SSR, CSR 차이
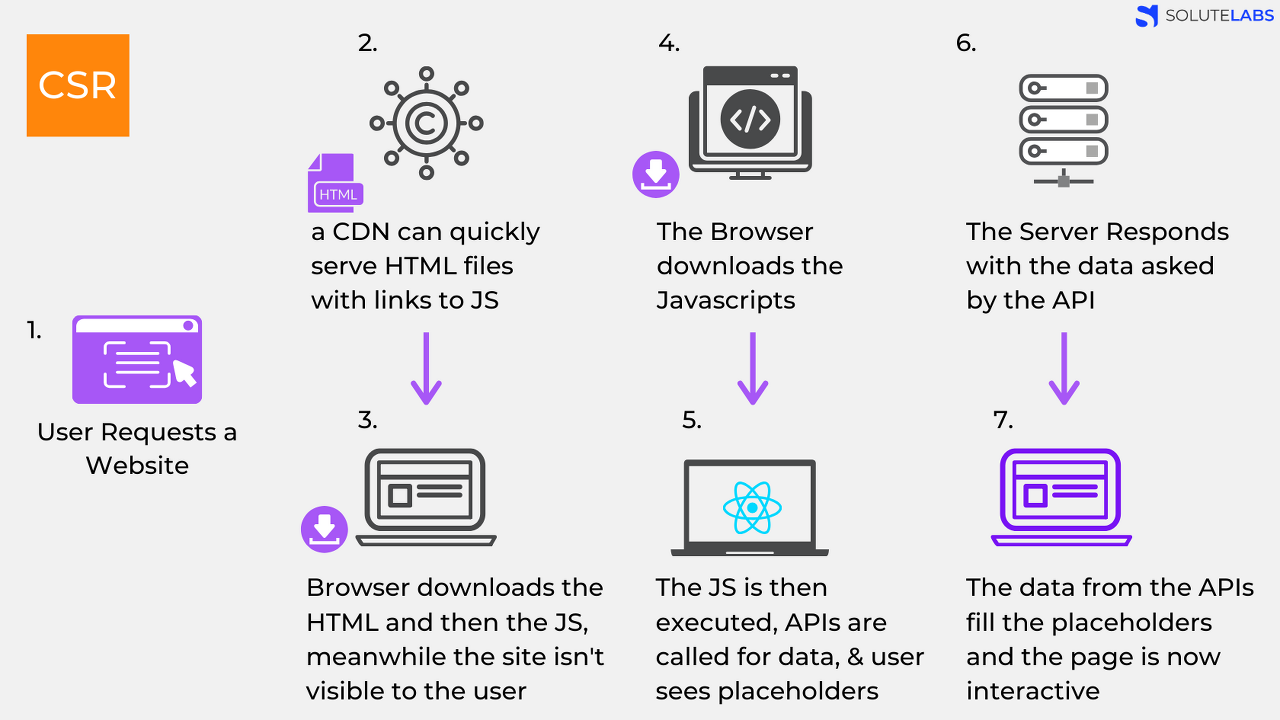
CSR(Client Side Rendering)
- 렌더링이 클라이언트 측에서 이루어집니다. 서버 측에서는 요청을 받을 경우, HTML과 JS를 모두 보내줍니다.

- 유저가 웹사이트 요청을 보냅니다.
- 서버는 CDN(Contents Delivery Network)을 이용해 HTML파일과 JS로 접근할 수 있는 링크를 클라이언트로 보냅니다.
CDN : aws의 cloudflare를 생각하면 됨. 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식- 클라이언트는 HTML과 JS를 다운로드 받습니다.(이 시점에 유저는 SSR과 달리 아무것도 볼 수 없습니다.)
- 브라우저가 JS를 다운로드 받습니다.
- JS가 실행되고, 데이터를 위한 API가 호출됩니다.(placeholder를 볼 수 있습니다.)
- 서버가 API로부터의 요청에 응답합니다.
- API로부터 받아온 data를 placeholder자리에 넣어줍니다. 이제 상호작용이 가능해집니다.
