Form
w3school에서 HTML Form을 다음과 같이 정의 한다.
An HTML form is used to collect user input. The user input is most often sent to a server for processing.
즉 HTML은 유저의 입력값을 받아 주로 서버에 공정하기 위해 보내지는 것이다.
다음은 text type의 input element를 활용한 예제이다.
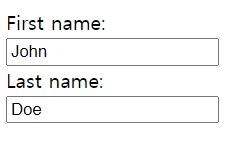
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>위와 같은 코드는 아래의 결과창을 보여준다.

Form Attributes
폼의 Attribute에는 다음과 같은 속성들이 있다.
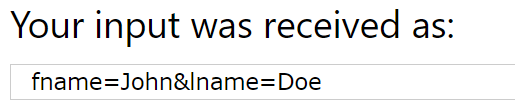
action : 폼이 입력(전송) 되었을 때 어떠한 행동(action)을 할 지 정의한다.
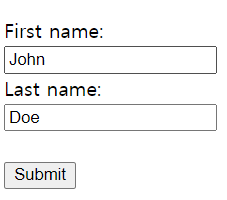
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>

tartget : 타겟 속성(attribute)은 response를 어디에 display할지 정의한다.
method : 메소드 속성(attribute)은 어떠한 HTTP method 방식이 활용될지 정의한다. URL variable은 get 과 post 같은 방식일 수 있다.
Form Element
Form은 다음의 element를 하나 혹은 이상으로 갖을 수 있다.

웹 표준 / 유효성 검사
위키백과는 웹 표준을 다음과 같이 정의한다.
웹 표준은 월드 와이드 웹의 측면을 서술하고 정의하는 공식 표준이나 다른 기술 규격을 가리키는 일반적인 용어이다.
최근에 이 용어는 웹 사이트를 작성하는 데 중요도가 높아지고 있으며 웹 디자인, 개발과 관계가 있다.
어떠한 브라우저에도 관계없이 그 웹페이지가 똑같이 보이고 정상적으로 작동하는지를 확인한다.
이는 다음 사이트에서 확인 할 수 있다.
http://validator.w3.org/
이에 있어 한가지 떠오르는 생각은 있다.
IE 쓰레기...
