*공부한 내용을 토대로 혼자서 정리하는 글입니다.
틀린 부분이나 보충할 부분 지적 언제든 환영합니다 :)
Cookie
- 서버에서 클라이언트에 데이터를 저장하는 방법 중 하나
- 서버가 원한다면 서버는 클라이언트에서 쿠키를 이용하여 데이터를 가져올 수 있음
- 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함
1. 쿠키의 특징
- 서버가 클라이언트에 데이터를 저장할 수 있음
- 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없음
- 데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있음
2. 쿠키의 옵션
1. Domain
- 도메인이란?
www.google.com과 같은 서버에 접속할 수 있는 이름- 쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않음
- 만약 URL이http://www.localhost.com:3000/users/login이면 Domain은localhost.com를 말함
- 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있음
2. Path
- 서버의 요청의 세부 경로가 일치하는 경우 쿠키 전송
- 만약 URL이
http://www.localhost.com:3000/users/login인 경우에 Path, 세부 경로는/users/login를 말함
- Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있음
- 즉 Path가/users로 설정되어 있고, 요청하는 세부 경로가/users/login인 경우라면 쿠키 전송이 가능
- 하지만/user/login으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없음
3. MaxAge or Expires
- 쿠키의 유효기간 설정
- MaxAge 는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션
- Expires 는 MaxAge 와 비슷하지만 언제까지 유효한지
Date를 지정함
이때 클라이언트의 시간을 기준으로 함- 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴
- 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있음
4. Secure
- HTTPS 에서만 쿠키 전송 여부 설정
- 해당 옵션이
true로 설정된 경우,
'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송
5. HttpOnly
- 스크립트의 쿠키 접근 가능 여부 설정
- 만약 해당 옵션이
true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가- 명시되지 않는 경우 기본으로
false로 지정false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약
6. SameSite
- 같은 사이트에서만 쿠키를 사용할 수 있게 하는 설정
Lax:Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있음Strict: Cross-Origin이 아닌same-site인 경우에만 쿠키를 전송 할 수 있음None: 항상 쿠키를 보내줄 수 있음. 다만 쿠키 옵션 중Secure옵션이 필요
