들어가기 전
Static Pages 와 Dynamic Pages
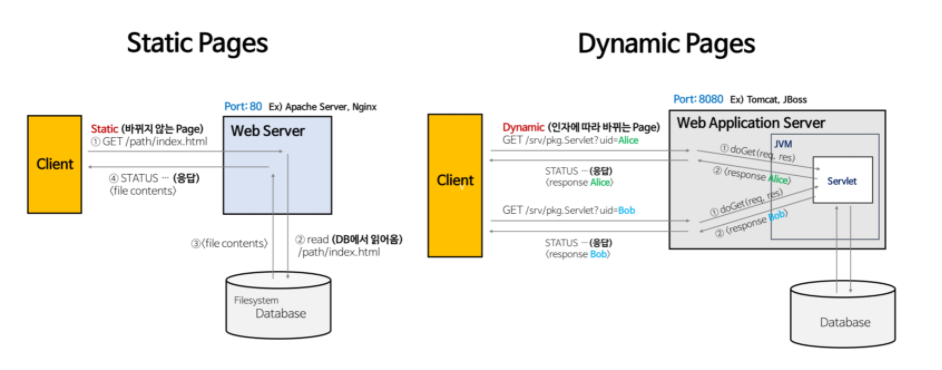
Static Pages
- 바뀌지 않는 페이지로 항상 동일한 페이지를 반환한다.
- Web Server는 파일 경로 이름을 받아 경로와 일치하는 file contents를 반환한다.
- image, html, css, javascript 파일이 이에 해당
Dynamic Pages
- 웹 서버에 의해 실행되는 프로그램을 통해서 만들어진 결과물과 페이지를 반환한다.
- 인자의 내용에 맞는 동적인 contents를 만들어 반환한다.

Web Server
- 하드웨어적 정의 : Web 서버가 설치되어 있는 컴퓨터
- 소프트웨어적 정의 : 웹 브라우저 클라이언트로부터 HTTP 요청을 받아 정적인 컨텐츠를 제공하는 컴퓨터 프로그램
기능
HTTP 프로토콜을 기반으로 하여 클라이언트의 요청을 서비스하는 기능을 담당한다.
Web Server가 제공하는 서비스로는 1) WAS를 거치지 않고 제공 가능한 정적인 컨텐츠 제공, 2) 동적인 컨텐츠 제공을 위한 요청을 WAS에 보내고 처리한 결과를 클라이언트(주로 웹 브라우저)에게 전달 이 있다.
예시
- Apache Server
- Nginx
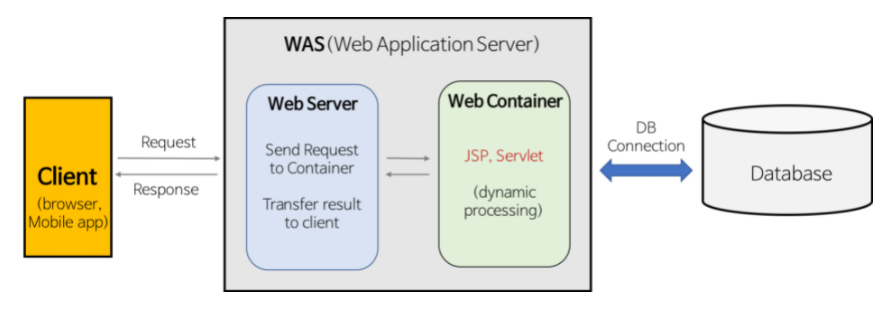
WAS(Web Application Server)

WAS는 DB 조회나 다양한 로직 처리를 요구하는 동적인 컨텐츠를 제공하기 위해 만들어진 Application Server이다. 웹 컨테이너(Web Container)라고도 한다.
Container
웹 서버가 보낸 JSP, PHP, ASP.net 등의 파일들을 실행하고 수행결과를 다시 웹 서버로 보내주는 역할을 한다.
기능
WAS는 Web Server + Web Container로 Web Server 기능들을 구조적으로 분리하여 처리하고자 하는 목적으로 제시되었다. 주로 DB 서버와 같이 수행되며 분산 트랜잭션, 보안, 메시징, 쓰레드 처리 등의 기능을 처리하는 분산 환경에서 사용된다. 현재는 WAS가 가지고 있는 Web Server도 정적인 컨텐츠 처리에 있어 성능상 큰 차이가 없다.
예시
- Tomcat
- JBoss
- Jeus
Web Server와 WAS를 구분하는 이유

