Next.js 란??
Next.js 는
React 라이브러리의 프레임워크이다
공식 문서에서는 하이브리드 정적 및 서버 렌더링, TypeScript 지원, 스마트 번들링 등 개발하는데 필요한 많은 기능을 제공한다 한다
처음 Next.js 마주치는 입장으로써, 이미 React도 나름 잘 되있는게 아니었어? 라는 궁금증에 마주치기 마련이다.
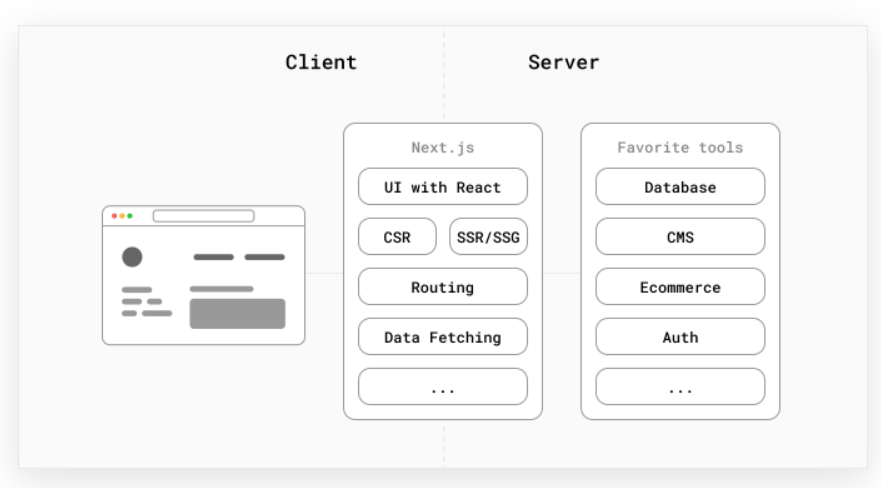
우선, Next.js는 React의 프레임워크 인 만큼, HTML, CSS, JavaScript와 React에 대한 이해도는 필히 요구한다.
React이 어플리케이션을 만드는데 있어, 자유도가 높은 만큼, third-party tools 와 solution들은 흘러 넘친다. 다른 측면으로는, 바닥 부터 어플리케이션을 만들 때는 꽤나 많은 비용(시간)이 든다.
여기서 Next.js는 React어플리케이션을 만드는데 필요한 tooling 과 configuration을 제공하고, structure, feature, optimiztion 도 함께 제공한다.

그래서 Next.js를 왜 쓰는데?
가장 큰 이유는 SEO(Search Engine Optimization)을 위한 SSR(Server-Side Rendering) 을 가능하게 하기 위해서이다.
SEO란 검색 엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정이다
SSR란SEO를 최적화하는 렌더링 기법으로, 페이지를 이동할 때마다 새로운 페이지를 요청하고, 모든 템플릿은 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답하는 것이다.
첫 렌더링된HTML을 클라이언트에게 제공하기 때문에 초기로딩속도를 많이 줄여줄 수 있다. 자바스크립트 파일을 불러오고 렌더링 작업이 완료되기 전에 사용자가 사이트 컨텐츠를 이용할 수 있다.
다만, 프로젝트의 복잡도가 증가하고, 페이지 이동시 화면이 깜빡 거리며, 서버 렌더링에 따른 부하가 발생한다.
CSR란 반대로 클라이언트에서 렌더링을 하는 방식으로, 첫 요청시 한페이지만 불러오게 된다(SPA). 그 후, 사용자의 행동에 필요한 부분만 읽기 때문에 더욱 빠른 인터렉션을 기대 할 수 있다. 즉, 필요한 부분만 리로딩 없이 서버로 부터 받아와서 화면을 갱신한다.
다만, 초기 구동속도가 느리며, 검색엔진 최적화가 어렵다.
