Flex
여러 요소를 한 줄로 묶어 정렬 하는 기능
display: flex;
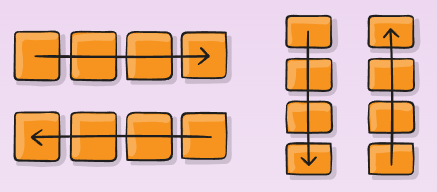
flex-direction: 컨테이너 안의 요소들이 정렬해야 할 방향을 지정
-
row: 요소들을 텍스트의 방향과 동일하게 정렬 (기본값)
-
row-reverse: 요소들을 텍스트의 반대 방향으로 정렬
-
column: 요소들을 위에서 아래로 정렬
-
column-reverse: 요소들을 아래에서 위로 정렬

-
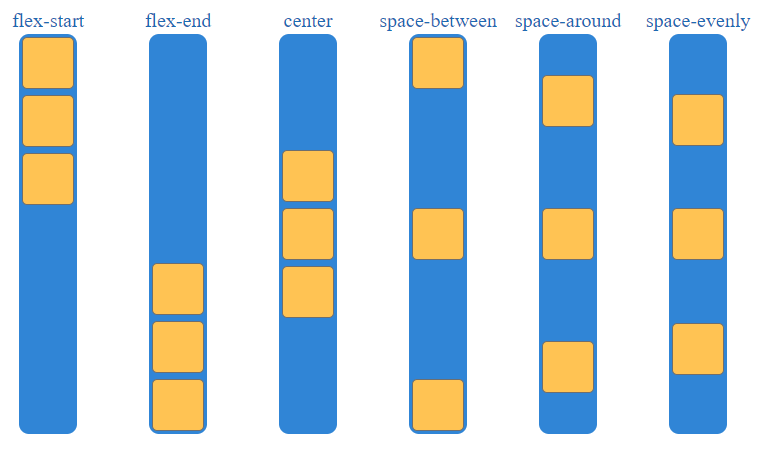
flex-direction: column 일 경우
justify-content의 방향이 세로로, align-items의 뱡향이 가로로 바뀐다.

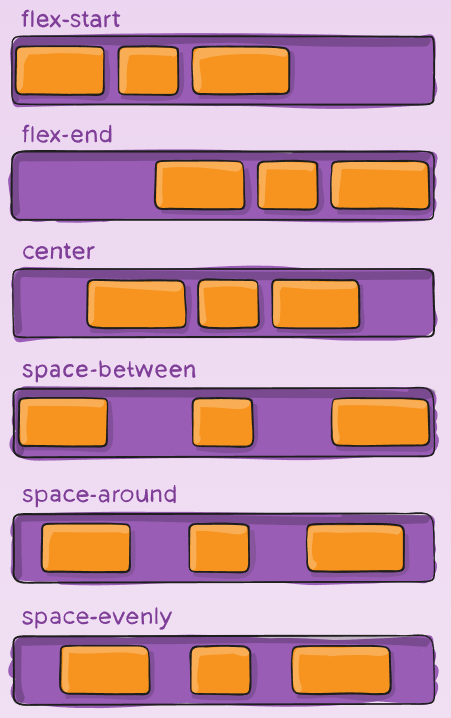
justify-content : 컨테이너 안의 요소들을 가로선상에서 정렬
- flex-start: 요소들을 컨테이너의 왼쪽으로 정렬
- flex-end: 요소들을 컨테이너의 오른쪽으로 정렬
- center: 요소들을 컨테이너의 가운데로 정렬
- space-between: 요소들 사이에 동일한 간격 둠
- space-around: 각 요소들의 주위에 동일한 간격 둠
- space-evenly: 각 요소들을 제외한 모든 공백이 동일하게 간격 둠
space-around와 space-evenly가 매우 비슷해 보인다.

