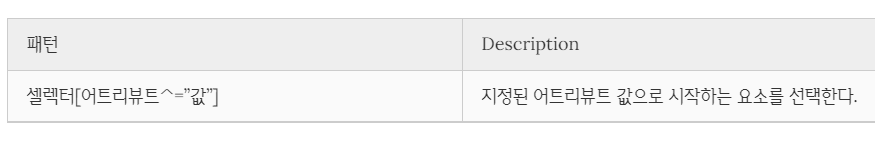
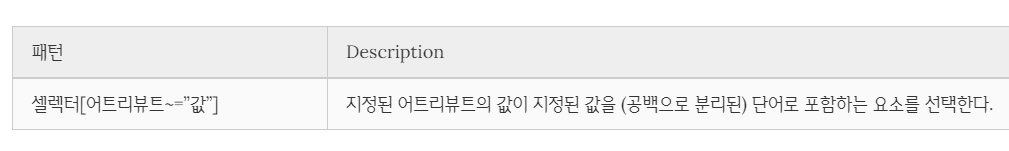
- 어트리뷰트 셀렉터 (Attribute Selector)
6.1 후손 셀렉터 (Descendant Combinator)
css descendant child combinator

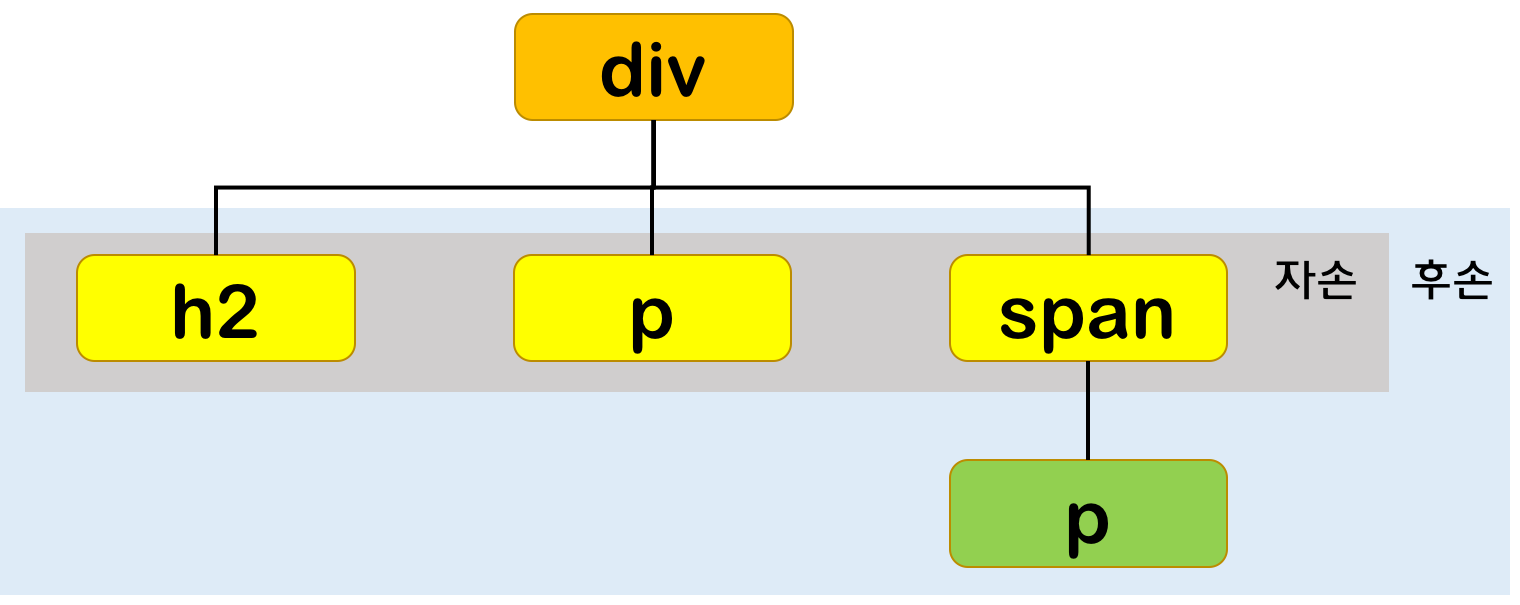
자신의 1 level 상위에 속하는 요소를 부모 요소, 1 level 하위에 속하는 요소를 자손 요소(자식 요소)라한다.
자신보다 n level 하위에 속하는 요소는 후손 요소(하위 요소)라 한다.
후손 셀렉터는 셀렉터A의 모든 후손(하위) 요소 중 셀렉터B와 일치하는 요소를 선택한다.
6.2 자식 셀렉터 (Child Combinator)
자손 셀렉터는 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소를 선택한다.
A > B
*. 핵심은 A자리에는 부모요소가 와야하고 B자리에는 자식요소가 와야한다.
6.3 형제(동위) 셀렉터 (Sibling Combinator)
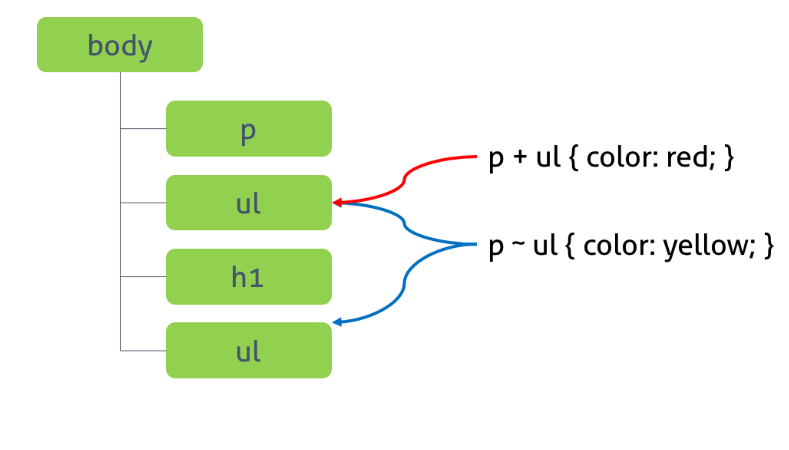
형제(동위) 셀렉터는 형제 관계(동위 관계)에서 뒤에 위치하는 요소를 선택할 때 사용한다.
6.3.1 인접 형제 셀렉터(Adjacent Sibling Combinator)
셀렉터A의 형제 요소 중 셀렉터A 바로 뒤에 위치하는 셀렉터B 요소를 선택한다. A와 B 사이에 다른 요소가 존재하면 선택되지 않는다.
p + ul
6.3.2 일반 형제 셀렉터(General Sibling Combinator)
셀렉터A의 형제 요소 중 셀렉터A 뒤에 위치하는 셀렉터B 요소를 모두 선택한다.
p ~ ul
- 가상 클래스 셀렉터 (Pseudo-Class Selector)
가상 클래스는 요소의 특정 상태에 따라 스타일을 정의할 때 사용된다. 특정 상태란 예를 들어 다음과 같다.
-
마우스가 올라와 있을때
-
링크를 방문했을 때와 아직 방문하지 않았을 때
-
포커스가 들어와 있을 때
가상 클래스는 콜론(:)을 사용한다.
ex) A:before
::after 콘텐츠의 뒤에 위치하는 공간을 선택한다. 일반적으로 content 프로퍼티와 함께 사용된다.
::before 콘텐츠의 앞에 위치하는 공간을 선택한다. 일반적으로 content 프로퍼티와 함께 사용된다.
7.4 부정 셀렉터(Negation pseudo-class)