금일 수행 내용
- 소개 페이지 - 프론트엔드
구현한 기능
- section 페이지
- mouse wheel event (섹션 이동)
- side bar 추가 (섹션 이동)
- 동영상 삽입

- section1 : 소개 페이지
- section 간 이동 후에도 side bar는 고정

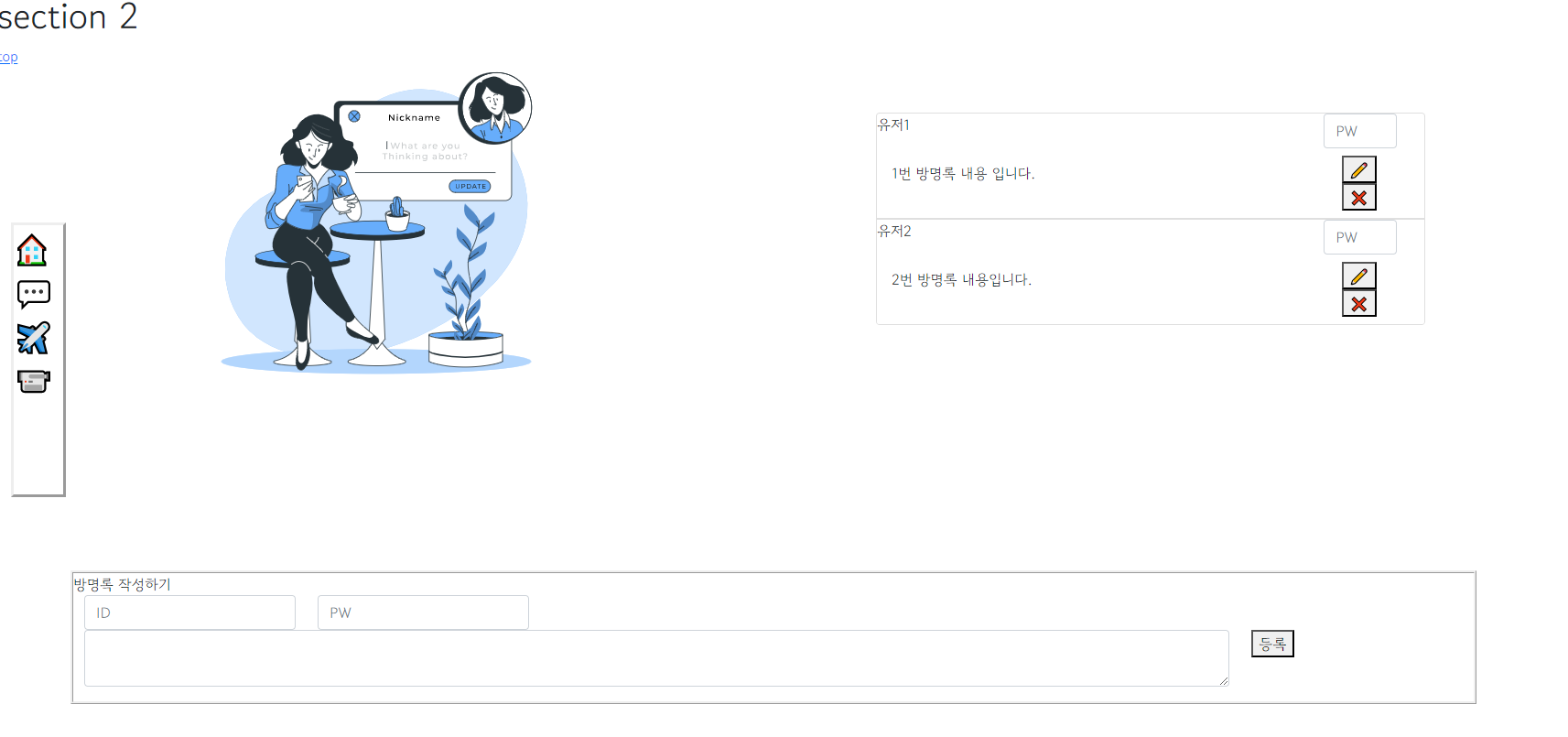
- section2 : 방명록 페이지
- 추후 기능 부여

- section3 : 여행 페이지

- section4 : 비디오 페이지
css
id명을 토대로 작성할 때 : 앞에 #입력
#s1{
}
class명을 토대로 작성할때 : 앞에 .입력
.sidebar{
}
특정 class내의 class에만 css을 입힐때 : > 사용
.sidebar>img{
}
position속성 - 레이아웃을 배치하거나, 객체를 위치시킬 때 사용
static(기본값): 위치지정X
fixed : 상위 요소에 영향을 받지 않는 고정된 위치 설정
absolute : 원래 위치와 상관 없이 위치 지정. 단 가장 가까운 상위요소를 기준으로 위치 결정사용 예시
.sidebar{
position: fixed;
}
display속성
none : 화면에서 사라지며, 크기도 존재하지 않음;
block(기본값) : width가 자신 컨테이너의 100%(가로 한줄을 전부 차지하게 됨)
inline: 컨텐츠를 딱 감쌀 정도의 크기만 갖게 됨
inline-block: inline과 block을 합침*flex: 해당 요소는 Flex컨테이너가 되며, 자식 요소들은 Flex 아이템이 된다.
- Flex 컨테이너의 자식 요소는 가로 방향으로 배치
- Flex 컨테이너의 너비가 자식 요소들의 너비를 포함
- Flex 아이템들은 자동으로 같은 높이를 가짐
- Flex 아이템들은 기본적으로 가로 방향으로 정렬
justify-content: center; / 요소들을 가로 축에서 가운데로 정렬 /
align-items: center; / 요소들을 수직 축에서 가운데로 정렬 /
gap:100px/클래스 내 감싼 요소들 간 거리 부여/
z-index:숫자 /숫자가 올라갈수록 맨 앞에 위치/
느낀 점
오늘은 프론트엔드 작업을 집중적으로 수행했다. 페이지를 아름답게 꾸민다는 것이 상당히 어렵다는 것을 깨달았다. 이미지까지 첨가해가며 이 기능, 저 기능 넣다보니 결국 조잡해져 아무것도 넣지 않은 백지화면이 더 나아 보일 때가 있었고, 각 태그의 자잘한 위치조정에도 긴 시간이 사용되었다. 하지만 여러 html 태그들을 사용하고, css에 속성을 추가해가며 페이지를 꾸며가면서 점차 익숙해지고 있음을 느꼈다. 이러한 경험이 쌓이고 쌓여나가 나중에 귀중한 지식이 될 것이라 생각한다.
참고한 자료 :
Smooth scroll CSS로 부드러운 페이지 스크롤 구현하기(No Javascript)
https://www.youtube.com/watch?v=0-RnKzEmcQg
움직이는 이미지 만들기
https://storyset.com/illustration/business-support/pana/animate