HTTP 주요 헤더
- HTTP 주요 Headers
1. 요청(Request)에서 사용되는 헤더
1. From : 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용하지 않음
- 검색 엔진에서 주로 사용
- 요청에서 사용
2 . Referer : 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A → B로 이동하는 경우 B를 요청할 때
Referer: A를 포함해서 요청Referer를 사용하면 유입경로 수집 가능- 요청에서 사용
- referer는 단어 referrer의 오탈자이지만 스펙으로 굳어짐
3. User-Agent : 유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
- e.g.
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/
537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
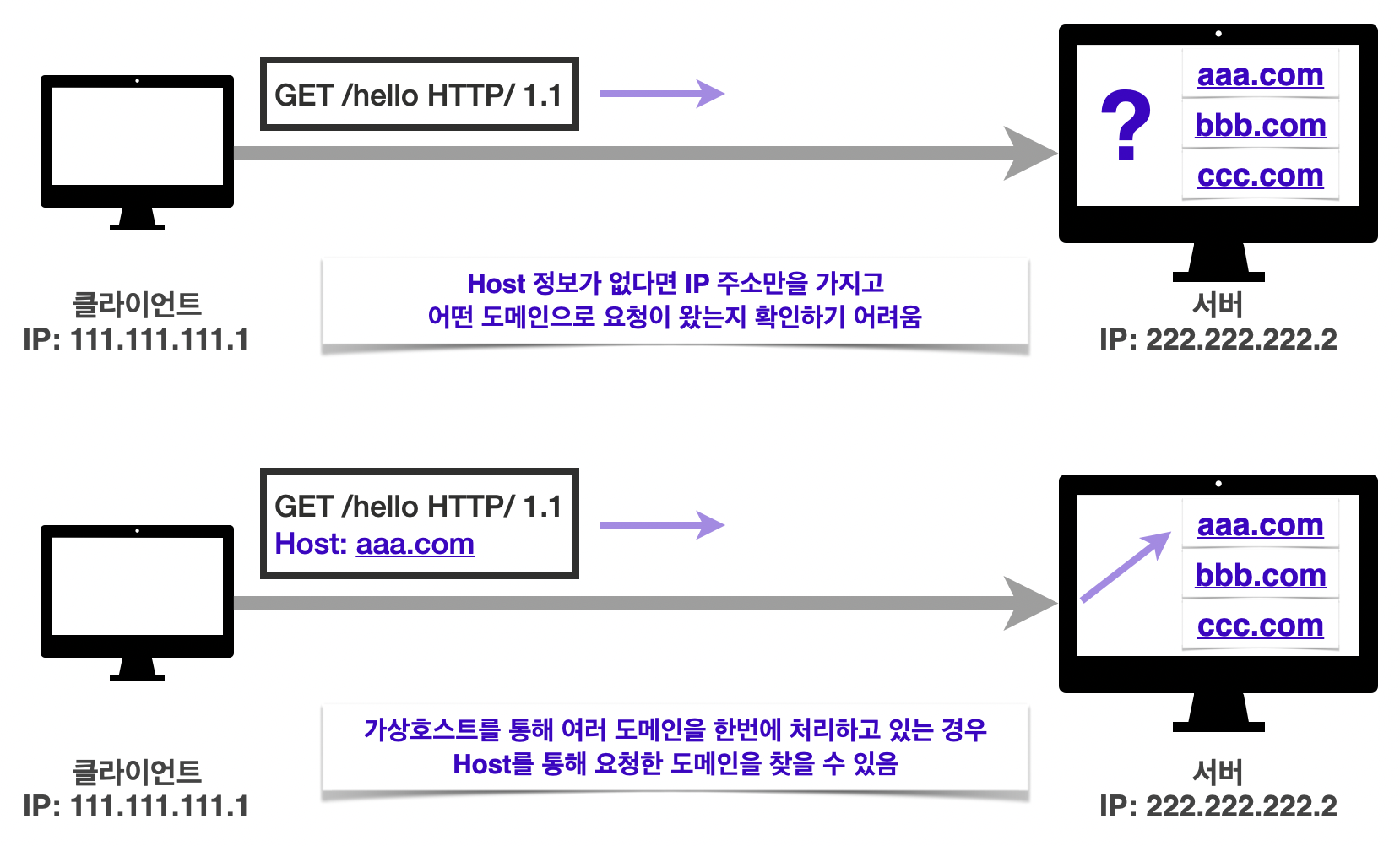
4. Host : 요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수 헤더
- 하나의 서버가 여러 도메인을 처리해야 할 때 호스트 정보를 명시하기 위해 사용
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 호스트 정보를 명시하기 위해 사용
- HTTP HOST 헤더 비교
5. Origin : 서버로 POST 요청을 보낼 때, 요청을 시작한 주소를 나타냄
- 여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 발생함
- 응답 헤더의 Access-Control-Allow-Origin와 관련
6. Authorization : 인증 토큰(e.g. JWT)을 서버로 보낼 때 사용하는 헤더
- “토큰의 종류(e.g. Basic) + 실제 토큰 문자”를 전송
- e.g.
Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1l
2. 응답(Response)에서 사용되는 헤더
1. Server : 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- 응답에서 사용
- e.g.
Server: Apache/2.2.22 (Debian)
Server: nginx
2. Date : 메시지가 발생한 날짜와 시간
- 응답에서 사용
- e.g.
Date: Tue, 15 Nov 1994 08:12:31 GMT
3. Location : 페이지 리디렉션
- 웹 브라우저는 3xx 응답의 결과에
Location헤더가 있으면,Location위치로 리다이렉트(자동 이동)- 201(Created):
Location값은 요청에 의해 생성된 리소스 URI- 3xx(Redirection):
Location값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
4. Allow : 허용 가능한 HTTP 메서드
- 405(Method Not Allowed)에서 응답에 포함
- e.g.
Allow: GET, HEAD, PUT
5. Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- e.g.
