
2023.12.11(월)
📮Postman
개발자들이 API를 디자인하고 빌드하고 테스트하고 반복하기 위한 API 플랫폼🔗
- postman 다운로드 & 회원가입 후
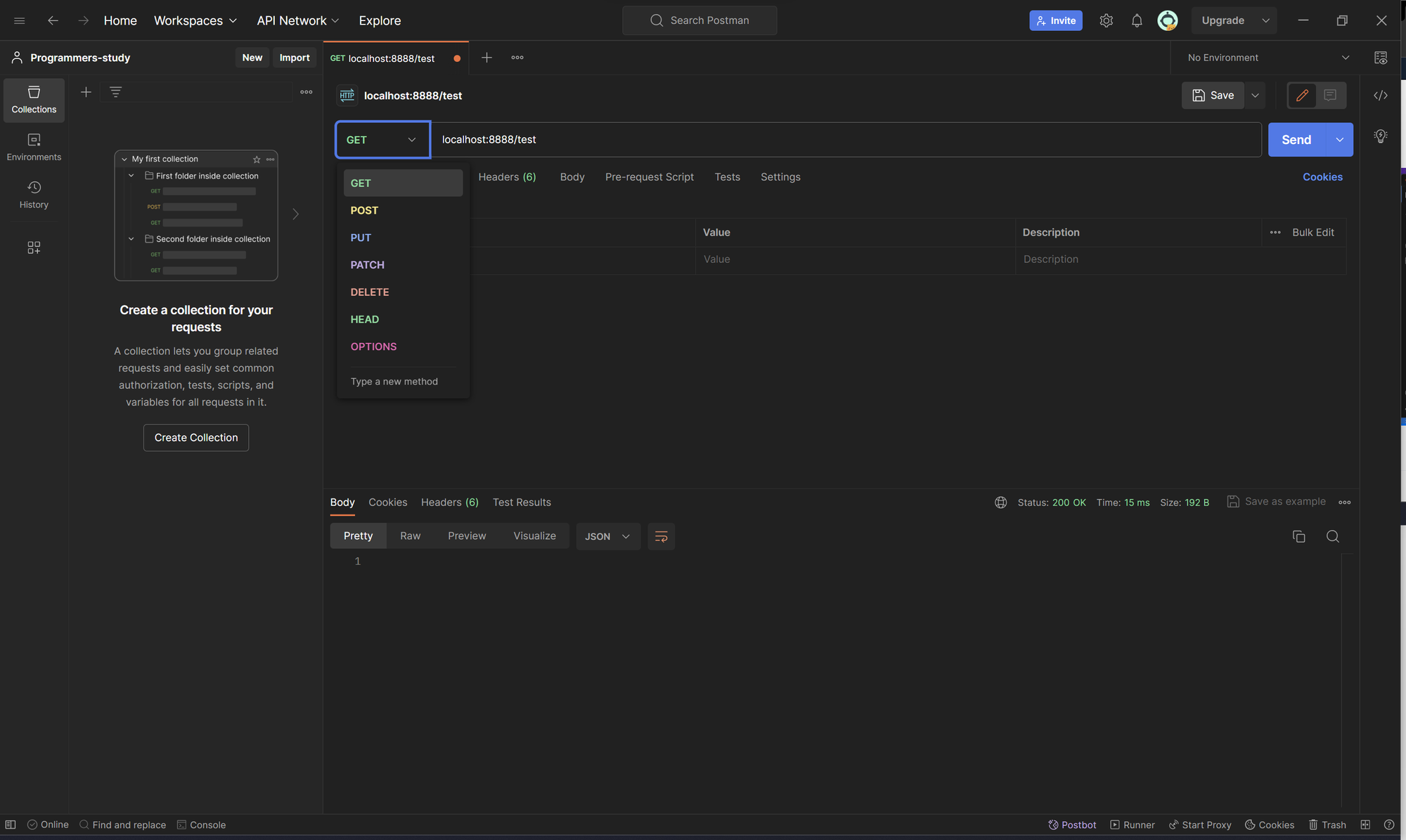
Workspaces>Collections탭에서 다양한 HTTP method를 사용하여 api test를 할 수 있음

📨Get과 Post 차이
| HTTP method | 특징 | express에서 사용법 |
|---|---|---|
| Get | 정보를 URL에 query 형태로 보냄 | req.query |
| Post | 정보를 request body 숨겨서 보냄 | req.body |
req.body
- request body에 제출된 key-value 쌍의 data를 포함
- Default
undefined→ body-parsing middleware를 사용해야 값이 채워짐body-parsing middleware 사용법 ( app.use()로 해당 middleware 