reduce
배열의 각 요소를 순회하며 callback함수의 실행 값을 누적하여 결과값을 반환한다.
매개변수
- callback
- accumulator = callback함수의 반환값을 누적
- currentValue = 배열의 현재 요소의 값
- currentIndex = 배열의 현재 요소의 인덱스
- array = 호출한 배열
- initialValue
콜백의 최초 호출에서 첫 번째 인수에 제공하는 값, 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용합니다.
작동방식
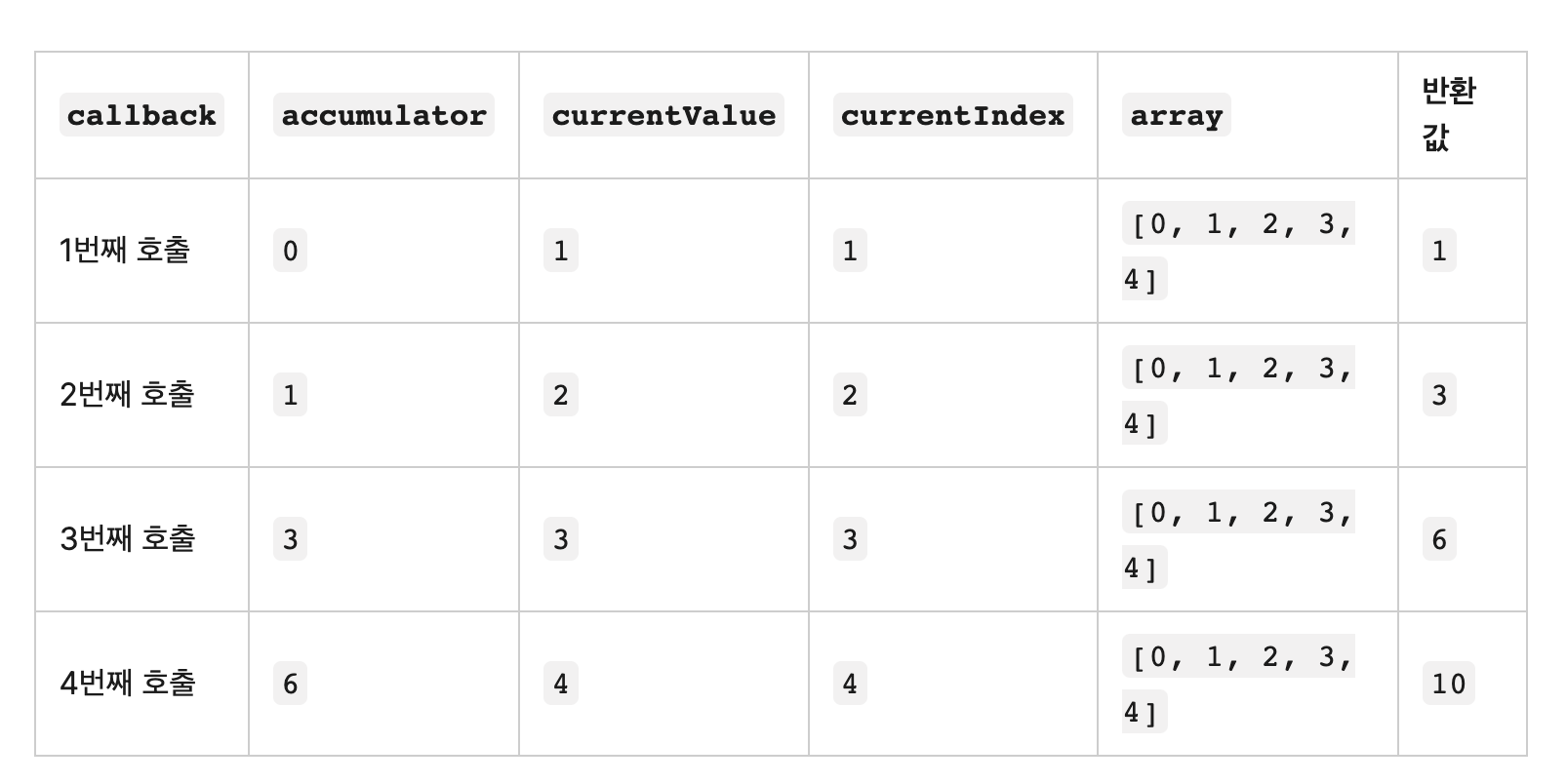
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
});
reduce()가 반환하는 값으로는 마지막 콜백 호출의 반환값(10)을 사용합니다.
!!참고
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
