scope function이란 무엇인가?
scope : 영역
function : 함수
scope function : 일시적인 영역을 형성하는 함수

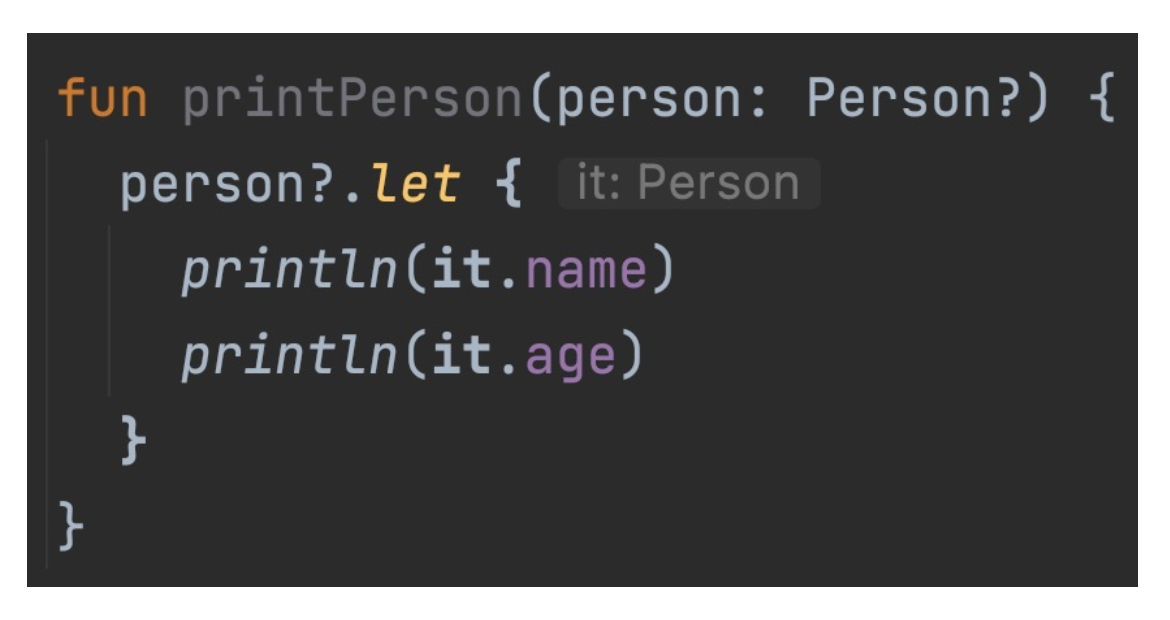
위의 코드를 일시적인 영역과 함께 리팩토링 해보겠습니다.

-
Safe Call (?.) 을 사용 : person이 null이 아닐때에 let을 호출
-
let : scope function의 한 종류
-
let : 확장함수. 람다를 받아, 람다 결과를 반환한다.
-
람다를 사용하고 있다. 람다 안에서 it을 통해 person에 접근
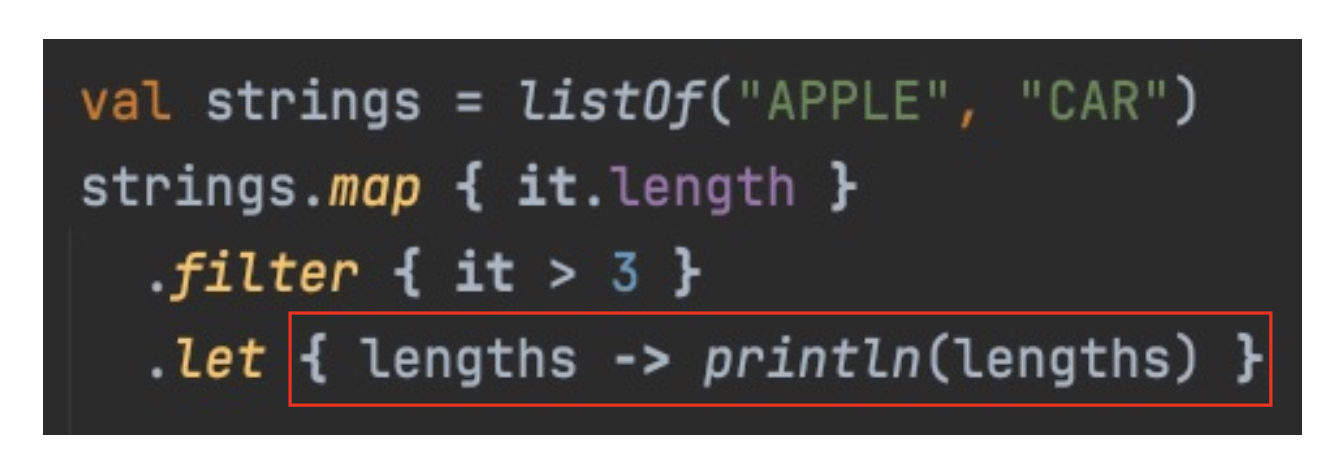
람다를 사용해 일시적인 영역을 만들고 코드를 더 간결하게 만들거나, method chaning에 활용하는 함수를 scope function이라고 합니다.
