css라이브러리
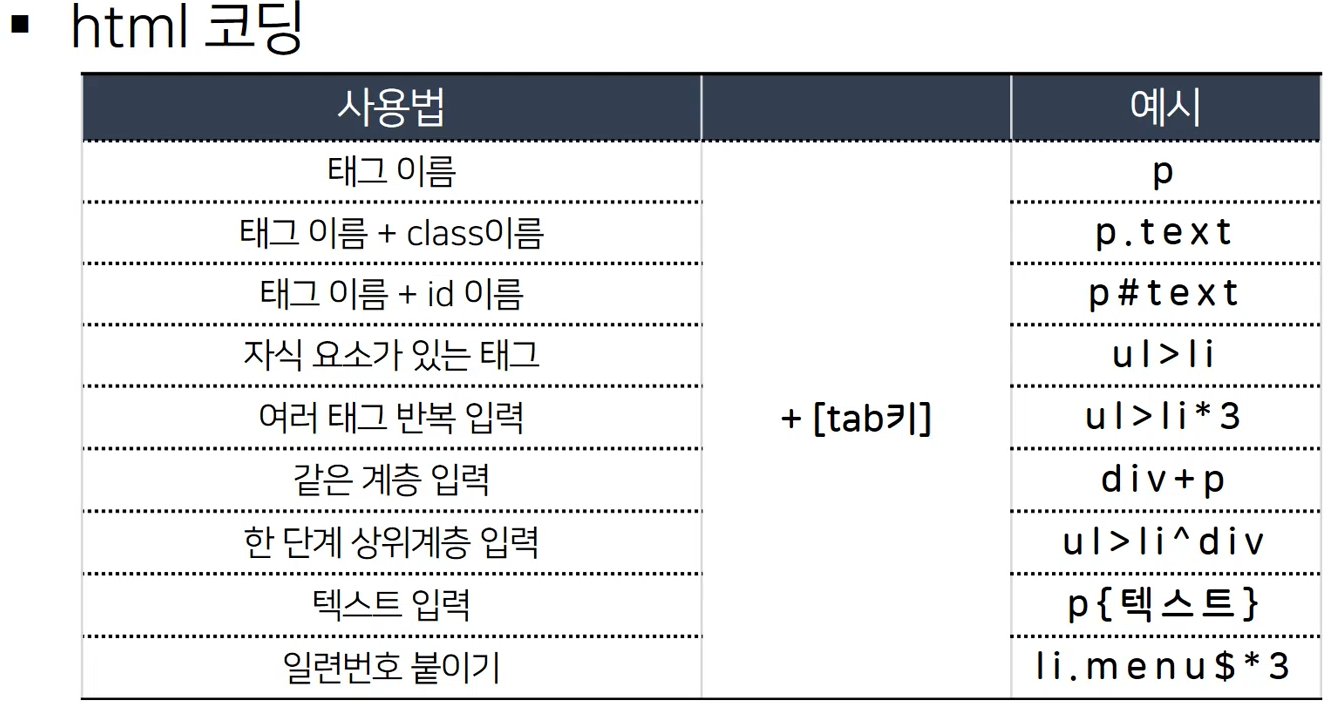
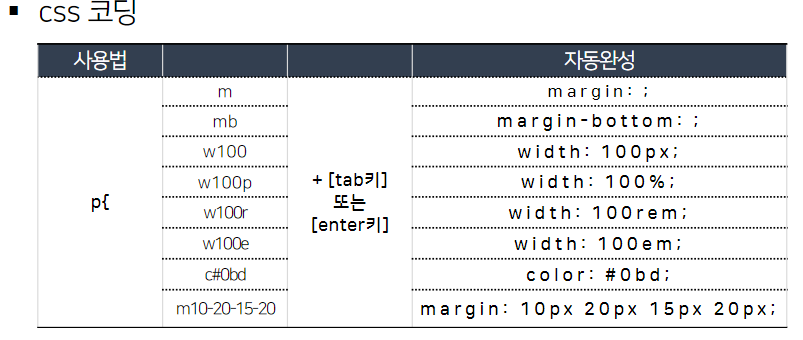
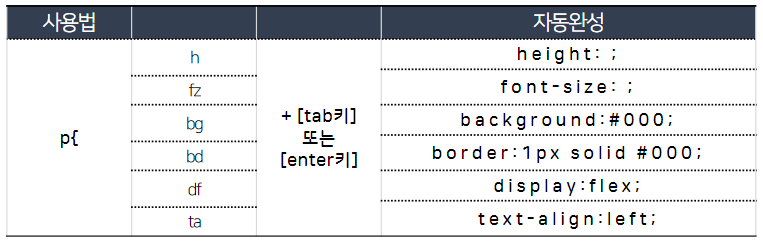
Emmet
유용한 팁과 calc활용
calc 함수로 계산식 사용하는 법
크기를 정할때 사용
div {
backgroun: #0bd;
width: calc(100% / 3);
height: 100px
padding: 16px;
}- 연산자 앞 뒤에 꼭 공백 넣기
- 사용 가능 연산자: + - * /
- 계산 단위가 달라도 사용 가능
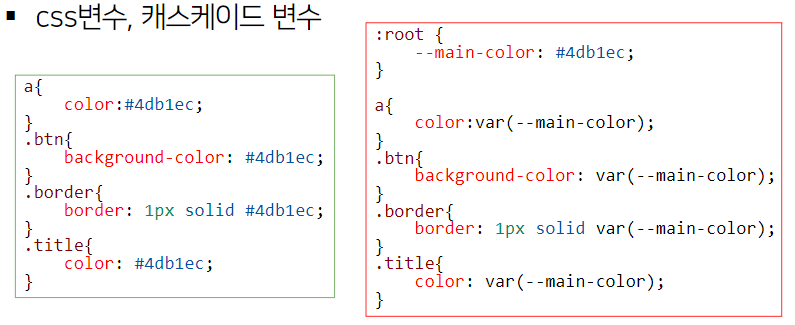
커스텀 속성

커스텀 속성 주의점
- 대소문자 구분함
- 커스텀 속성에 속성명을 넣을 수는 없다.
- 커스텀 속성을 호출한 뒤 단위를 덧붙이면 적용되지 않는다.
- calc 함수 사용하면 단위를 빼고도 사용 가능
