
Vue.js?
- 사용자 인터페이스를 만들기 위한 Progressive Framework
- 다른 라이브러리나 기존 프로젝트와의 통합이 매우 쉽다!
- 현대적 도구 및 지원하는 라이브러리와 함께 사용한다면 정교한 단일 페이지 응용프로그램을 완벽하게 지원할 수 있다
Front End Framework Trend
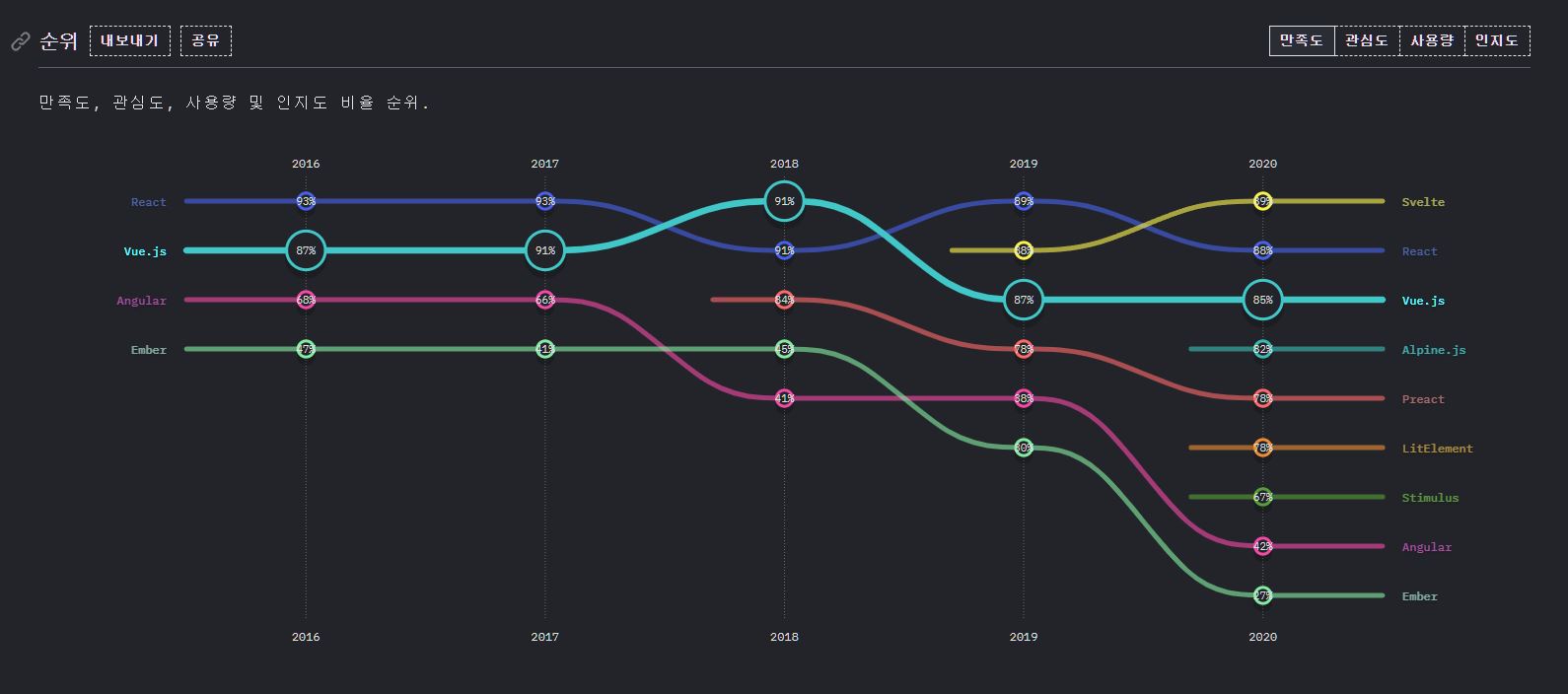
https://2020.stateofjs.com/ko-KR/technologies/front-end-frameworks/
- 아래와 같이 Vue.js 는 React와 Angular 와 함께 3대장? 의 자리를 지키고 있다
- 아래 그림은 빨간색이 짙고 깊을수록 대세와는 멀어진다
Svelte의 사용자가 급격하게 늘고있는 추세다... 개발자 답게 트렌드에 민감해 져야한다... 공부하자...😂
Why Vue.js?
지난 10년 동안 WEB은 더욱 dynamic 하고 powerful 해졌다 (JavaScript)
서버딴에 있던 자바스크립트 파일들이 브라우져로 이동, 공식적인 구조가 없었음
이에 JavaScript FrameWorks 등장!
Vue.js는
✔ 접근성 (Approachable)
✔ 유연성 (Versatile)
✔ 고성능 (Performant)
하다!
이에 따라 프로젝트 및 코드들을
✔ Maintainable
✔ Testable
하게 한다!
참고 사이트
공식 문서를 들여다보는 습관은 개발자로써 필수!!!
