🪧스프린트 5회
🔧 구현해야하는 기능(CSS 포함)
- 로그인/로그아웃
- 전역 사용자 정보를 가지고 있습니다.
- 새로고침 시, 인증된 페이지
- 인증된 사용자 확인(Header, 유저페이지)
- 메인페이지 로그인 버튼
- 회원가입
- 문구 추가
- 스크롤 기능
- 게시물 추가
- 도서 API검색 적용
- API 연결하면 됨
- 로그인 유무에 따른 게시물 추가 버튼..
- 회원가입 유도 (유저만 추가할 수 있다는 confirm 보이게)
로그인 되어 있는 사용자만 보이게 함
- 게시물 삭제
- 구현 해주세요.
- 게시물 리스트
- 삭제할 부분 삭제
- 다른 부분 적용하기(title부분)
- 게시물 북마크(좋아요)
- 게시물 댓글
- 사용자 정보 수정
- 사용자 페이지 게시물 보여주기
💻 스프린트 5회 할 일
- 게시물
- NewPostForm
- 로그인 된 사용자만 추가할 수 있도록 구현
- 배너 높이 조정
- 롤링되는 render 코드 안에 있어요
- 스타일 안에 몇씩 올라가는지 적용
- 높이만큼 조정
- 회원가입 스크롤
- 일단 구경
- 게시물 리스트
- 삭제할 부분 삭제
- 다른 부분 적용하기(title부분)
- 수정 부탁드리겠습니다.
- bookTitle, bookImage, postQuote, postContent 적용해서
- 이미지도 같이
- 유저페이지
- book slider 뿌려주기
- 게시물 버그 + 사용자 관련 사항
- 프로필 클릭시 유저 페이지 이동
- 사람 이름도 같이 누르면 이동하게
- 게시물 READ css
- 프로필 클릭시 유저 페이지 이동
- 유저 쪽 + 사용자 모달
- 버그 수정
- 이미지도 기본 default로
- 헤더에 알림도 지워주세요
- 검색부분 CSS 적용 및
- 푸터
- 부킹즈
- 배포(netlify)
- http 이슈 해결
📖 진행 사항
-
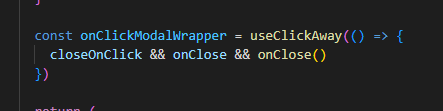
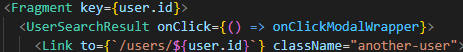
유저 페이지 내 유저 검색으로 페이지 이동 시 모달이 닫히지 않는 버그 수정 (useClickAway 사용)


-
디폴트 이미지 생성 추가
-
유저 검색 css 수정
-
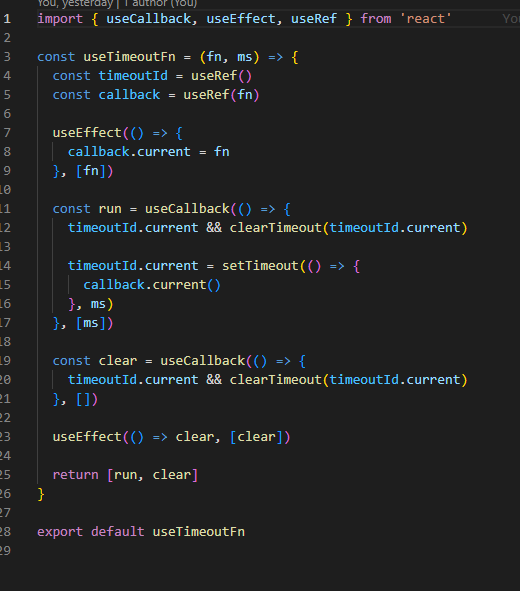
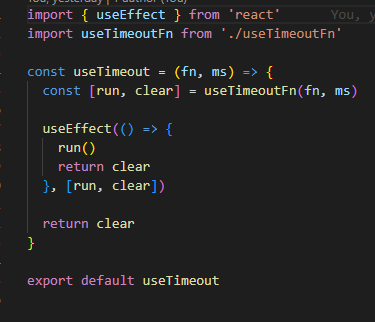
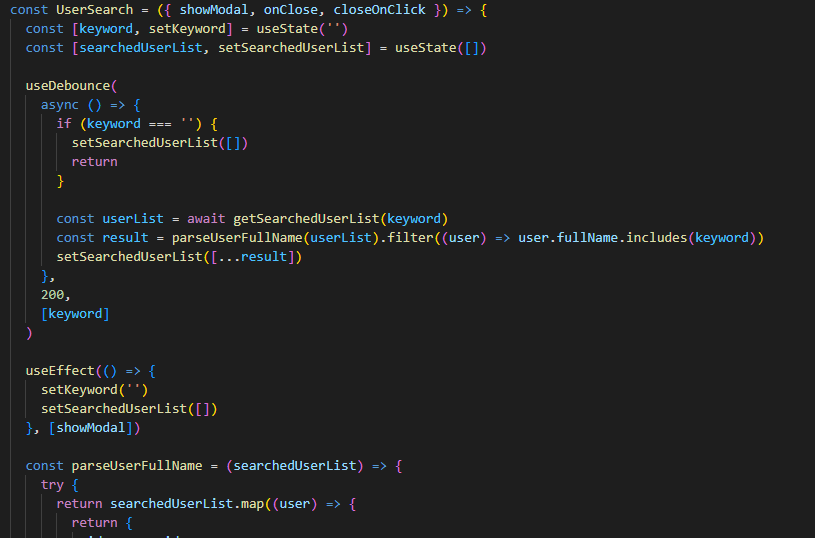
유저 검색 중 모달이 닫혔다 다시 켜져도 상태가 남아있는 버그 해결 (디바운스 생성 후 적용)
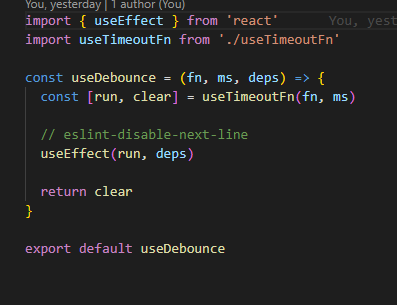
useTimeoutFn

useTimeout

useDebounce

유저 서치 부분에 적용

상윤님의 도움이 컸다. -
Footer 생성

가볍게 생각했는데 디자인 하는게 생각보다 어려워서 꽤 걸렸다...😓 -
Font 전역 추가
이것또한 고르고 변환하고 적용하는데 생각보다 오래 걸렸다..경기도바탕체?로 결국 채택 되었다. -
유저 페이지 css 수정
-
폰트 변경에 따라 배너 깨짐 현상, 테두리 수정
느낀 점🧐
큼지막한 버그들은 찾아보며 거의 수정을 마쳤고 css 수정이나 버그들이 있는지 찾아보는 과정이 되었다!! 팀원들과 계속 소통하며 수정을 하고 있다..! 각자 맡은 부분들을 확실히 처리해주셔서 내 부분을 진행하는데 정말 편했고 도움도 많이 주셨다. 아직 버그들이 남아 있을거라 생각이 들어서 계속해서 찾아보고 마지막날까지 열심히 해서 좋은 완성도로 마무리 하자!