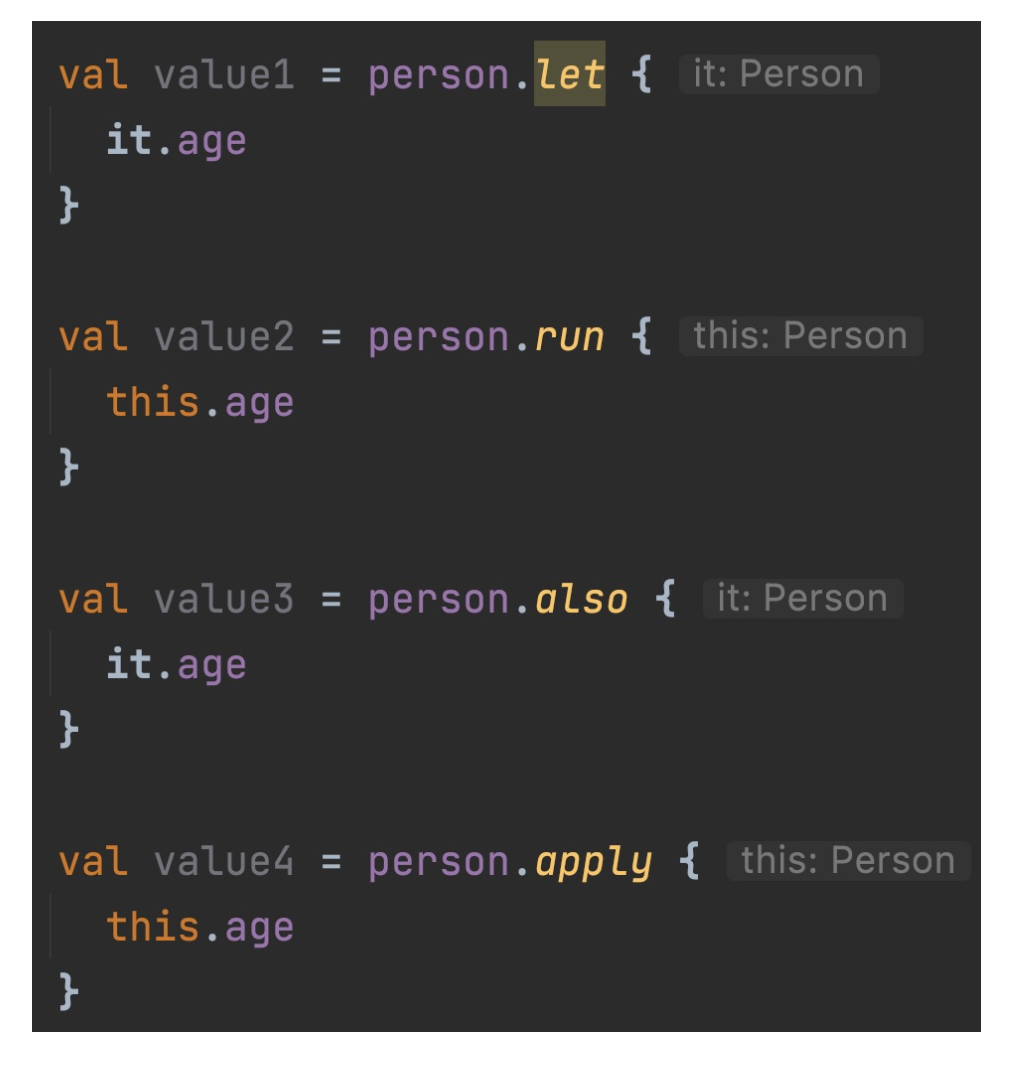
scope function의 분류

- let과 run은 람다의 결과를 반환하기 때문에 age 반환.
- also 와 apply 는 객체를 반환하기 때문에 person반환.
this : 생략이 가능한 대신, 다른 이름을 붙일 수 없다.
it : 생략이 불가능한 대신, 다른 이름을 붙일 수 있다.

