배열 array
배열(Array)은 JavaScript 객체의 특수한 형태로써, 객체의 프로퍼티명이 0부터 시작해서 순차적으로 커지는 자연수로 이루어진 형태라고 생각할 수 있습니다. 이를 통해 어떠한 데이터를 순차적으로 저장하거나 조회하는데 유용하게 사용됩니다.
구조
const array1 = [273, "문자열", true, [27,35], {}, "fun"]
불러오는법
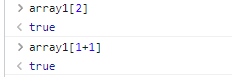
배열의 시작은 0부터 시작하여 순서대로 지정할수 있으며 내부에서 계산식을 활용할수 있다
array1[2]의 결과물은 true
array1[1+1]역시 true가 나온다
length를 이용하는 방식도 가능
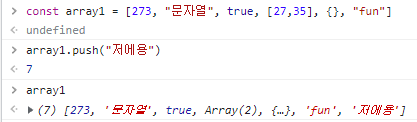
추가하는법
변수명.push(추가할것)
array1.push("저에용")을 입력한다면 끝에서 추가됩니다
제거하는법
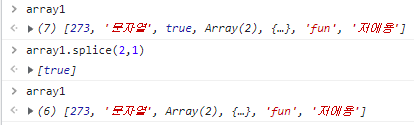
변수명.splice(인덱스,제거갯수)을 입력할시 작동
제거갯수는 생략이 가능하며 생략시 인덱스대상 부터 모두를 제거한다
2번째 부터 시작하여 바로뒤의 하나 삭제가 된모습
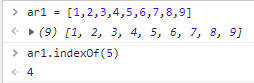
자료의 위치 찾는법
배열의 갯수가 많아졌을때 배열내에 자신이 찾고자 하는 자료가 존재하는지 어디에있는지 확인하는방식으로 변수명.indexOf(찾는것)을 사용할수 있다.
주의할 점은 indexof가아닌 대문자o indexOf로 해주어야 작동한다