
2024.01.10(수)
⏳비동기 처리
- Callback
- Promise (resolve → then, reject → catch)
- async/await & try/catch
🤙Promise
비동기 작업의 최종 완료 또는 실패를 나타내는 객체
-
비동기 작업이 끝날 때까지 결과를 기다리는 것이 아니라, 결과를 제공하겠다는 '약속'을 반환한다는 의미
-
비동기 작업 개수가 많아지면 코드의 깊이가 깊어질 수 있는데(callback hell) Promise를 사용하면 mathod chaining으로 깔끔하게 처리 가능
- 작업 성공 시 프로미스 객체 내부에서
resolve()를 호출하면.then()으로 이어지고resolve()함수의 매개변수 값이thenmethod의 callback function의 인자로 들어감 - 작업 실패 시 프로미스 객체 내부에서
reject()를 호출하면.catch()로 이어지고reject()함수의 매개변수 값이catchmethod의 callback function의 인자로 들어감
const myPromise = new Promise((resolve, reject) => { // resolve는 성공했을 때 callback 함수, reject는 실패했을 때 callback 함수 (이름은 자유) // 비동기 작업 수행 const data = fetch('서버로부터 요청할 URL'); if(data) resolve(data); // 만일 요청이 성공하여 데이터가 있다면 -> then으로 받아올 수 있음 else reject("Error"); // 만일 요청이 실패하여 데이터가 없다면 -> catch로 받아올 수 있음 }) - 작업 성공 시 프로미스 객체 내부에서
-
물론 method chaining 너무 많아지면 가독성이 떨어짐(Promise Hell)😅
🫷async/await
Promise를 사용하고 있는 비동기 함수를 동기 함수처럼 사용할 수 있게 해주는 도구
- async
async function으로 만들면 어떤 값을 리턴하든 무조건 Promise 객체로 감싸져 반환- Promise 객체를 반환하므로
then&catchhandler 사용 가능 await를 사용하기 위한 선언문
- await
Promise.then()을 더 쉽게 사용할 수 있게 해주는 문법- 심플하게 비동기 함수 왼쪽에
await만 명시해주고 결과값을 변수에 받도록 코드를 정의 then과 callback function을 남발하여 코드가 들여쓰기로 깊어지는 것을 방지하고, 한 줄 레벨에서 코드를 나열하여 가독성을 높일 수 있음
- 심플하게 비동기 함수 왼쪽에
- Promise 비동기 처리가 완료될때 까지 코드 실행을 일시 중지하고 wait한다는 의미
