요소의 영역(여백) 관련 속성
HTML 요소는 총 4가지의 영역으로 구성되어 있다.
-
content 영역
- 요소의 내용이 작성되는 영역
(시작태그와 종료태그 사이에 작성되는 내용)
- 요소의 내용이 작성되는 영역
-
padding 영역
- content 영역과 border 영역 사이
-
border 영역
- 요소의 테두리가 지정되는 영역
- content보다 바깥쪽에서 content를 감싸고 있음
-
margin 영역
- 다른 요소와의 간격을 나타내는 영역
.box {
width: 100px;
height: 100px;
background-color: aqua;
}
/* content 영역 */
.content {
width: 150px;
height: 150px;
/* width / height 속성은
기본적으로 content영역의 크기를 지정하는 속성
*/
}
/* border 영역 */
.border {
border: 10px solid red;
}
/* padding 영역 */
.padding {
padding: 30px;
}
/* margin */
.margin {
margin: 50px;
}
#m1 {
margin: 100px;
}
/* 서로 다른 요소의 margin이 겹칠 경우
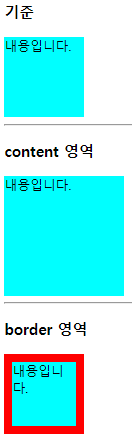
더 큰 margin을 가진 요소의 값을 따른다. */<h3>기준</h3>
<div class="box">내용입니다.</div>
<hr>
<h3>content 영역</h3>
<div class="box content">내용입니다.</div>
<hr>
<h3>border 영역</h3>
<div class="box border">내용입니다.</div>
<hr>
<h3>padding 영역</h3>
<div class="box border padding">내용입니다.</div>
<hr>
<h3>margin 영역</h3>
<div class="box border padding margin">내용입니다.</div>
<div class="box border padding margin" id="m1">내용입니다.</div>
<hr>
padding, border, margin의 방향성
padding, border, margin은 방향에 따라 크기를 지정할 수 있다.
OOO-top
OOO-bottom
OOO-left
OOO-right
( OOO 에는 padding, border, margin 선택해서 작성)
/* 방향성 */
.padding-test {
/* padding-top: 20px;
padding-bottom: 50px;
padding-left: 30px;
padding-right: 30px; */
/* padding 속성 :
작성법에 따라서 padding 특정 방향에 크기를 지정할 수 있다.
*/
/* 값 1개 : 상하좌우 */
/* padding: 30px; */
/* 값 2개 : 상하, 좌우 */
/* padding: 50px 100px; */
/* 값 3개 : 상, 좌우, 하*/
/* padding: 10px 50px 100px; */
/* 깂 4개 : 상, 우, 하, 좌 */
padding:10px 20px 30px 40px;
/* 위 방법은 padding, margin 같음 */
}/* border (속성이 조금 다름) */
.border-test {
/* border 속성은 상하좌우 방향을 별도로 지정할 수 없음 */
/* border: 1px 2px 3px 4px solid red; */
border-top: 12px solid black;
border-bottom: 5px dashed magenta;
border-left: 10px dotted gold;
border-right: 6px double blue;
}.box-container {
border: 2px solid black;
width: 500px;
height: 300px;
}
/* margin-auto 테스트 */
.margin-auto {
margin-top: 100px;
margin-left: 200px;
margin: auto;
/* 좌우 요소간의 간격을 자동으로 지정하여 가운데 정렬
-> 갑자기 margin-top이 무시됨
왜? margin 속성 자체가 상하좌우를 동시 지정하는
상(top) 부분에서도 auto가 지정되어 이전 100px 덮어쓰기함
해결 방법 : margin-top을 auto보다 아래 작성하여
auto를 100px 덮어쓴다
*/
margin-top:100px;
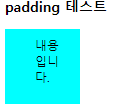
}<h3>padding 테스트</h3>
<div class="box padding-test">내용입니다.</div>
<hr>
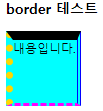
<h3>border 테스트</h3>
<div class="box border-test">내용입니다.</div>
<hr>
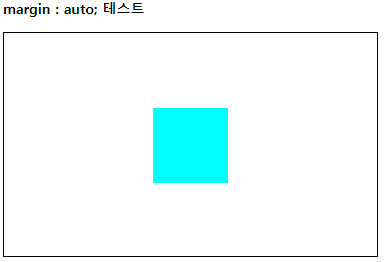
<h3>margin : auto; 테스트</h3>
<div class="box-container">
<div class="box margin-auto"></div>
</div>box-sizing 속성
요소의 영역 중 실제로 화면상에 보여지는 부분인
content, padding, border는 각각 크기를 지정할 수 있음.
-> 이때 각각 크기를 따로 지정하다보니
전체적인 크기를 한눈에 파악하고 설정하기 힘들다.
/* box-sizing */
#box-sizing {
/* 테두리 10px, 패딩 20px, 내용 나머지
전체 요소 크기가 가로/ 세로/ 300px인 정사각형 만들기
*/
border: 10px solid black;
padding: 20px;
width: 300px;
height: 300px;
box-sizing: border-box;
}<div class="box" id="box-sizing">내용입니다.</div>