Retry-After: Fri, 31 Dec 2020 23:59:59 GMT(날짜 표기)
Retry-After: 120(초 단위 표기)
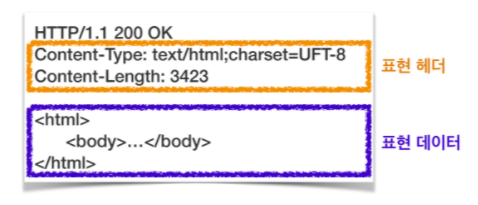
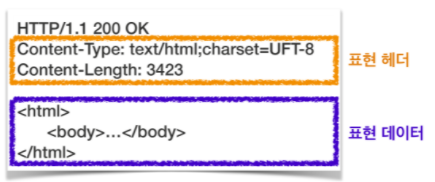
표현 헤더(Representation Headers)
1. HTTP 헤더와 바디
- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문= 페이 로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등
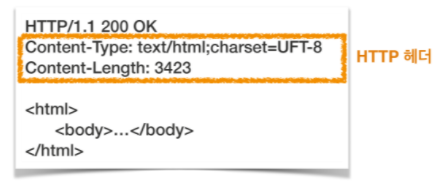
2. HTTP 헤더
- HTTP 전송에 필요한 모든 부가정보
- e.g 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 ...- 표준 헤더가 너무 많음
- 필요 시 임의의 헤더 추가 가능
- e.g. Helloworld: hihi
3. 표현 헤더
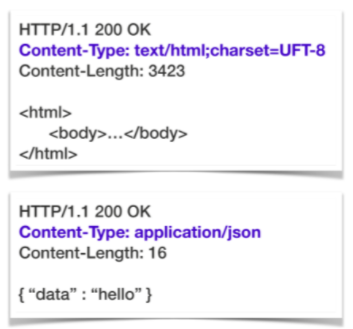
- Content-Type : 표현 데이터의 형식
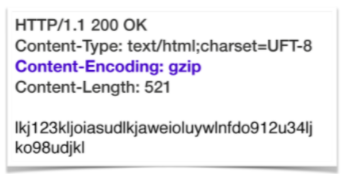
- Content-encoding : 표현 데이터의 압축 방식
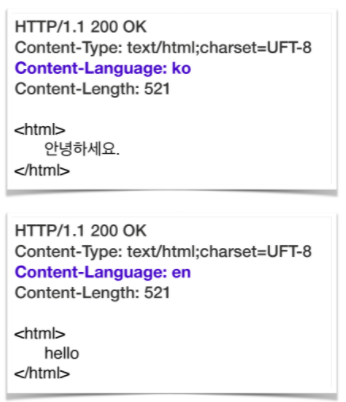
