Optimistic-UI
Optimistic-UI란 요청이 서버에 도달하기도전에 화면의 값을 바꿔버리는것이다. 즉 속인다는 의미가 적당할거같다
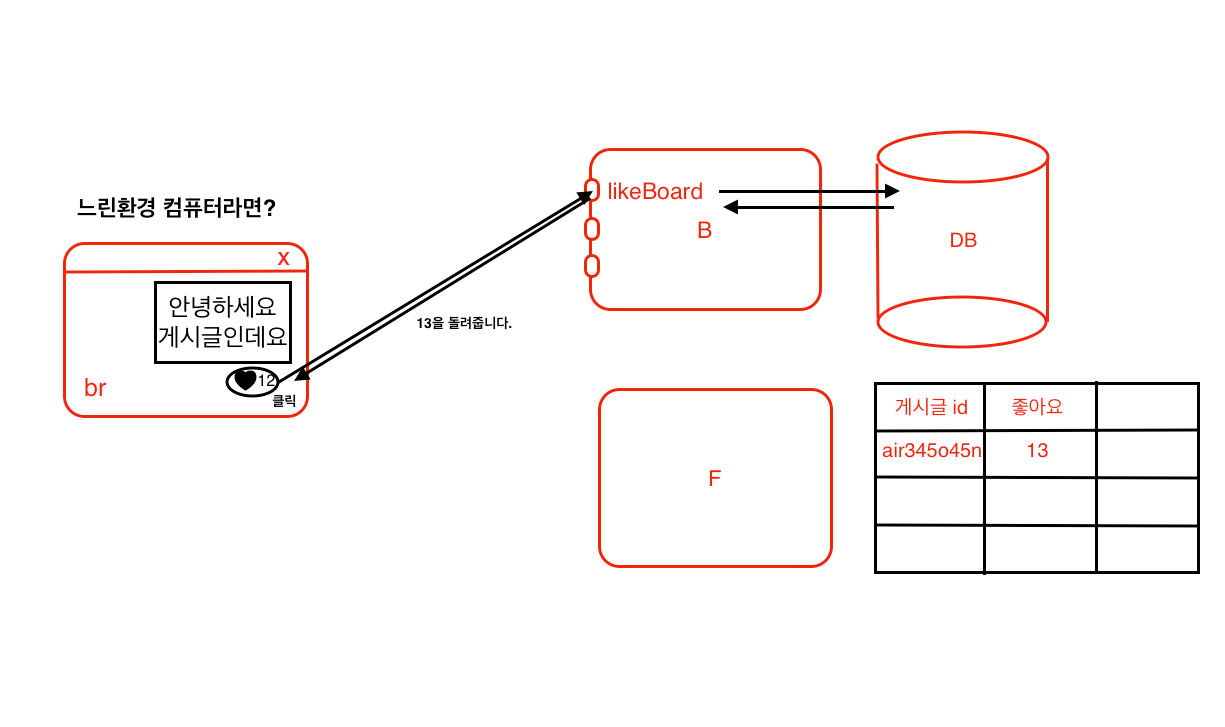
예를들어 좋아요 버튼기능이 있는데, 환경에 따라 좋아요 버튼을 눌렀을때 올라가는 속도가 다른 현상이 일어납니다.

이런식으로 데이터가 흘러가는데, 느린환경의 컴퓨터 혹은 백엔드 컴퓨터가 굉장히 먼 곳에 있다면 해당과정이 지연될수밖에없다.
이러한 문제점 때문에 optimistic-ui를 사용하여 api를 요청하기도 전에 화면을 바꿔버리고 계속해서 요청을 보내는 것입니다.
아래는 예시코드이다.
import { useMutation,gql,useQuery } from "@apollo/client"
//좋아요 갯수 가지고 오는 api _ 게시글 조회 api에서 좋아요 갯수만 뽑아 옵니다.
const FETCH_BOARD = gql`
query fetchBoard($boardId: ID!){
fetchBoard(boardId: $boardId){
_id
likeCount
}
}
`
//좋아요 카운트 올리는 api
const LIKE_BOARD = gql`
mutation likeBoard($boardId:ID!){
likeBoard(boardId:$boardId)
}
`
export default function(){
const [likeBoard] = useMutation(LIKE_BOARD)
const { data } = useQuery(FETCH_BOARD,
{variables :{boardId : "게시글 아이디 넣어주세요!"} })
const onClickOptimisticUI = ()=>{
//likeBoard 뮤테이션 함수를 실행하겠습니다.
likeBoard({
variables :{
boardId : "게시글 아이디 넣어주세요!"
},
// 응답을 받고난 후 받아온 응답을 다시 fetch 해줍니다. -> 느리고 효율적이지 못합니다.(백엔드에 요청을 한번더 해야하고 받아올때 까지 기다려야 합니다.)
//refetchQueries: [
// {
// query: FETCH_BOARD,
// variables : { boardId : "//게시글 아이디 넣어주세요!" }
// }
// ]
//옵티미스틱 UI -> 캐시를 바꾸고 캐시값을 받아오는걸 기다리지 않고 바로 바꿔줍니다.
optimisticResponse: {
likeBoard : (data?.fetchBoard.likeCount || 0)+1
},
// apollo 캐시를 직접 수정을 할 수 있었습니다.(백엔드 캐시가 아닙니다.) -> 느리지만 효율적입니다. (백엔드에 요청은 안하지만, 받아올때까지 기다려줘야 합니다.)
update(cache,{data}){
// 이전 시간에는 modify를 사용했지만, 오늘은 writeQuery를 사용해보겠습니다.
cache.writeQuery({
query : FETCH_BOARD,
variables : {boardId:'게시글 아이디 넣어주세요!'}
//어떻게 수정할 것인지는 아래에 적어줍니다.
data: {
fetchBoard: {
_id : '게시글 아이디 넣어주세요!',
__typename : "Board"
likeCount: data?.likeBoard
}
}
})
}
})
}
return(
<div>
<h1>옵티미스틱 UI</h1>
<div>현재카운트(좋아요):{data.fetchBoard.likeCount}</div>
<button onClick={onClickOptimisticUI}>좋아요 올리기!!</button>
</div>
)
} !!주의!!
데이터가 굉장히 중요하고 안정성이 필요할때는 사용하면 절대안됨!!
