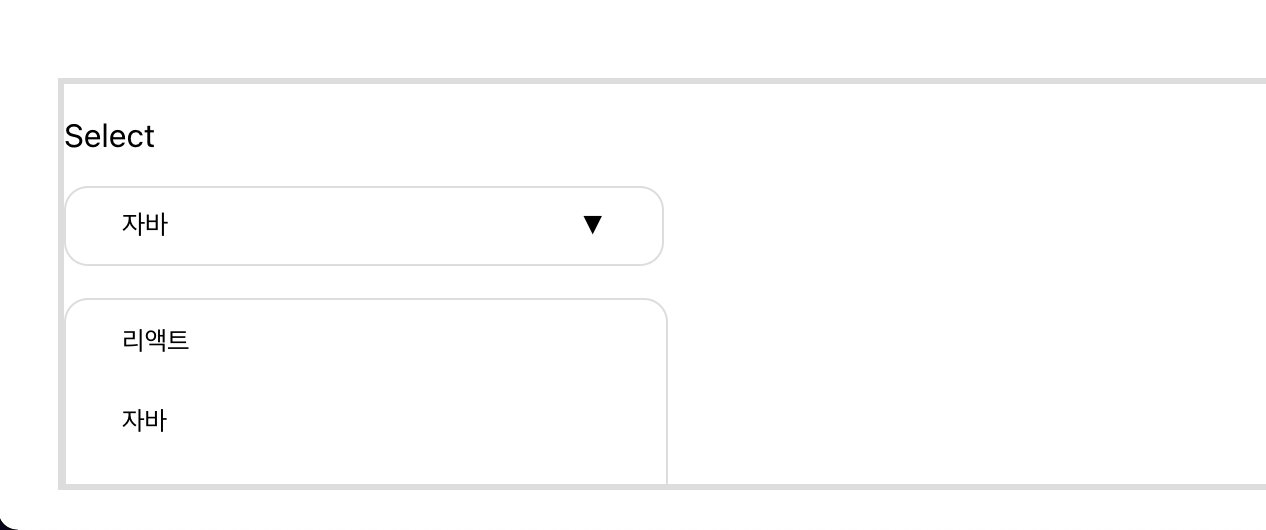
StBox 태그에 overflow hidden 속성이 있다고 하더라도 ul 태그가 전부 보여져야 하는데 현재는 overflow hidden으로 인해 부모인 StBox를 넘어가는 순간부터는 안 보이게 된다.

이렇게 잘리게 된다.
이 부분을 해결해야 한다!
1트 - position
일단 ul 태그에 position: absolute를 주면 위치상의 부모 요소를 기준으로 위치하게 되니까 StBox가 아닌 그 밖의 요소를 기준으로 존재해서 안 잘릴 수 있지 않을까 했다.

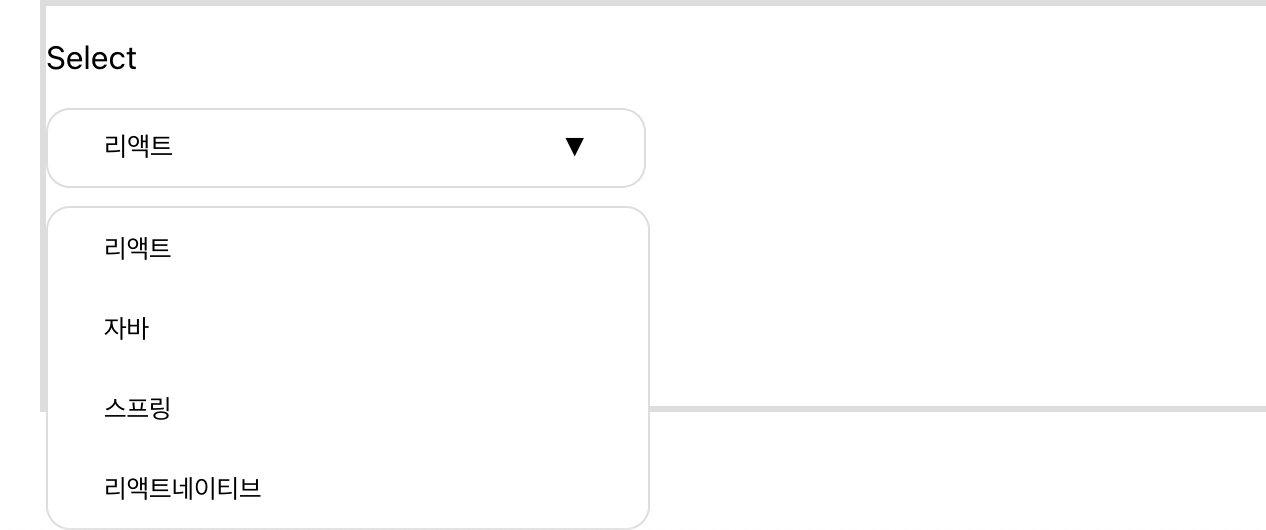
됐다~
스타일링 코드는 아래와 같다.
const StBoxList = styled.ul`
..생략..
position: absolute;
bottom: 0px;
`;다른 컴포넌트에는 postion을 주지 않고 ul만 absolute로 해서 바디를 기준으로 bottom을 0px로 가장 바닥에 고정시켰다.