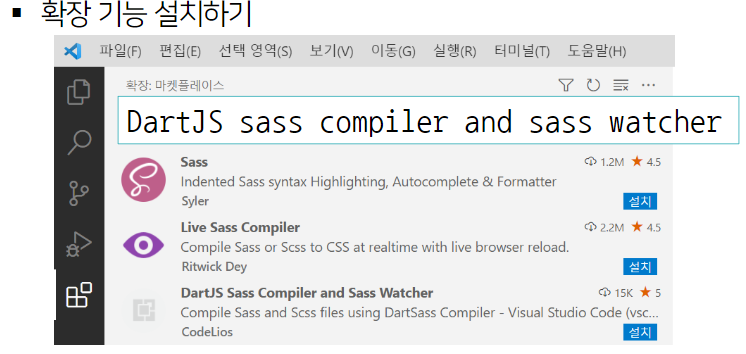
Sass
- css를 보조하는 새로운 도구
- 파일 확장자: .scss, .sass
Sass 장점
- 셀렉터 부모 자식 관계를 네스트로 구현
- 변수로 값 다시 사용하기
- 파일을 분할해서 관리

SVG
- 화질에 영향 받지 않는 벡터 이미지
- 스타일 수정 용이
- XML 기반의 문서
- 애니메이션, css3 효과 적용 가능
- 로고와 아이콘에 사용하거나 데이터 시각화에 사용
- 머터리얼 svg 아이콘 다운로드 - https://material.io/icons
폰트 표시 단위
- px : 고정 크기
- em : 상대 크기(기준:부모요소)
- rem : Root em
유용한 css 라이브러리들
animate.css
- 사용하기 쉬운 css 애니메이션 라이브러리
- https://animate.style/
imagehover CSS
loading.io
- 로딩 화면, 로딩 프로그래스