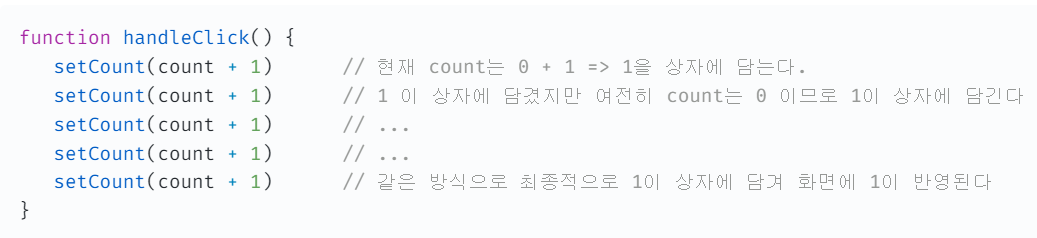
setState를 이용해서 count를 1씩 증가시킨 구문 (총 5증가)

하지만, 그림에서 보는 주석과 같이 setcount가 0으로 초기화 됨에 따라서 계속해서 1이 담기고 그 결과 1이 최종 반영되어서 화면에 출력된다. 그래서 지속적으로 count를 증가시켜야 하는 경우
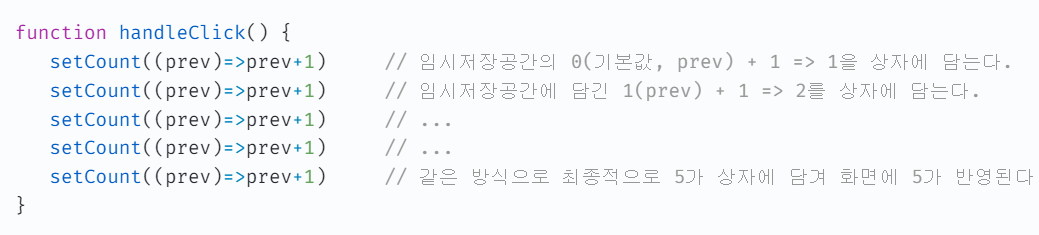
prev props를 사용하는 걸 권장한다.

prev를 사용하게되면 임시 저장공간에 있는 값을 먼저 꺼내오고, 만약 임시 저장공간에 있는 값이 없다면 기본 값을 불러오게 된다.