글꼴 ( 폰트 ) 관련 스타일
font-size : 글꼴의 크기를 지정하는 속성
px : 픽셀(화면 해상도)
pt : 포인트(1pt = 0.72인치)
% : 상위 요소 크기에 대한 백분율
em : 1em == 100%
font-weight : 글꼴의 굵기 ( 두께 )를 지정하는 속성
숫자 : 100(얇음) ~ 900(두꺼움) ( 100단위 )
normal : 폰트에 지정된 기본 두께 (400)
bold : 굵게 (700)
bolder : 상속 받은 두께보다 더 굵게
lighter : 상속 받은 두께보다 더 얇게
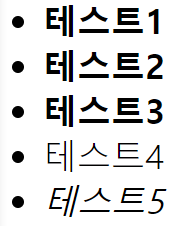
<ul id="weight-test">
<li>테스트1</li>
<li>테스트2</li>
<li>테스트3</li>
<li>테스트4</li>
<li>테스트5</li>
</ul>#weight-test > li {
font-size: 34px;
}
#weight-test > li:nth-child(1) {
font-weight: 600;
}
#weight-test > li:nth-child(2) {
font-weight: bold;
}
#weight-test > li:nth-child(3) {
font-weight: bolder;
}
#weight-test > li:nth-child(4) {
font-weight: lighter;
}
#weight-test > li:nth-child(4) {
font-weight: lighter;
}
#weight-test > li:nth-child(5) {
font-weight: normal;
/* 글꼴의 모양을 지정하는 속성 */
font-style: italic;
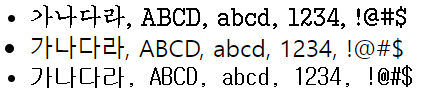
}<ul id="family-test" class="cls">
<li>가나다라, ABCD, abcd, 1234, !@#$</li>
<li>가나다라, ABCD, abcd, 1234, !@#$</li>
<li>가나다라, ABCD, abcd, 1234, !@#$</li>
</ul>.cls > li {
font-size: 24px;
}
#family-test > li:nth-child(1){
/* 설치가 된 폰트인 경우 */
font-family: '궁서';
}
#family-test > li:nth-child(2){
/* 없는 폰트인 경우 기본폰트로 설정됨 */
font-family: '배민체';
}
#family-test > li:nth-child(3){
/* 없는 폰트이면 차선책 나열해서 사용하면 있으면 출력 */
font-family: '배민체', '굴림체', '돋음체';
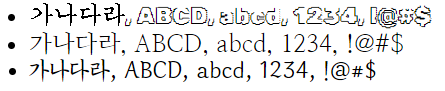
}<ul id="family-test2" class="cls">
<li>가나다라, ABCD, abcd, 1234, !@#$</li>
<li>가나다라, ABCD, abcd, 1234, !@#$</li>
<li>가나다라, ABCD, abcd, 1234, !@#$</li>
</ul>@import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&family=Rubik+Iso&display=swap');
#family-test2 > li:nth-child(1) {
font-family: 'Rubik Iso', cursive;
}
#family-test2 > li:nth-child(2) {
/* @import는 css파일 최상단에 작성해야한다. */
font-family: 'Nanum Myeongjo', serif;
}
@font-face {
font-family: 'Hangeuljaemin4-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2307-1@1.1/Hangeuljaemin4-Regular.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
#family-test2 > li:nth-child(3) {
/* @font-face는 css파일 최상단에 작성 안해도 됌. */
font-family: 'Hangeuljaemin4-Regular';
}