iPhone 환경에서 테스트를 하실 경우, 노치 부분과 하단의 모바일 드래그 영역에 의해 UI가 가려지는 경우가 발생할 수 있습니다.
이는 iPhoneX 이후로 모바일의 화면이 직사각형의 형태에서 벗어나 노치를 가지게 되어 이를 지원하기 위해
iOS 브라우저에서 개발자가 뷰포트의 Safe Area 영역에 콘텐츠를 배치할 수 있도록 제공하는 기능을 사용했기 때문입니다.
iOS 브라우저에서 화면에서 사용 가능한 전체 공간을 사용하도록 지시하는 meta tag 속성
<meta name="viewport" content="viewport-fit=cover" />
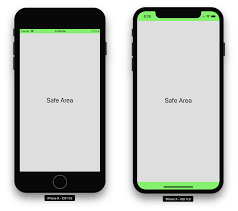
Safe Area 예시
이 속성을 적용할 경우 위의 오른쪽 그림과 같이 전체 영역을 사용하게 되고, 이 때 header 영역과 footer 영역에 요소가 존재한다면 가려지게 됩니다.
이럴 경우 이러한 영역에 간격을 주기 위해 아래와 같은 문법을 사용할 수 있습니다.
env()와 safe-area-inset-*, 적용된 safe area 영역을 반환합니다.
env(safe-area-inset-top); env(safe-area-inset-right); env(safe-area-inset-bottom); env(safe-area-inset-left); env(safe-area-inset-top, 20px); env(safe-area-inset-right, 1em); env(safe-area-inset-bottom, 0.5vh); env(safe-area-inset-left, 1.4rem);
이 속성을 이용하여 CSS에 적용하는 예시는 다음과 같습니다.
footer : {
padding: 1em 1em calc(1em + env(safe-area-inset-bottom));
}