- Content-Language : 표현 데이터의 자연 언어
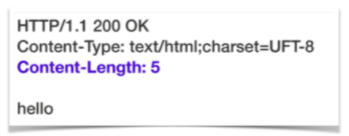
- Content-Length : 표현 데이터의 길이
- 표현 헤더는 요청, 응답 둘 다 사용
1. Content-Type
- 미디어 타입, 문자 인코딩
- e.g.
. Text/html; charset=utf-8
. application / json
. Image / png
2. Content-encoding
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- e.g.
. gzip
. deflate
. identity
3. Content-Language
- 표현 데이터의 자연 언어를 표현
- e.g.
. ko
. en
. en-US
4. Content-Length
- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
콘텐츠 협상 헤더
1. 콘텐츠 협상(Content negotiation)
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용
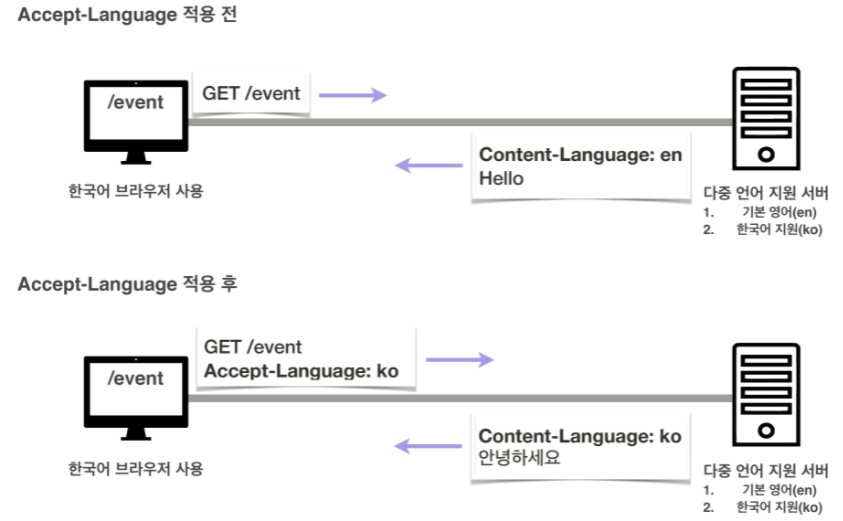
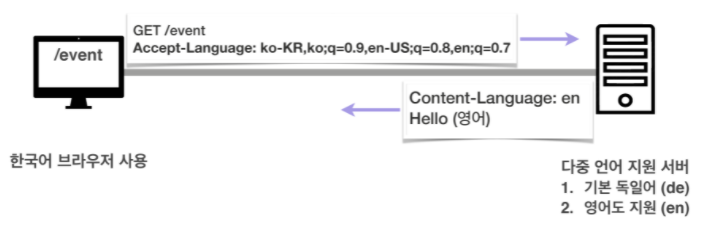
- 콘텐츠 협상(Accept-Language)이 적용되지 않았다면 서버는 요청으로 받은 우선순위가 없으므로 기본 언어로 설정된 영어로 응답함
