2주 차 목표 달성
클래스(객체)를 분리하는 연습
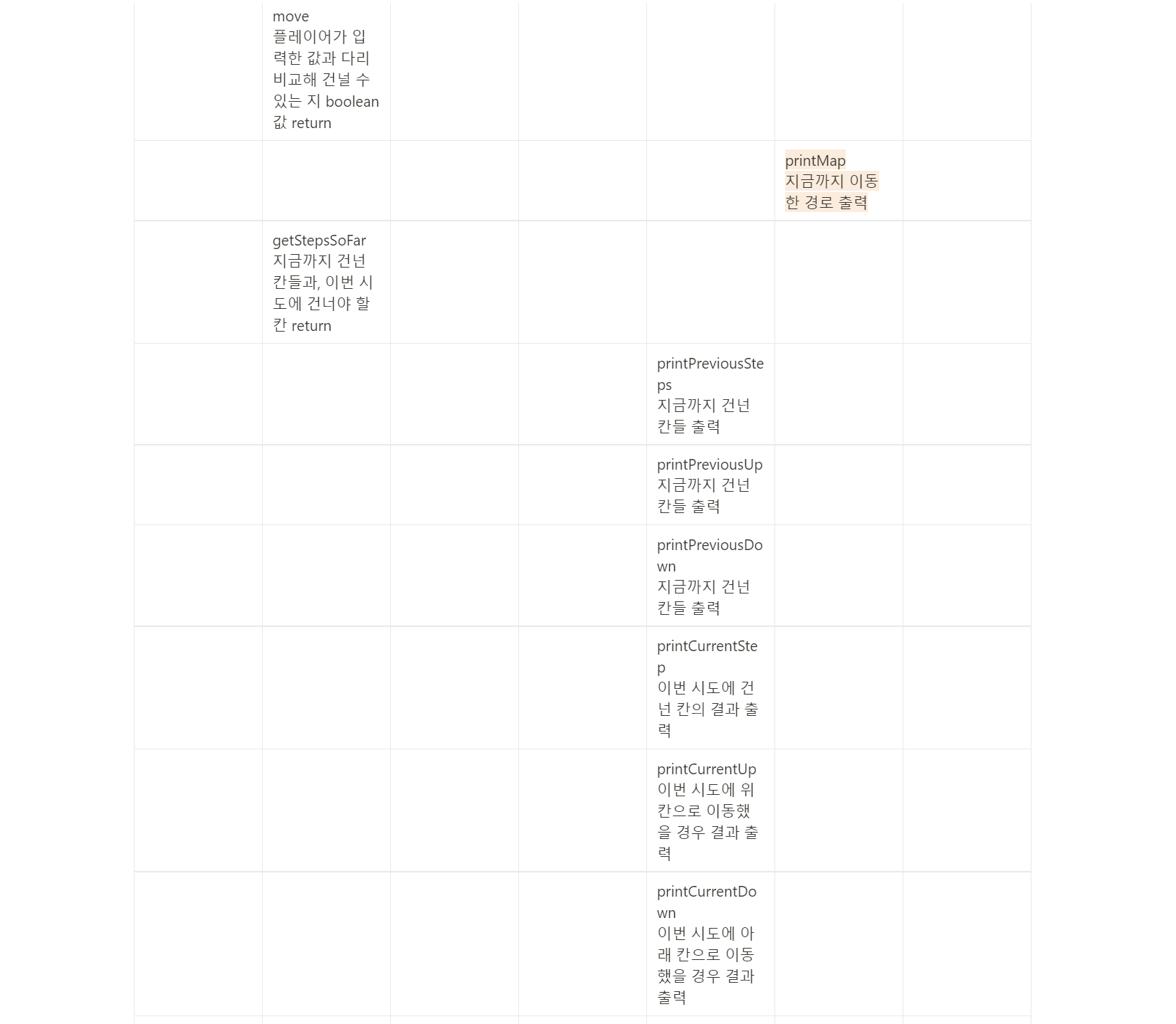
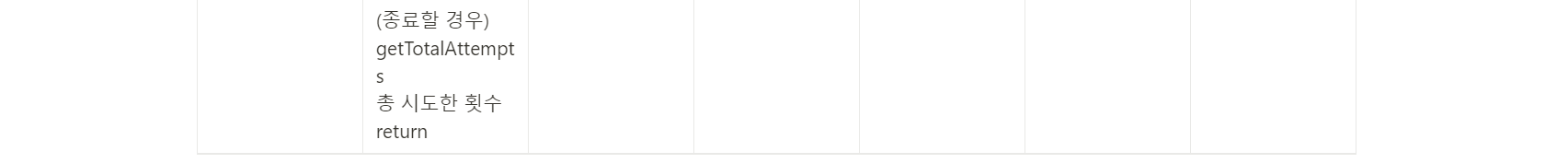
다음과 같은 시간 흐름으로 실행될 수 있도록 클래스와 매서드를 설계했다.
