propTypes CRA로 설치하기
- 콘솔창에
npm i prop-types입력 - 파일 상단에
import propTypes from "prop-types" - 원하는 prop에 propTypes 지정
Button.propTypes = {
text: propTypes.string.isRequired,
};기존 사용하던 CSS사용의 문제점
CSS파일을 통해 html을 꾸미려할 때,
button 이라는 태그에 스타일을 주면 모든 button들에 적용될 때,
즉 전역적인 CSS style을 원치 않는다면,
수많은 코드 속에서 className 겹치지 않게 작명하는 어려움
등등을 해결하기 위해
CRA(Create-React-App) 를 통해 CSS파일을 모듈화할 수 있다.
모듈화란?
기능별로 분할해 놓는것
예) A를 위한 모듈, B를 위한 모듈이 개별적으로 존재
CSS파일 모듈화하기
- Button.module.css 라는 파일 작성
.btn {
color: white;
background-color: tomato;
}-
Button.js 에 import하기
(여기서 Button.js 역시 App.js에 import하는 분리된 컴포넌트임)
import styles from "./Button.module.css"; -
Button.js 내에서 적용 원하는 곳에 className으로 추가
import propTypes from "prop-types";
import styles from "./Button.module.css";
function Button({ text }) {
return <button className={styles.btn}>{text}</button>;
// button className = { 이름.클래스명 }
}
Button.propTypes = {
text: propTypes.string.isRequired,
};
export default Button;
장점
- 수많은 클래스명 일일이 외워서 사용할 필요 X
- 클래스들이 분리되어있기 때문에 클래스명이 중복되어도 문제 X

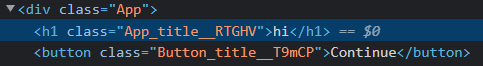
같은 클래스명 사용해도 내 HTML 안에서는 랜덤하게 생성된다.