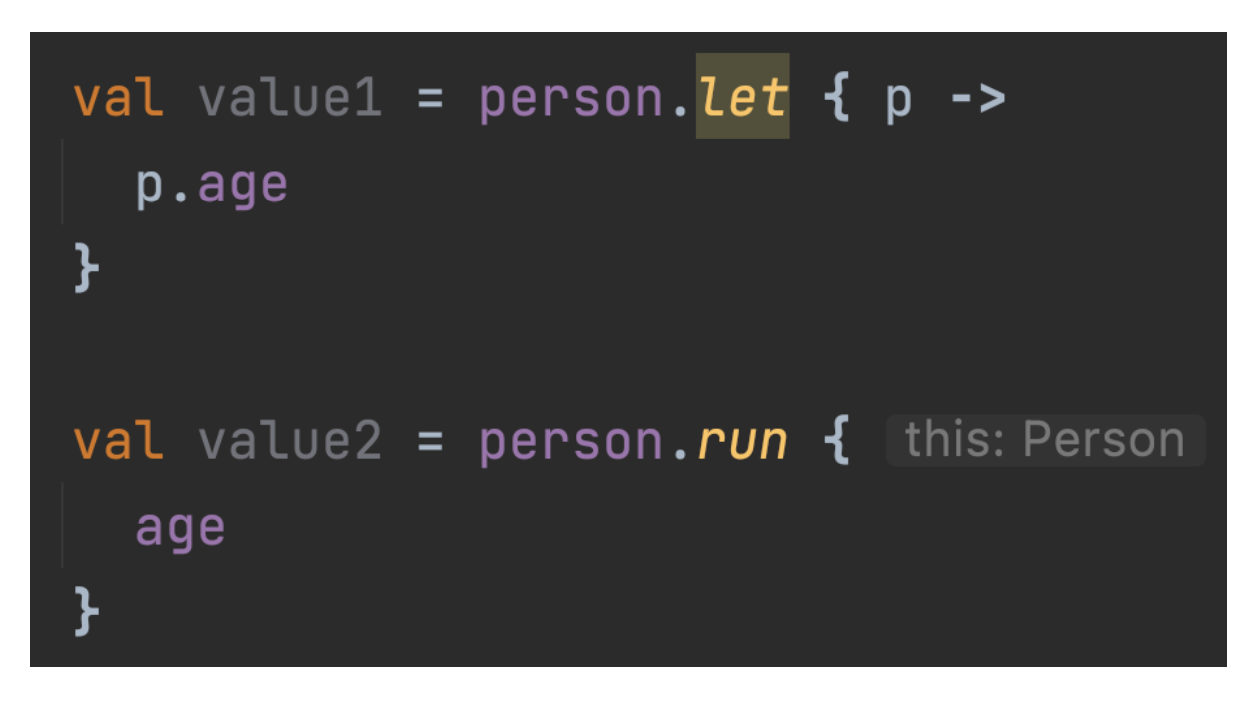
왜 이런 차이가 발생할까?

-
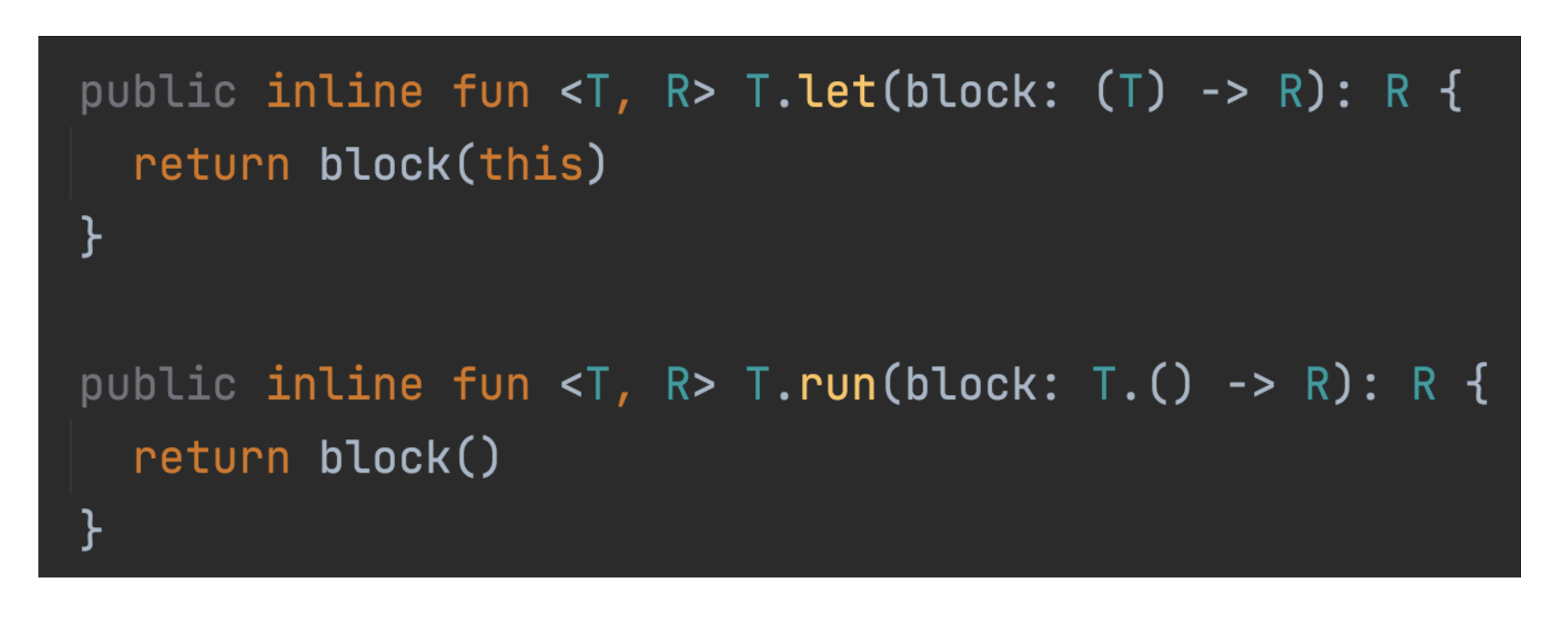
let은 일반 함수를 받는다.
-
run은 확장 함수를 받는다.