사용!)express.json()app.use(express.json())express.raw()app.use(express.raw())express.text()app.use(express.text())express.urlencoded()app.use(express.urlencoded())
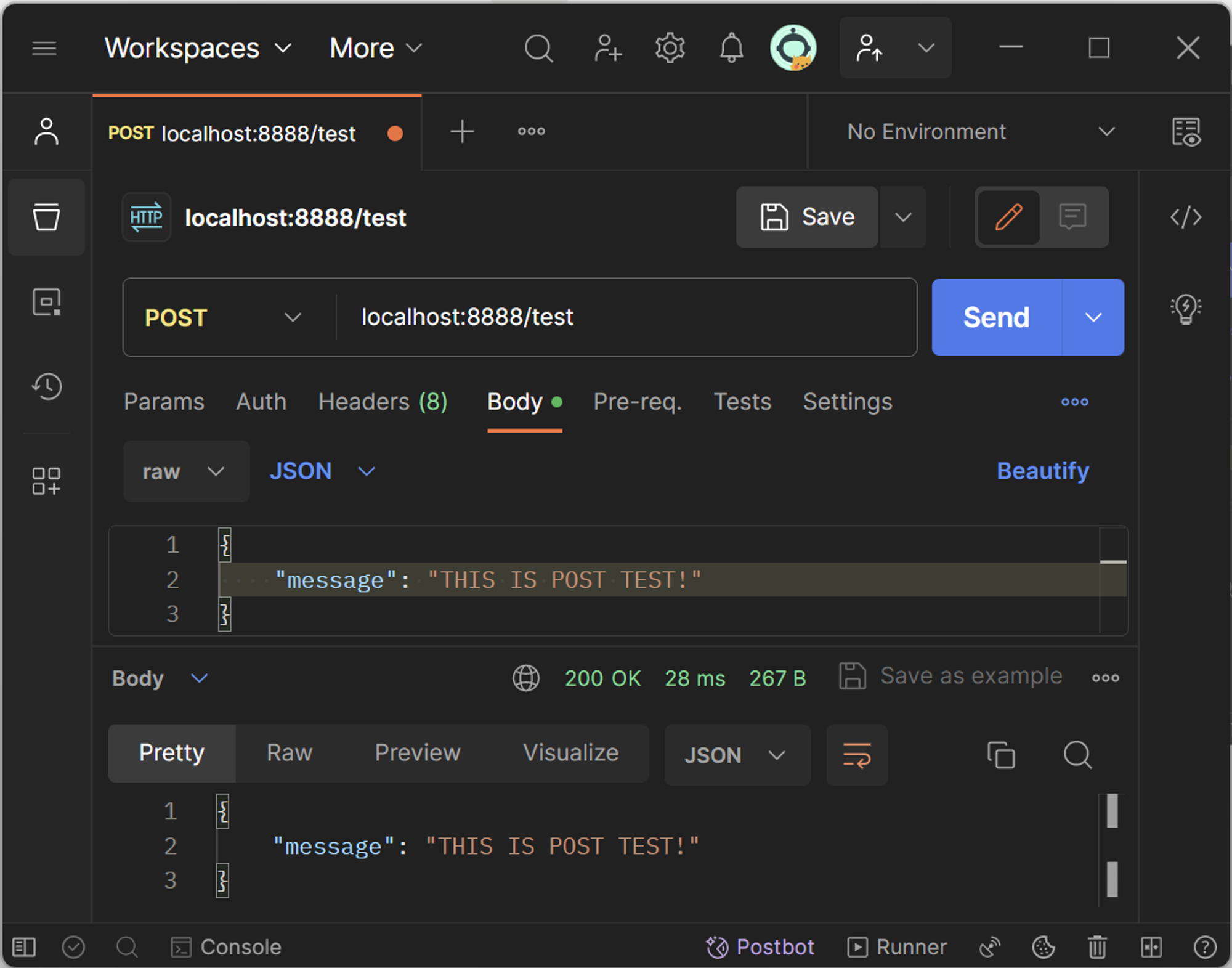
💻Postman을 사용하여 post 테스트하기

const express = require('express')
const app = express()
const port = 8888
app.listen(port, () => console.log(`> Server is running on http://localhost:${port}/`))
app.use(express.json()) // Express 애플리케이션에서 JSON 형태의 요청(request) body를 파싱(parse)하기 위해 사용되는 미들웨어(middleware)
app.post('/test', (req, res) => {
// body에 숨겨져서 들어온 데이터를 화면에 뿌리기
res.json(req.body)
})