
호이스팅(Hoisting)이란?
Hoisting : 'hoist(끌어올리다)' + 'ing' 의 합성어
변수의 선언과 초기화를 분리한 후, 선언만 최상단으로 옮기는 것(처럼 보이는 것)
인터프리터가 변수와 함수의 "메모리 공간을 미리 할당하는 것"을 의미함
원래 자바스크립트에서 함수를 호출 하려면, 함수가 선언 되고 나와야 하는게 맞다
근데 아래처럼 함수를 먼저 호출하고 뒤에 선언해도 잘나옴
호이스팅은 크게 '변수선언문', '함수선언문'으로 확인할 수 있다.
1. 변수 선언문
// 변수선언 호이스팅
console.log(num); // var는 undefined로 출력함 -> 에러 안남
var num; // 선언
num = 6; // 초기화
--------------------
console.log(num2); // 선언 된 상태, 초기화 안되서 참조 불가능 -> 에러남
let num2; // 초기화
변수 var를 등록하기 전에 console 호출을 하면 undefined가 나오며 에러가 발생하지 않는데, 이는 변수 생성 단계에서 var가 선언/초기화 단계를 함께 하기 때문.
그런데 let, const, class은 호이스팅이 일어나지 않고 referenceError가 발생한다. 변수 생성에 따라 호이스팅이 다르게 보인다고 설명할 수 있다.
1-2. 변수 생성
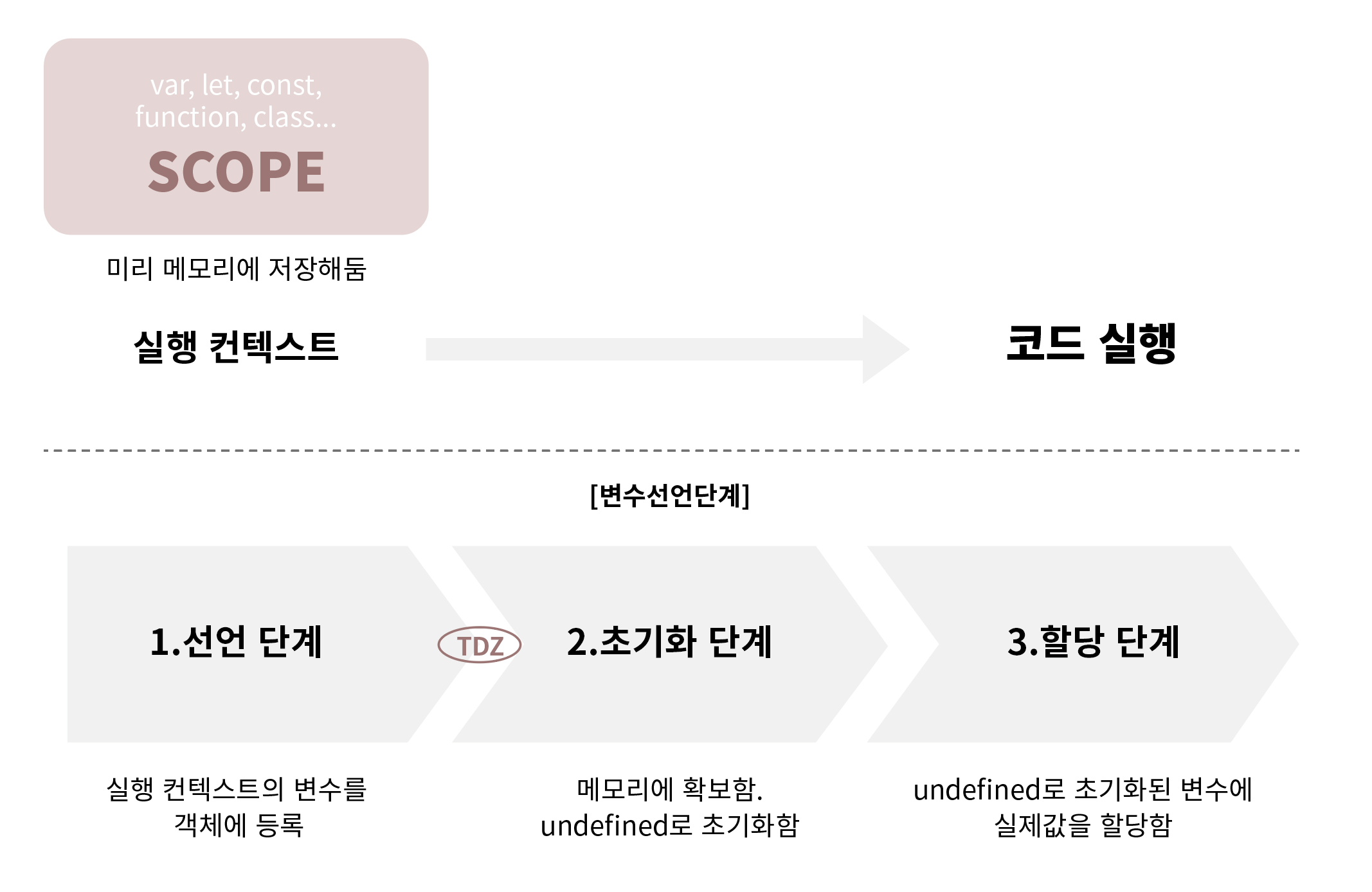
변수 생성엔 총 3단계가 있다. '1단계 선언단계', '2단계 초기화단계', '3단계 할당단계'

var 는 1단계/2단계 한번에 이루어지며 선언하고 바로 Undefined로 초기화한다. 그래서 이미 스코프에 변수가 존재하기 때문에 에러가 발생하지 않고 undefined로 나온다
그러나 let은? 선언할 때 스코프에 등록해두지만, 실제로 실행되는건 코드 실행후임 그래서 초기화단계 이전에 접근하려고 하면 에러가 발생한다.
때문에 let, const를 변수를 선언문 이전에 참조하면 참조 에러(ReferenceError)가 발생함
이런걸 스코프의 시작에서 변수의 선언까지 *일시적 사각지대(Temporal Dead Zone; TDZ)에 빠진다고한다
2. 함수 선언문
함수 선언문 -> 선언과 동시에 함수가 생성되어 선언 전에도 함수를 사용할수있음
//함수선언 호이스팅
heyLady("또롱");
function heyLady(name) {
console.log("갱얼쥐 이름은" + name + "입니다");
}
// 갱얼쥐 이름은 또롱입니다.이렇게 함수를 선언하기 전에도 함수를 호출할 수 있는 현상을 함수 호이스팅이라 한다.
2-2. 함수표현식에서의 호이스팅
함수표현식과 함수선언문에서의 호이스팅은 어떻게 다를까
foo();
foo2();
function foo() { // 함수선언문
console.log("hello");
}
var foo2 = function() { // 함수표현식
console.log("hello2");
}변수에 할당된 함수표현식은 끌어 올려지지 않기 때문에 이때는 변수의 스코프 규칙을 그대로 따른다.
✏️ 참조
mozilla.org
hanamon.kr
gmlwjd9405