확장함수에서는 본인 자신을 this로 호출하고, 생략할 수 있었다.
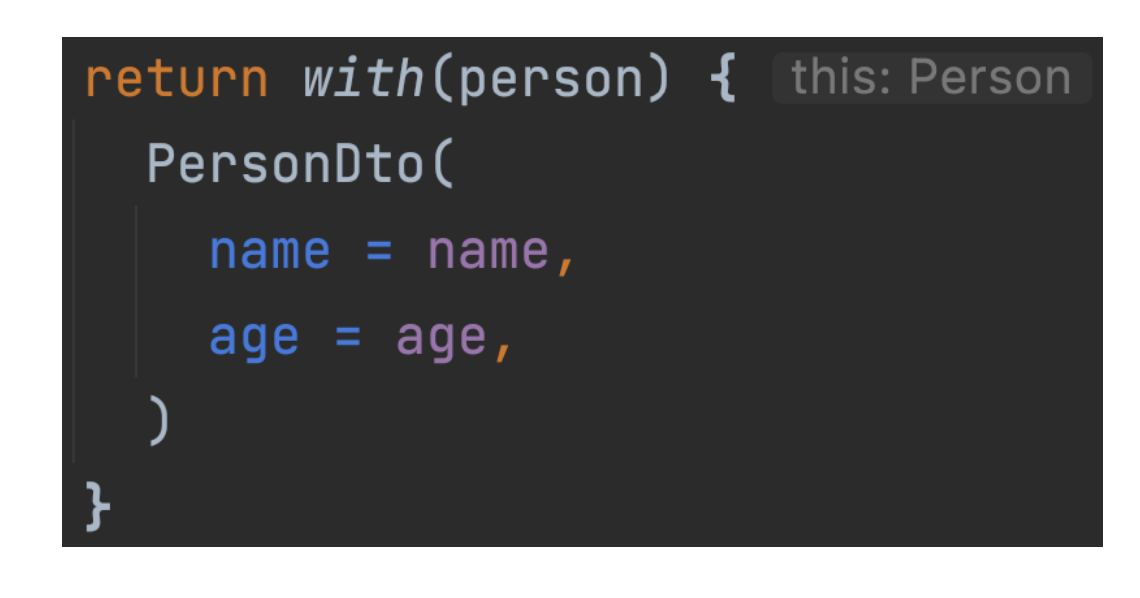
with(파라미터, 람다) : this를 사용해 접근하고, this는 생략 가능하다.
언제 어떤 scope function을 사용해야 할까?