가로축의 제목행은 클래스명, 세로축은 시간 흐름(위 → 아래), 각 셀은 메서드명과 기능을 의미한다.
프리코스 커뮤니티에서 MVC 패턴에 대해 알게되었다. 내 디자인에서 모델, 뷰, 컨트롤러를 나눠보면 다음과 같다.
모델 constants
뷰 InputView Validation OutputView Map
컨트롤러 App BridgeGame
리팩터링
함수의 길이가 10줄 이내여야 한다는 요구사항이 있었다. 리팩터링을 통해 함수를 더 많이 쪼개야했다.
특히 OutputView 클래스에서 지금까지 이동한 경로를 출력할 때가 난감했는데, 경로에 해당하는 Map 클래스를 추가로 구현해 해결하였다. Map 클래스 안에서도 지금까지 건넌 칸들과 이번 시도에 건넌 칸을 구분하는 등 메서드를 계속 쪼개어 요구사항을 달성할 수 있었다.
OutputView
printMap(bridgeGame, step, isMovable) {
const [previousSteps, currentStep] = bridgeGame.getStepsSoFar(step);
const map = new Map();
map.printPreviousSteps(previousSteps, step);
map.printCurrentStep(currentStep, isMovable);
const { up, down } = map.getMap();
Console.print(`${up}\n${down}`);
},Map
const { MAP } = require('./constants');
class Map {
#up;
#down;
constructor() {
this.#up = `${MAP.BEGINNING_OF_THE_BRIDGE}`;
this.#down = `${MAP.BEGINNING_OF_THE_BRIDGE}`;
}
printPreviousSteps(previousSteps, step) {
for (let i = 0; i < step; ++i) {
if (previousSteps.charAt(i) === 'U') this.printPreviousUp();
else if (previousSteps.charAt(i) === 'D') this.printPreviousDown();
}
}
printPreviousUp() {
this.#up += `${MAP.MOVABLE}${MAP.DIVISION_OF_THE_BRIDGE}`;
this.#down += `${MAP.UNSELECTED}${MAP.DIVISION_OF_THE_BRIDGE}`;
}
printPreviousDown() {
this.#up += `${MAP.UNSELECTED}${MAP.DIVISION_OF_THE_BRIDGE}`;
this.#down += `${MAP.MOVABLE}${MAP.DIVISION_OF_THE_BRIDGE}`;
}
printCurrentStep(currentStep, isMovable) {
if (currentStep === 'U') this.printCurrentUp(isMovable);
else if (currentStep === 'D') this.printCurrentDown(isMovable);
}
printCurrentUp(isMovable) {
if (isMovable) {
this.#up += `${MAP.MOVABLE}${MAP.END_OF_THE_BRIDGE}`;
this.#down += `${MAP.UNSELECTED}${MAP.END_OF_THE_BRIDGE}`;
} else {
this.#up += `${MAP.UNSELECTED}${MAP.END_OF_THE_BRIDGE}`;
this.#down += `${MAP.UNMOVABLE}${MAP.END_OF_THE_BRIDGE}`;
}
}
printCurrentDown(isMovable) {
if (isMovable) {
this.#up += `${MAP.UNSELECTED}${MAP.END_OF_THE_BRIDGE}`;
this.#down += `${MAP.MOVABLE}${MAP.END_OF_THE_BRIDGE}`;
} else {
this.#up += `${MAP.UNMOVABLE}${MAP.END_OF_THE_BRIDGE}`;
this.#down += `${MAP.UNSELECTED}${MAP.END_OF_THE_BRIDGE}`;
}
}
getMap() {
return { up: this.#up, down: this.#down };
}
}
module.exports = Map;소감
드디어 프리코스가 끝이 났다. 학교생활과 병행한다고 밤샘도 자주하고 체력적으로 힘들었지만 돌이켜보니 뿌듯하다. 덕분에 알찬 11월을 보냈다. 이제 시간 여유가 있으니 코드리뷰를 통해 다른 사람들의 잘한 점만 쏙쏙 흡수해 내 것으로 만들고 싶다. 특히 이번 주차가 다른 사람들은 어떤 방식으로 작성했는지 너무 궁금하다. 나보다 클래스, MVC 패턴에 익숙한 사람들이니 배울 게 많지 않을까.
자바스크립트를 파본 것도 처음, 컨벤션을 지키며 체계적으로 코딩한 것도 처음이라 남들보다 부족했을 수는 있어도 성장폭의 크기에는 자신이 있다. 우아한테크코스의 강제가 아니었다면 협업을 위한 개발자 사이의 rule을 지키며 코딩하는 연습을 못 해봤을 것이다. 4주 동안에도 이렇게나 배운 게 많은데, 합격해서 10달동안 교육받는 사람들이 정말 부럽고 그게 나였으면 좋겠다. 배울 수 있게 기회주신 우아한테크코스 멘토분들, 함께 달린 동료들께 감사드립니다-!