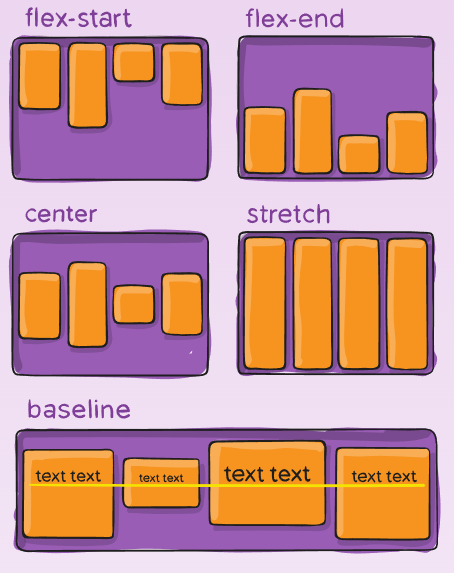
align-items : 요소들을 세로선상에서 정렬
- flex-start: 요소들을 컨테이너의 꼭대기로 정렬
- flex-end: 요소들을 컨테이너의 바닥으로 정렬
- center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬
- stretch: 요소들을 컨테이너에 맞도록 늘림
- baseline: baseline 이란 글꼴의 기준선을 의미. 이걸 기준으로 정렬.

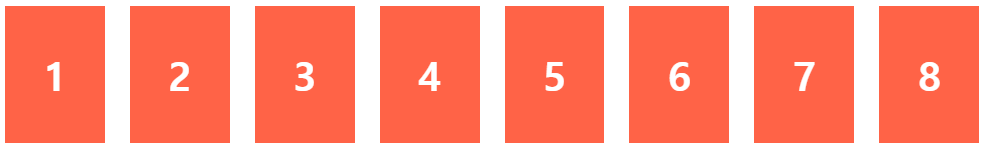
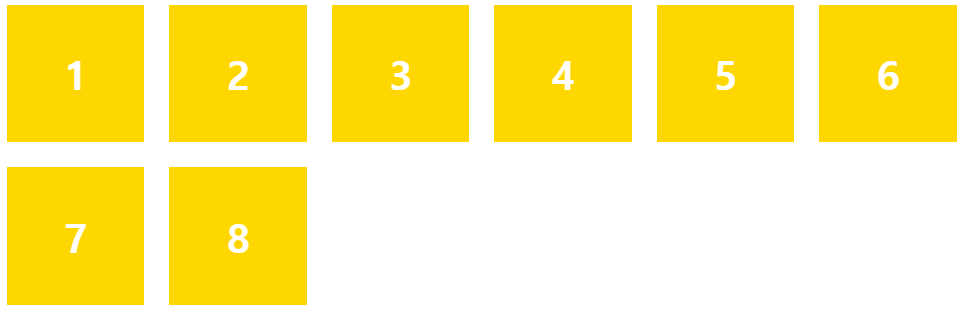
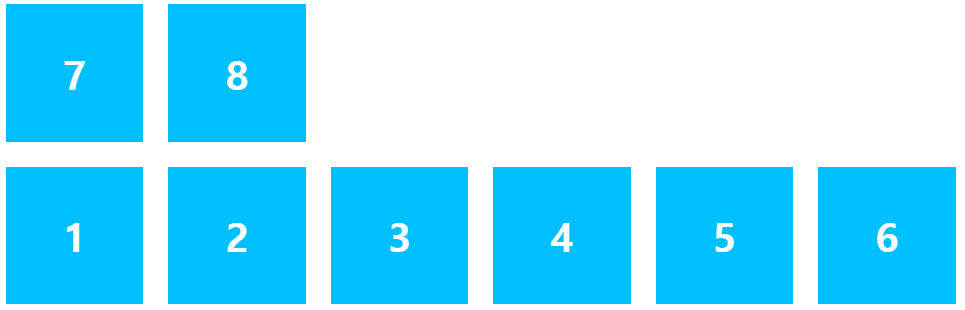
flex-wrap : 요소들이 한줄에 나열될지 여부 제어
-
nowrap: 한 줄에 모든 요소들이 나열됨(기본값). 컨테이너를 벗어날 수 있음(overflow현상)
-
wrap: 요소들이 위에서 아래로 여러줄에 걸쳐 나열됨
-
wrap-reverse: 요소들이 아래에서 위로 여러줄에 걸쳐 나열됨
nowrap(빨강) - wrap(노랑) - wrap-reverse(파랑)



이미지 출처:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://dirask.com/posts/CSS-justify-content-in-flexbox-flex-direction-column-DNbAJD