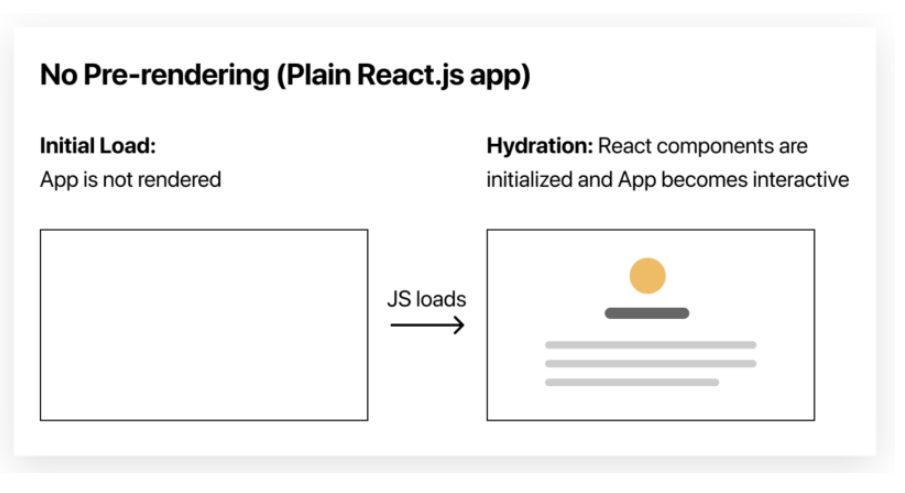
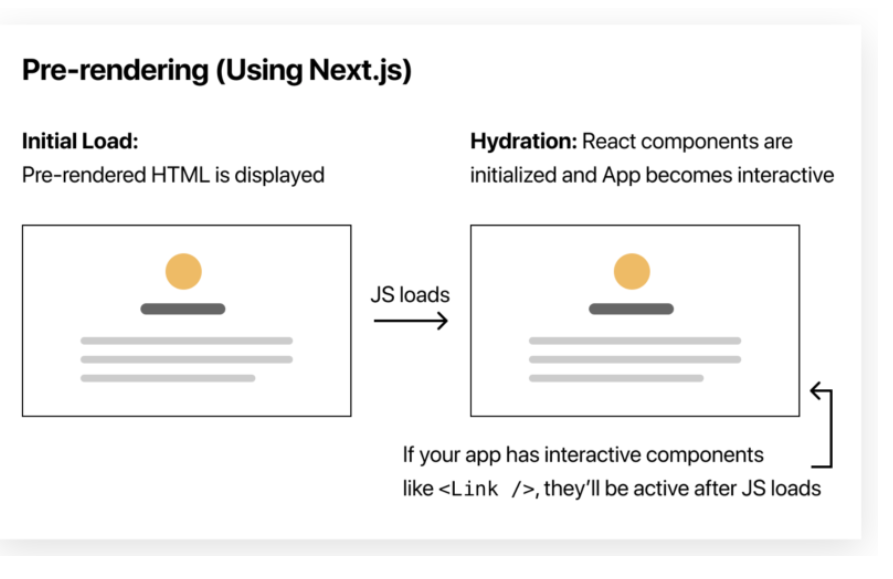
위 개념을 본 뒤 아래 두 그림을 보자.


차이점은 간단하다. 유저가 인터렉티브하게 다룰 수 있는 어플리케이션이 등장하기 전에 정적인 HTML을 보여주는가? 아닌가? 에 따른 결과값이다. 쉽게 말해, 사용자는 모든 컨텐츠 및 기능이 로딩되기 전에, HTML을 보면서 더욱 나은 경험을 줄 수 있다. Pre-rendering을 통해 SSR과 CSR의 장점, 그리고 그 둘의 혼용을 활용할 수 있다.
그 이외의 장점?
많은 기능들을 개발자들에게 제공한다고 호언장담한 만큼, 다음과 같은 기능들을 제공한다.
직관적인 페이지 기반 라우팅 시스템
프로젝트 최 상단의 /page에서 컴포넌트를 export하면, 폴더명이 페이지의 route가 된다.
페이지간 빠르고 매끄러운 전환을 위한 client-side Navigation
<Link /> 컴포넌트를 통해 페이지간 빠르고 매끄러운 이동을 가능하게 한다. HTML의 <a /> 태그와 달리 페이지를 리로딩하지 않고도 페이지간 이동이 가능하고, Link 컴포넌트가 뷰포트에 보였을 때 관련 페이지를 백그라운드에서 미리 가져다 놓기 때문에 사용자가 링크를 클릭했을 때 매우 빠르게 해당 페이지로 이동 할 수 있게 해준다.
Code Splitting
웹페이지가 처음 로딩될 때, JavaScript payload를 보내는 것이 아닌, 번들을 여러 조각으로 필요한 부분만 전송해주는 방식으로 어플리케이션의 로드 타임을 줄여준다.
이외에도...
이외에도 built-in-CSS, Image Optimization 등, 다양한 부분들을 제공한다. 새로 시작하는 프로젝트에 도입하게 되어, 그 장점이 느껴질 때, 더 추가하여 포스트를 수정하고자 한다.