Web Server가 필요한 이유
- 이미지 파일과 같은 정적인 파일들은 HTML 문서가 클라이언트로 보내질 때 함께 가는 것이 아니라 클라이언트는 HTML 문서를 먼저 받고 추가로 필요한 이미지 파일등을 다시 서버로 요청하면 그때서야 파일을 받아온다.
- Web Server를 통해 정적인 파일들을 Application Server까지 가지 않고 앞단에서 빠르게 보내줄 수 있다.
WAS가 필요한 이유
- 웹 페이지는 사용자의 요청에 맞게 적절한 동적 컨텐츠를 만들어서 제공할 필요가 있다.
- ex) 로그인 후 OOO님 안녕하세요 안내 띄우기, 사용자가 입력하는 글을 화면에 보이게 하는 기능 등
- 이러한 기능을 Web Server만으로 해결하려면 사용자가 원하는 요청 대한 결과 값을 모두 미리 만들어 놓고 서비스를 해야 한다. 하지만, 자원이 절대적으로 부족하다.
- 따라서 WAS를 통해 요청에 맞는 데이터를 DB에서 가져와서 비즈니스 로직에 맞게 그때 그때 결과를 만들어서 제공함으로써 자원을 효율적으로 사용할 수 있다.
그렇다면 WAS가 Web Server의 기능도 모두 수행하면 되지 않을까?
-
기능을 분리하여 서버 부하 방지
- WAS는 DB 조회나 다양한 로직을 처리하느라 바쁘기 때문에 단순 정적 컨텐츠 처리는 Web Server에서 빠르게 제공하는 것이 좋다.
- 만약 정적 컨텐츠 요청까지 WAS에서 처리하게 되면 정적 데이터 처리로 인해 부하가 커져 동적 컨텐츠의 처리가 지연된다.
-
물리적으로 분리하여 보안을 강화
- WAS에는 실제 Web Application이 올라가 있기 때문에 외부와 직접 연결 되어 있다면 중요한 설정 파일이나 리소스들이 외부로 노출 될 위험이 있다.
- Web Server를 WAS 앞단에 배치해서 리소스를 안전하게 보호할 수 있다.
-
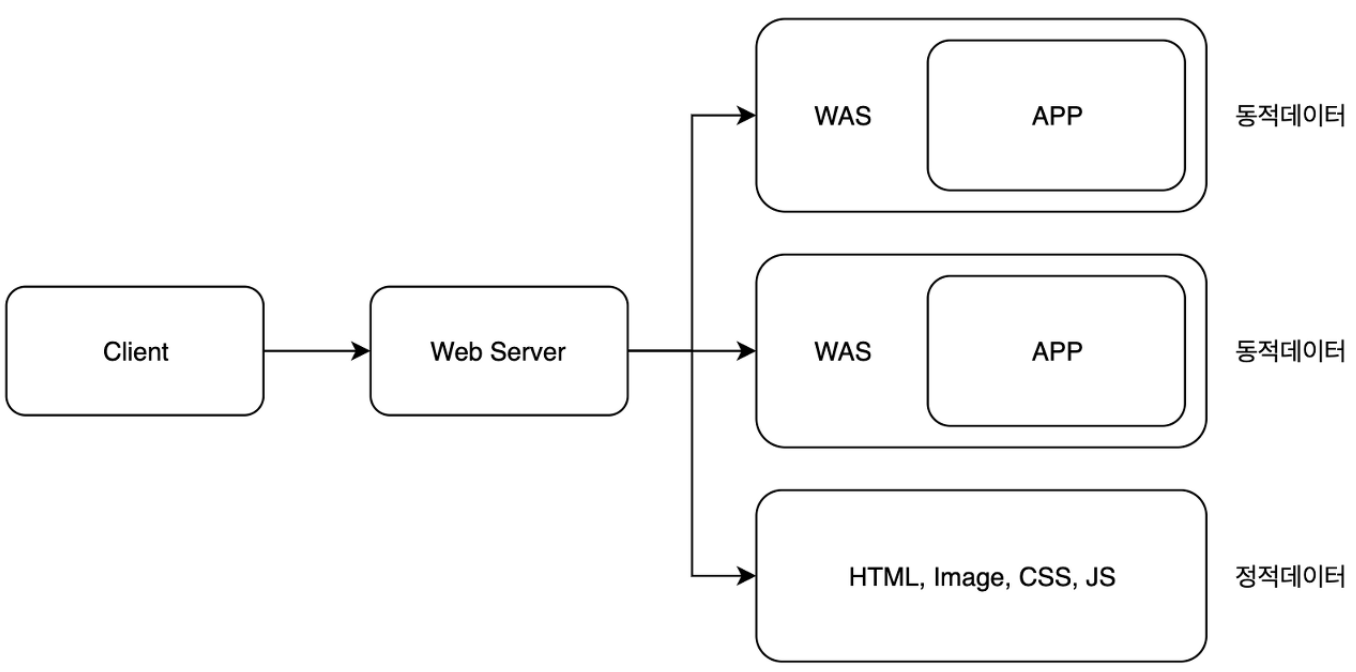
Web Server에 여러 대의 WAS를 연결 가능
- Load Balancing을 위해서 Web Server를 사용
- fail over(장애 극복), fail back 처리에 유리
- 특히 대용량 웹 어플리케이션의 경우, Web Server와 Was를 분리하여 무중단 운영을 위한 장애 극복에 쉽게 대응할 수 있다.
-
여러 Web Application 서비스 가능
- Java 서버, PHP 서버와 같이 서로 다른 서버를 하나의 Web Server에 연결해서 서비스 할 수 있다.
결론적으로, 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 Web Server, WAS를 각기 사용한다.
출처
- Web Server와 WAS의 차이와 웹 서비스 구조 : https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html
- 웹서버(Web Server) 와 웹 어플리케이션 서버 (WAS) : https://binux.tistory.com/32
- change의 벨로그 블로그 WEB서버 / WAS 분리 이유 : https://velog.io/@change/WEB%EC%84%9C%EB%B2%84-WAS-%EB%B6%84%EB%A6%AC-%EC%9D%B4%EC%9C%A0