기본 환경 세팅
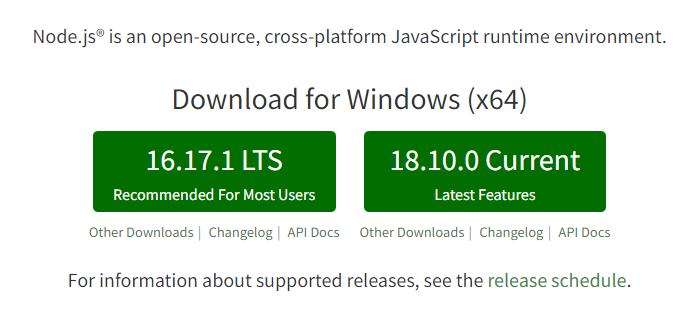
- https://nodejs.org/ko/ 해당 페이지에서 node.js 설치 (최신보다는 lts를 추천)

- cmd에서 node --version 명령어로 설치 확인
- npm install -g yarn 으로 yarn 설치
- npm install -g @vue/cli
- yarn global add @quasar/cli
quasar 프로젝트
- 원하는 경로에서 yarn create quasar 입력
- 프로젝트 폴더명과 퀘이사 버전, 개발방식 등을 선택 (스페이스가 체크 엔터키가 다음)
- quasar 폴더 내부에 node_modules 폴더가 없는경우 npm install 입력시 생성됨
- yarn quasar dev 입력시 서버가동