- 클라이언트에서 Accept-Language로 KO를 작성해 요청한다면 서버에서는 해당 우선순위 언어를 지원할 수 있기 때문에 한국어로 된 응답을 돌려줌
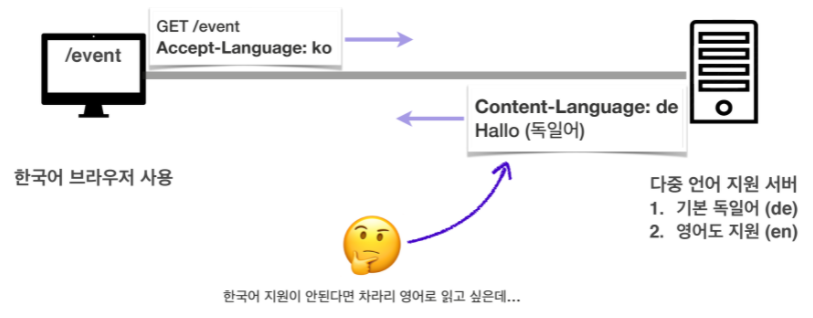
- Accept-Language의 복잡한 예
- 위와 같은 상황에서 선호하는 언어에 대한 우선순위를 어떻게 요청할 수 있을까?
2. 협상과 우선순위
- Qualitiy Values(q) 값 사용
- 0 ~ 1, 클수록 높은 우선순위
- 생략하는 경우, 1
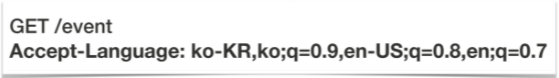
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
- 1. ko-KR;q=1(;q=1 생략)
- 2. ko;q=0.9
- 3. en-US;q=0.8
- 4. en;q=0.7
- 1순위인 한국어를 서버에서는 지원하지 않지만, 2순위인 영어를 지원하기에 서버에서는 우선순위에 있는 영어를 독일어보다 클라이언트가 선호하기에 영어로 응답
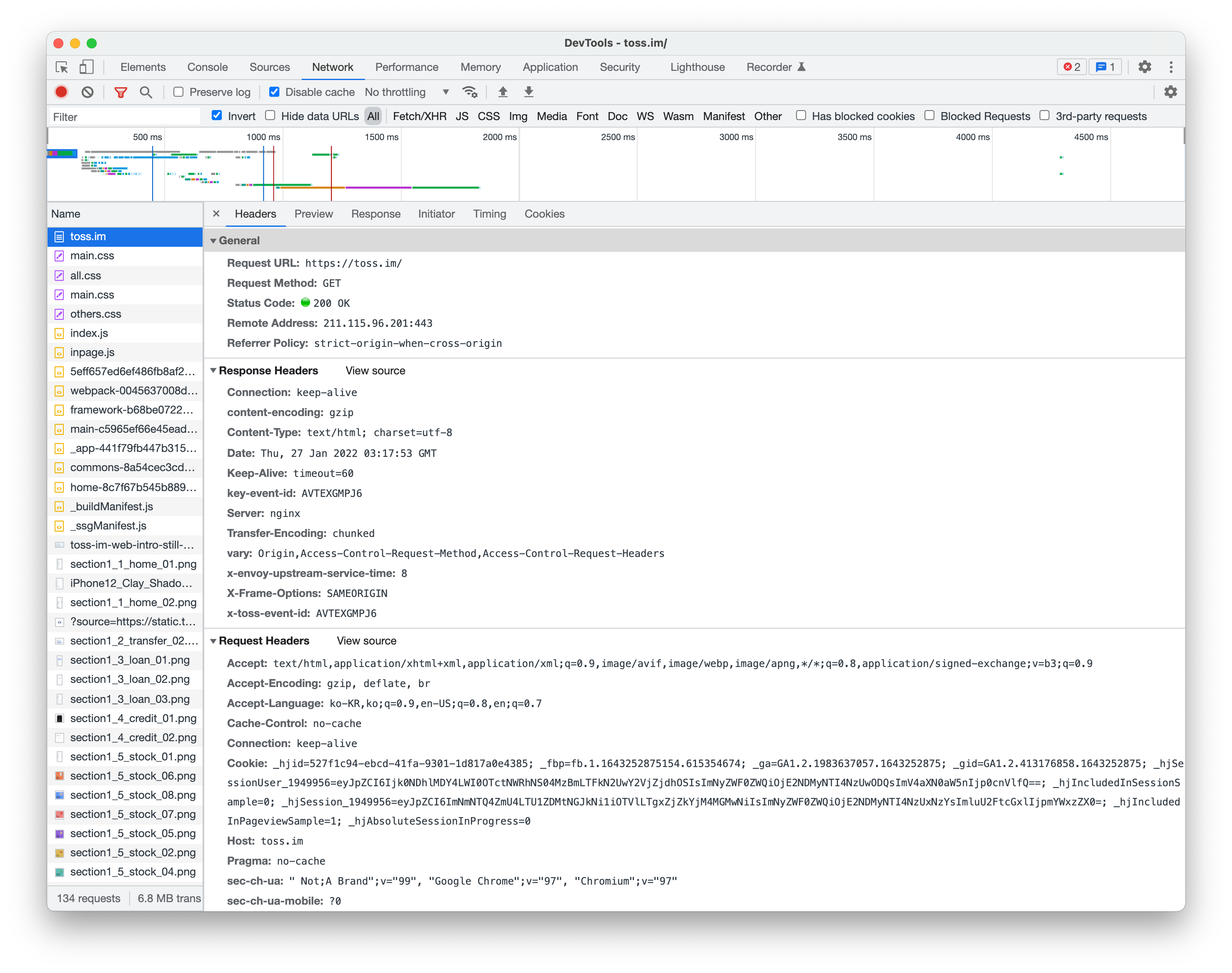
문제 풀이
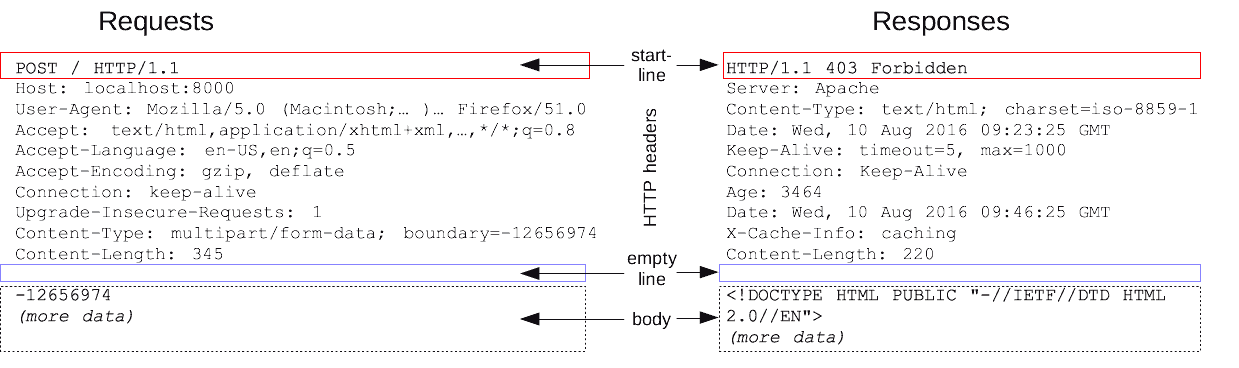
Q. 스크린샷을 보고, HTTP의 구조, 요청과 응답, 헤더 등 유추할 수 있는 내용을 모두 작성하세요.
"General header": 요청과 응답 모두에 적용되지만 바디에서 최종적으로 전송되는 데이터와는 관련이 없는 헤더.