🔄mysql2 비동기 처리
import mysql from 'mysql2/promise';🆚createConnection vs createPool
-
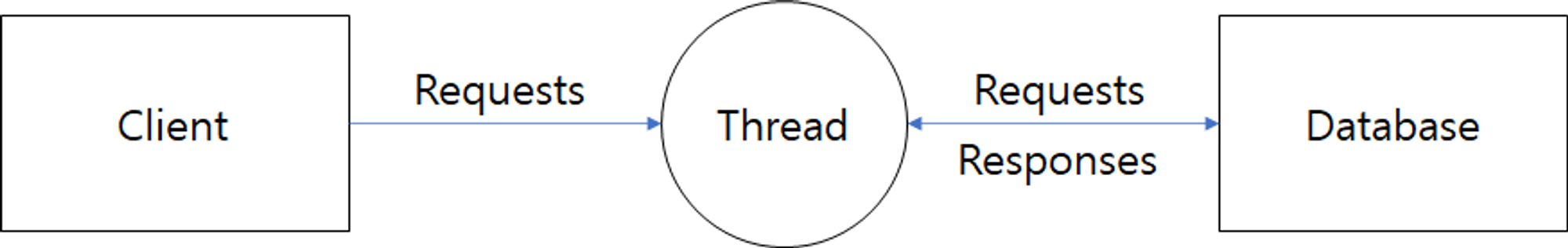
createConnection 🔗

이미지 출처: https://velog.io/@leitmotif/createConnection-vs-createPool - 단일 연결 방법
- Request마다 DB connection 객체 생성 & 제거
- 매번 connection을 만들고 종료하는 것은 오버헤드가 큼
→ 응답 처리가 느려지는 이슈 발생
-
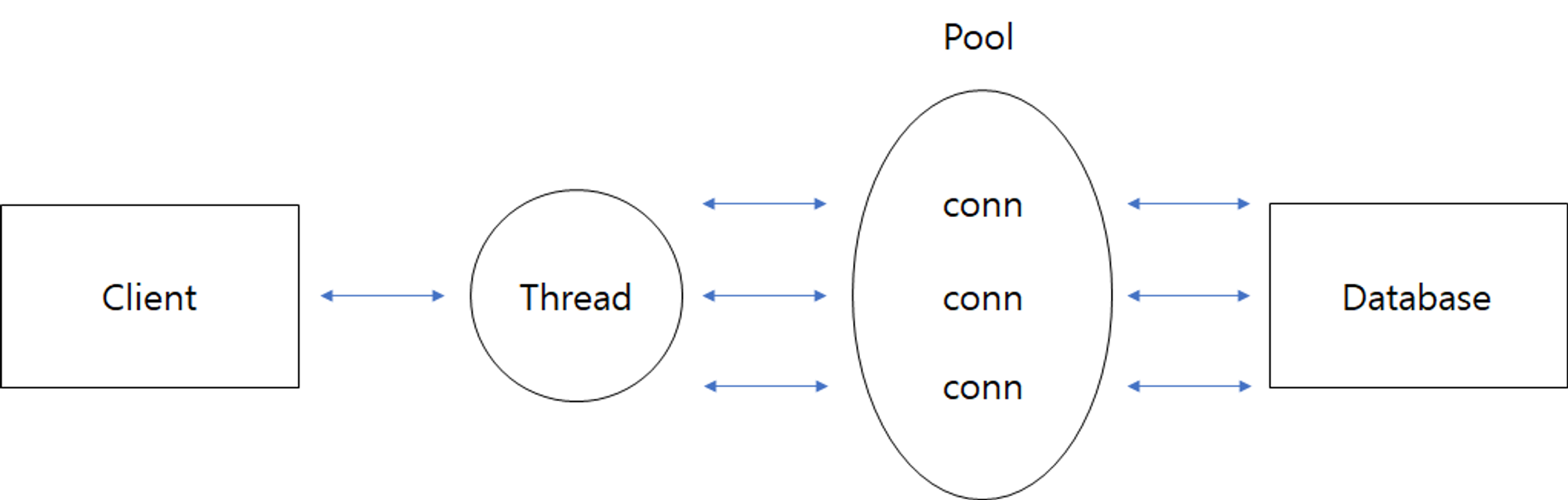
createPool 🔗

이미지 출처: https://velog.io/@leitmotif/createConnection-vs-createPool -
미리 일정량의 connection을 Pool에 저장해두었다가 request마다 connection을 대여 & 반납
-
connection 객체는 초기에 생성되고 계속 연결되어 있음
-
connection 객체마다 메모리를 차지하기 때문에 connection 개수(
connectionLimit)를 적절하게 설정해야함 -
➕ Note
The pool does not create all connections upfront but creates them on demand until the connection limit is reached.
- 공식 문서에 따르면 처음에 모든 connection을 미리 만들지 않고, connection이 필요할 때 연결 한계에 도달할 때까지 동적으로 생성
- 한번 만들어진 connection은 Pool에 계속 열린 채로 유지되고 이후 다른 request가 들어오면 이미 만들어진 connection을 재사용함
-
🏊createPool Promise 사용 예시
import mysql from 'mysql2/promise';
try {
const pool = mysql.createPool('mysql://root:password@localhost:3306/test');
const connection = await pool.getConnection();
// ... some query
connection.release(); // 반드시 사용이 끝나면 connection을 반납해야 함!
} catch (err) {
console.log(err);
}(pool.end()로 모든 연결을 종료할 수 있음)
이번 주에 전체적인 code refactoring을 할 예정이다. 머리가 좀 아프지만 깔끔하게 정리해야 나중에 편하니까..🫠
