목차
1. node.js 설치
2. vue.cli 설치
3. 확장 툴 설치
1. node.js 설치
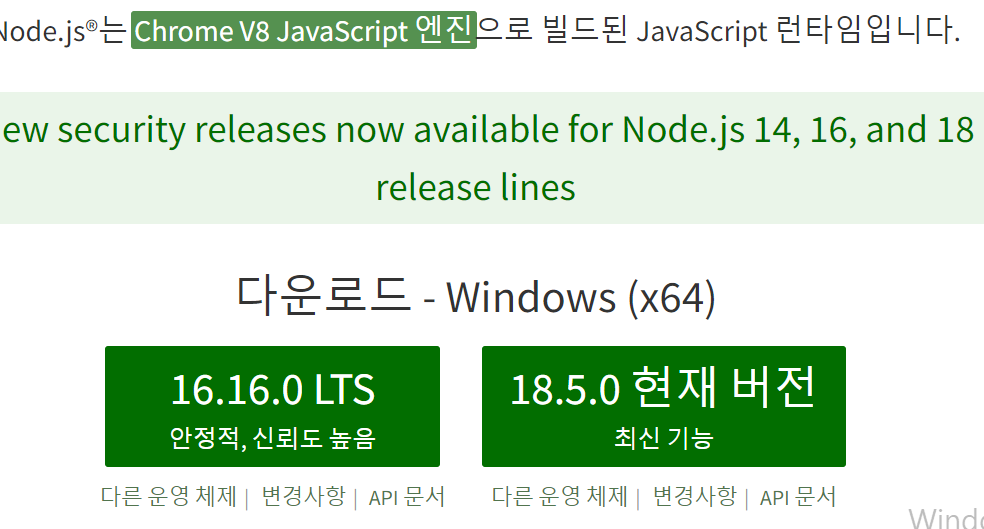
1. https://nodejs.org/ko/ 에서 LTS 버전 설치
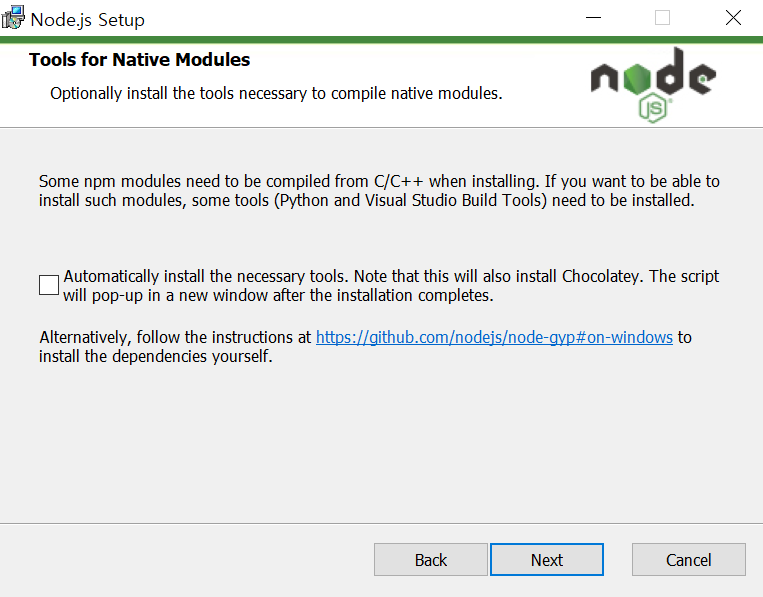
2. 아래 화면 나올 때까지 next 클릭
- 해당 체크박스 해제
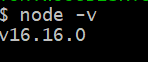
3. 설치가 제대로 되었는지 확인
- bash 혹은 powershell에서 확인 가능
2. Vue.CLi 설치
1. npm으로 vue-cli 설치
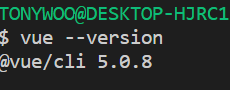
npm install -g vue/cli2. vue 버전 확인
vue --version
3. 앱 만들기
vue create 앱이름- 앱 만들면 레지스트리 재설정이나, vue버전 설정하는 거 나올 수도 있음!
4. 서버실행
- 만든 앱 경로로 이동
cd my-first-app- 서버 실행
npm run serve

3. 확장 툴 설치
- VsCode
- Vue
- Vetur
- vue vscode snippets
- Chrome
- vue.js devtools