Request URL: 어디에 그 정보가 나타내지는지를 말함.
Request type(Method): get으로 서버에 데이터(문서) 요청함을 알수 있음.
Stauts Code 200 OK: 제대로 되었음.
Remote Address: 원격 주소.
Referrer Policy: 브라우저는 전달되는 주소의 노출 정도를 정책으로 정할 수 있음. 이것을 Referer-Policy 라고 부름.
"Response Headers": 페치될 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더.
Connection: 현재 트랜잭션이 끝난후에 네트워크 연결을 열린 상태로 둘지 여부를 제어함.
Content-encoding: 압축 알고리즘을 명시하는데 사용됨.
Content-Type: 리소스의 미디어 타입을 나타냄.
Date: 요청한시간
Keep-Alive: 일반 헤더는 송신자가 연결에 대한 타임아웃과 요청 최대 개수를 어떻게 정했는지에 대해 알려줌.
Server: 요청을 처리하기 위해 오리진 서버에 의해 사용되는 소프트웨어에 대한 정보를 포함함.
Transfer-Encoding: 사용자에게 엔티티를 안전하게 전송하기위해 사용할 인코딩 형식을 지정함.
vary: 오리진 서버로부터 새로운 요청을하는 대신 캐시된 응답을 사용할지를 결정하기위한 향후의 요청 헤더를 매칭할 방법을 정함.
x-envoy-upstream-service-time: 업스트림 호스트가 요청을 처리하는 데 소요한 시간(밀리초)을 포함함.
이는 클라이언트가 네트워크 대기 시간과 비교하여 서비스 시간을 확인하려는 경우에 유용함. 이 헤더는 응답에 설정됨.
X-Frame-Options: 헤더는 보안목적으로 외부에서 FrameSet이나 iframe 요청에 의한 ClickJacking 공격에 대한 보호를 위해 사용하게 됨.
허용하지 않는 페이지에서 frame을 요청할 경우 사용하는 옵션에 따라서 비허용할 것인지, 허용할 것인지 결정 할 수 있게 됨.
-X-Frame-Options: 옵션 값
-X-Frame-Options: DENY (프레임 비허용)
-X-Frame-Options: SAMEORIGIN (동일한 origin만 허용)
-X-Frame-Options: ALLOW FROM uri (지정한 origin만 허용)
"Request Headers": 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더.
Accept: 돌려줄 데이터 타입에 대해 서버에 알림. MIME 타입.
Accept-Encoding: 인코딩 알고리즘에 대해 서버에 알림. 보통은 돌려줄 리소스에 사용되는 압축 알고리즘.
Accept-Language: 서버가 돌려주기로 예상된 언어에 대해 서버에 알림. 이는 힌트이며 사용자의 모든 제어 아래에서는 필수가 아님.
Cache-Control: 요청과 응답 모두에서의 캐싱 메커니즘을 명시하는 지시문.
Connection: 현재 트랜잭션이 끝난후에 네트워크 연결을 열린 상태로 둘지 여부를 제어.
Cookie: Set-Cookie 헤더와 함께 서버로부터 이전에 전송됐던 저장된 HTTP 쿠키를 포함.
Host: 서버(가상 호스팅용)의 도메인명과 (선택적으로) 서버가 리스닝중인 TCP 포트 번호를 명시함.
Pragma: 요청-응답 체인을 따라 어디든 다양한 영향을 줄 수 있는 구현-관련 헤더. Cache-Control 헤더가 존재하지 않는 HTTP/1.0 캐시와의 하위 호환성을 위해 사용됨.
sec-ch-ua: 브라우저 브랜드 및 주요 버전 목록.
sec-ch-ua-mobile: 브라우저가 모바일 장치에 있는지(true인 경우: ?1) 그렇지 않은지(false의 경우: ?0)를 나타냄.