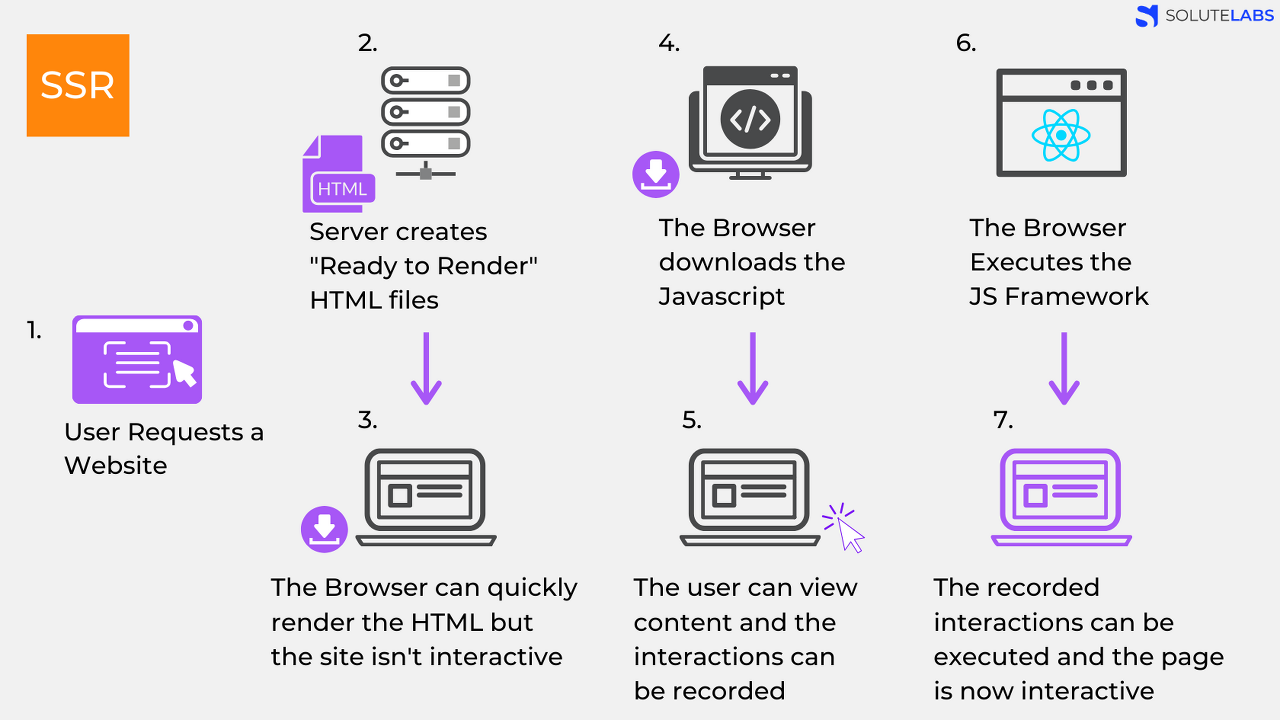
SSR(Server Side Rendering)
- 서버 측에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달

- 유저가 웹사이트 요청을 보냅니다.
- Server는 'Ready to Render', 즉시 렌더링이 가능한 html 파일을 만듭니다.
- 클라이언트에 전달되는 순간, HTML은 즉시 완료되어, 사용자가 확인할 수 있습니다.(단, 사이트 자체는 조작이 불가합니다.Javascript가 읽히기 전 시점)
- 클라이언트가 Javascript를 다운받습니다.
- 다운 중 사용자의 조작 이벤트가 발생한다면 이 조작을 기억합니다.
- 브라우저가 Javascript 프레임워크를 실행합니다.
- JS까지 성공적으로 컴파일 되었다면, 기억된 사용자 조작이 실행되고 상호작용이 가능해집니다.
차이
페이지 로딩 시간
첫 화면의 경우, 페이지의 로딩 시간은 SSR이 더욱 빠릅니다.(CSR < SSR) 이는 SSR은 필요한 부분의 HTML과 스크립트만 불러오기 때문입니다. 하지만, 이러한 특징으로 인해 나머지 화면의 경우에선 CSR 방식이 더 빠른 경우가 대부분입니다.(CSR > SSR) SSR은 나머지 페이지 로딩 시 같은 과정을 다시 반복하여 실행하지만 반대로 CSR의 경우 HTML,CSS과 모든 스크립트를 처음에 모두 불러오기 때문입니다.
SEO(Serch Engine Optimization, SEO), 검색 엔진 최적화
대부분의 웹 크롤러, 봇들은 JS를 실행시키지 못하고 HTML에서만 컨텐츠를 수집하기 때문에 CSR 방식으로 개발된 페이지를 빈 페이지로 인식하게 됩니다.(자바스크립트의 실행에 따른 meatadata변화 )
반면, SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이합니다.
서버 자원 사용
CSR < SSR,
상황별 사용 권장 예시
SSR을 사용하자
-
네트워크가 느릴 때
(CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문) -
SE가 필요할 때.
-
최초 로딩이 빨라야하는 사이트를 개발 할 때
-
메인 스크립트가 크고 로딩이 매우 느릴 때
CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다.
-
웹 사이트가 상호작용이 별로 없을 때.
CSR을 사용하자
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때.
(로딩창을 띄울 수 있는 장점이 있다.) - 메인 스크립트가 가벼울 때
- SEO 따윈 관심 없을 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때. (아예 렌더링 되지 않아서 사용자의 행동을 막는 것이 경험에 오히려 유리함.)
Ref
출처