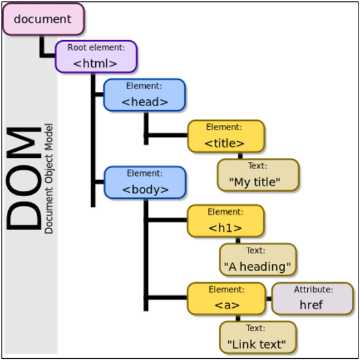
DOM(Document Object Model)
- DOM은 웹 페이지의 객체 지향 표현이며, JavaScript와 같은 스크립트 언어를 이용하여 DOM을 수정할 수 있음
- 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하며, 이를 통해 문서의 구조나 스타일, 내용 등을 변경할 수 있음
- HTML 콘텐츠를 추가, 제거, 변경하고, 동적으로 페이지에 스타일을 추가하는 등 HTML/CSS를 조작할 수 있음
- 단순한 속성 접근, 메서드 활용 뿐만 아니라 프로그래밍 언어적 특성을 활용한 조작 또한 가능

window object
DOM을 표현하는 가장 최상위 객체
- Tab 기능이 있는 브라우저에서는 탭을 각각의 window 객체로 나타냄
- 작성 시 생략 가능
document object
브라우저가 불러온 웹 페이지
파싱(Parsing)
- 구무 분석, 해석
- 브라우저가 문자열을 해석하여 DOM Tree로 만드는 과정
DOM 조작
- 선택(Select)
- 조작(Manipulation)
- 생성, 추가, 삭제 등
document.querySelector(selector)
- 제공한 선택자와 일치하는 elebment 한 개 선택
- 제공한 CSS selector를 만족하는 첫 번째 element 객체를 반환
document.querySelectorAll(selector)
- 제공한 선택자와 일치하는 여러 element를 선택
- 매칭 할 하나 이상의 셀렉터를 포함하는 유효한 CSS selector를 인자로 받음
- 제공한 CSS selector 를 만족하는 NodeList를 반환