chromatic으로 storybook을 배포할 때 의존된 패키지가 있는 경우(with turborepo, tailwind, github actions)

💥 상황 소개
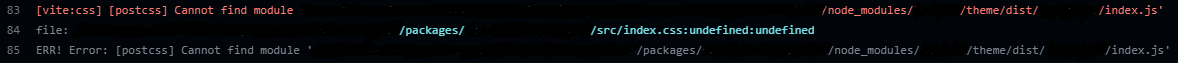
theme: tailwind의 config를 확장해 colors, font, typography, screens 등을 관리하고 있는 상태ui:theme에서 정의한 tailwind.config.js를 확장해 사용공유 패키지인 theme를 design-system이 있는 ui에 사용하려는데 아래와 같이 chromatic workflow에서 theme의 빌드 파일을 찾지 못하는 문제가 발생했다.
ui/tailwind.config.js
const { theme, typography } = require('theme/dashboard/index.js');
/** @type {import('tailwindcss').Config} */
export default {
content: ['./src/**/*.{ts,tsx}'],
theme,
plugins: [typography],
};.github/workflows/chromatic.yml
name: 'Chromatic Deployment'
on:
pull_request:
branches: [main]
paths:
- packages/ui/src/**
jobs:
chromatic-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v3
with:
fetch-depth: 0
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: '18.16.0'
- name: Install pnpm
uses: pnpm/action-setup@v2
id: pnpm-install
with:
version: 8
run_install: false
- name: Get pnpm store directory
id: pnpm-cache
shell: bash
run: |
echo "STORE_PATH=$(pnpm store path)" >> $GITHUB_OUTPUT
- name: Setup pnpm cache
uses: actions/cache@v3
with:
path: ${{ steps.pnpm-cache.outputs.STORE_PATH }}
key: ${{ runner.os }}-pnpm-store-${{ hashFiles('**/pnpm-lock.yaml') }}
restore-keys: |
${{ runner.os }}-pnpm-store-
- name: Install Dependency
run: pnpm install -no-frozen-lockfile
working-directory: packages/ui
- name: Publish Chromatic
id: chromatic
uses: chromaui/action@v1
with:
workingDir: packages/ui/src
projectToken: ${{ secrets.CHROMATIC_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
- name: Create comment PR
uses: thollander/actions-comment-pull-request@v1
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
message: '🚀storybook: ${{ steps.chromatic.outputs.storybookUrl }}'chromatic을 이용한 storybook 배포 과정
현재 github actions을 이용해서 storybook 자동화 배포를 해놓은 상태이다.
배포는 이전 글에서 언급했다시피 아래 명령어가 실행되어야 한다.
storybook build && npx chromatic --project-token=$CHROMATIC_TOKEN하지만 이전에 해당 패키지 내부에 theme을 의존성으로 갖고 있기에 theme 패키지 또한 storybook을 배포하기 전에 빌드되어야 함을 알게 되었다.
⭐ 정리하자면, storybook 배포를 위해서 아래의 순서가 보장되어야 한다.
1. 의존되어 있는 패키지 빌드
2. storybook 빌드
3. chromatic로 storybook 배포
에러 해결 시도
turbo.json pipline에 아래와 같이 추가해주었는데
{
pipeline: {
"ui#build": {
"dependsOn": ["theme#build"]
},
"ui#storybook": {
"dependsOn": ["theme#build"]
},
"ui#build-storybook": {
"dependsOn": ["theme#build"]
},
"ui#chromatic": {
"dependsOn": ["theme#build"]
},
}
}chromatic workflow를 보니 theme 빌드가 정상적으로 이루어지지 않음을 확인했다.

당연히 그럴 수 밖에 없었다.
위 pipeline은 turbo run ~의 명령어로 동작하기 때문이다.
chromatic workflow에는 theme을 빌드하는 명령어가 없다!
그럼 어떻게 storybook 빌드 전에 theme 패키지를 빌드할 수 있을까?
'Publish Chromatic' step 전에 의존된 패키지 빌드 step 추가하기
방법은 간단했다.
그저 storybook 배포 step 전에 아래 step을 추가하면 된다.
- name: Build theme
run: |
pnpm build:theme😉
pnpm build:theme는 당연하게도 루트에 위치한 package.json에 script로 존재해야 한다!
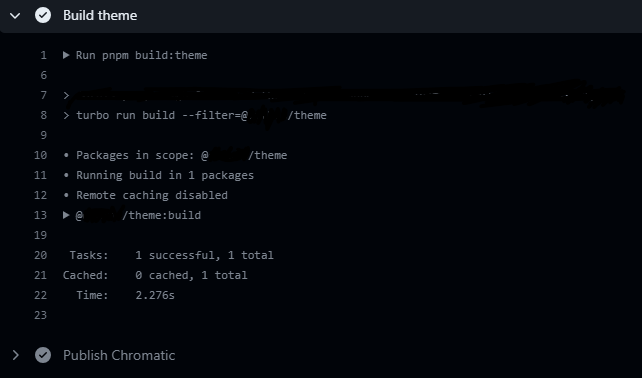
아래 사진에서도 보다시피turbo run build --filter=theme으로 실행됨을 확인할 수 있다.

이제 순서대로 theme 패키지가 빌드된 후 storybook 배포 step으로 넘어간다!
📌
Publish Chromaticstep에서 storybook 빌드 후 배포 과정이 수행된다.
