
미디어 쿼리
우선 미디어 쿼리는 특정 조건(단말기의 유형, 화면 해상도, 뷰포트 너비 등)에서 특정 스타일을 적용되도록 만들어주는 기능이다.
가장 자주 사용하는 이유는 사용자의 스크린의 크기에 맞춰서 그에 최적화된 화면을 보여주기위해서 사용한다.
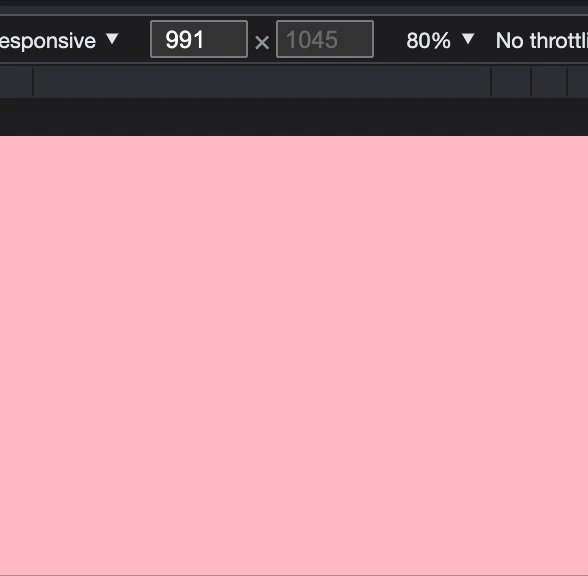
@media screen and (min-width:801px) and (max-width:1000px){
body{background:pink;}
}
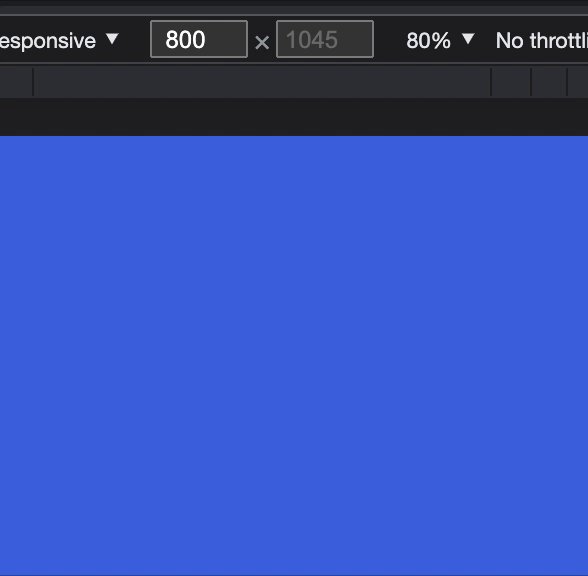
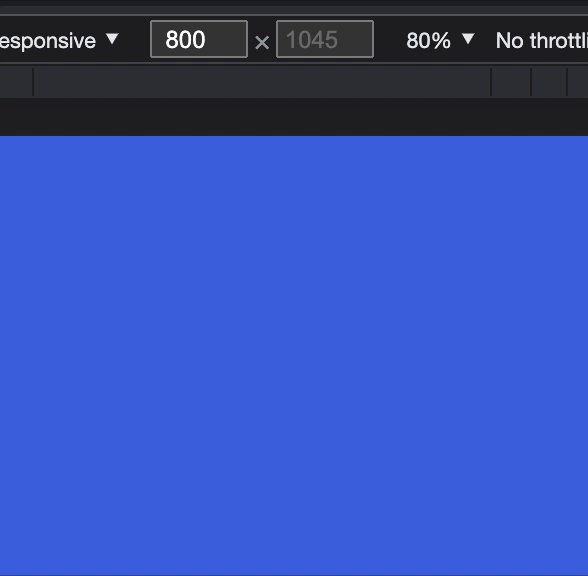
@media screen and (max-width:800px){
body{background:royalblue;}
}

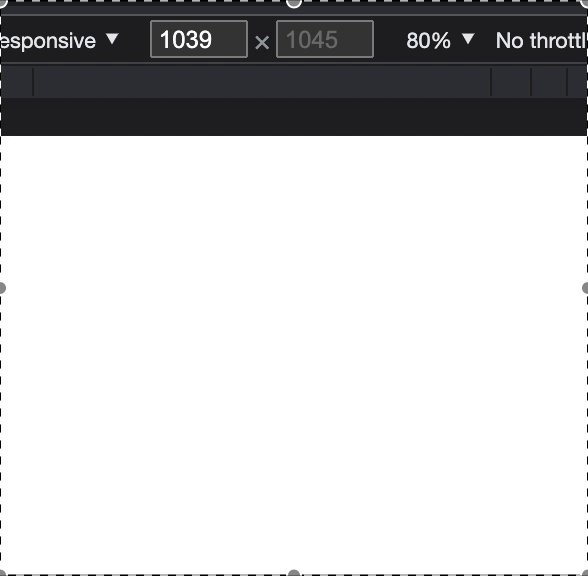
미디어 쿼리를 이용하면 위처럼 화면의 넓이 값에 따라 css에 변화를 줄 수 있다.
사용방법은 매우 간단하지만 반응형 웹페이지를 만들 떄 정말로 도움이 많이 되는 기능이다. 일거리를 절반은 아니더라도 20%는 줄여준다는 체감이 든다.