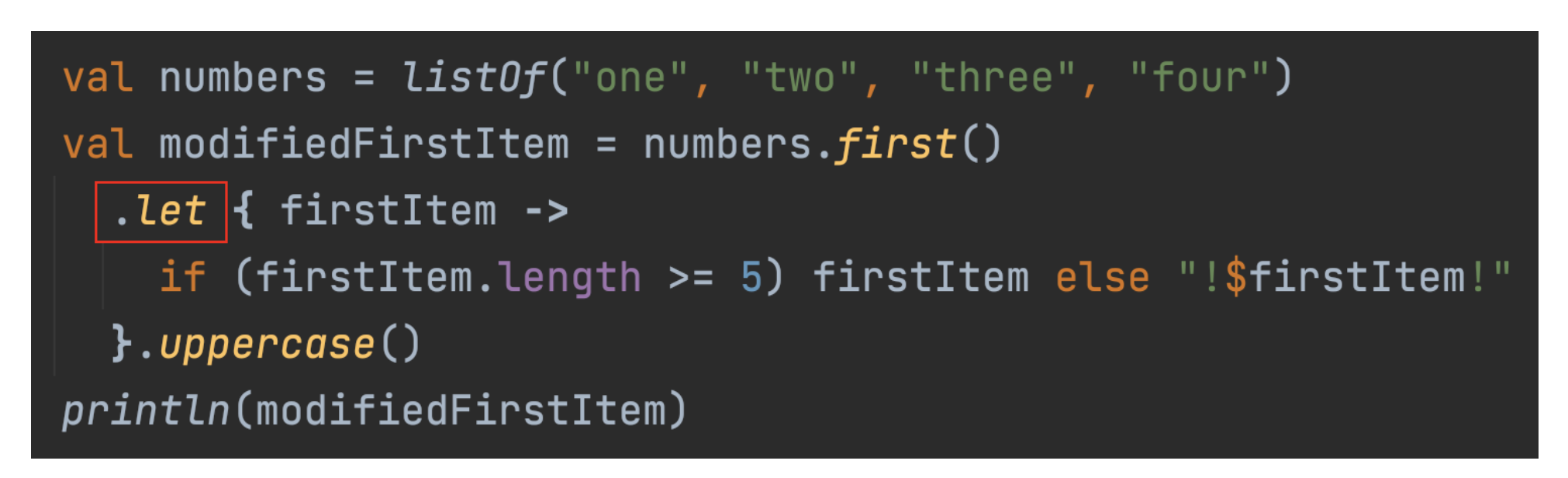
let

non-null 값에 대해서만 code block을 실행시킬 때

일회성으로 제한된 영역에 지역 변수를 만들 때

run
객체 초기화와 반환 값의 계산을 동시에 해야 할 때
객체를 만들어 DB에 바로 저장하고, 그 인스턴스를 활용할 때
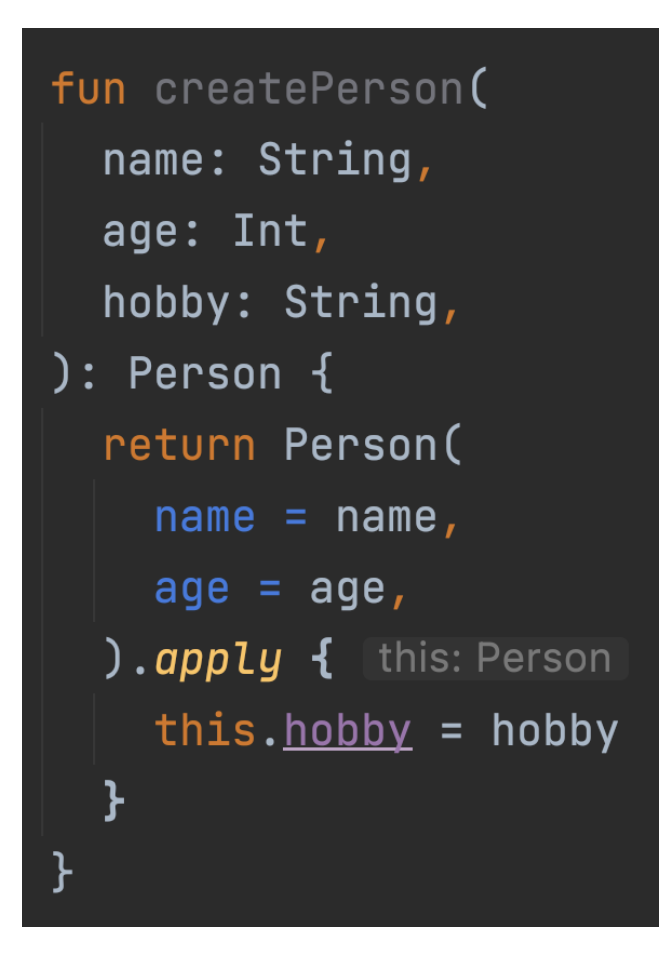
apply
특징 : 객체 그 자체가 반환된다.
객체 설정을 할 때에 객체를 수정하는 로직이 call chain 중간에 필요할 때
Test Fixture를 만들 때

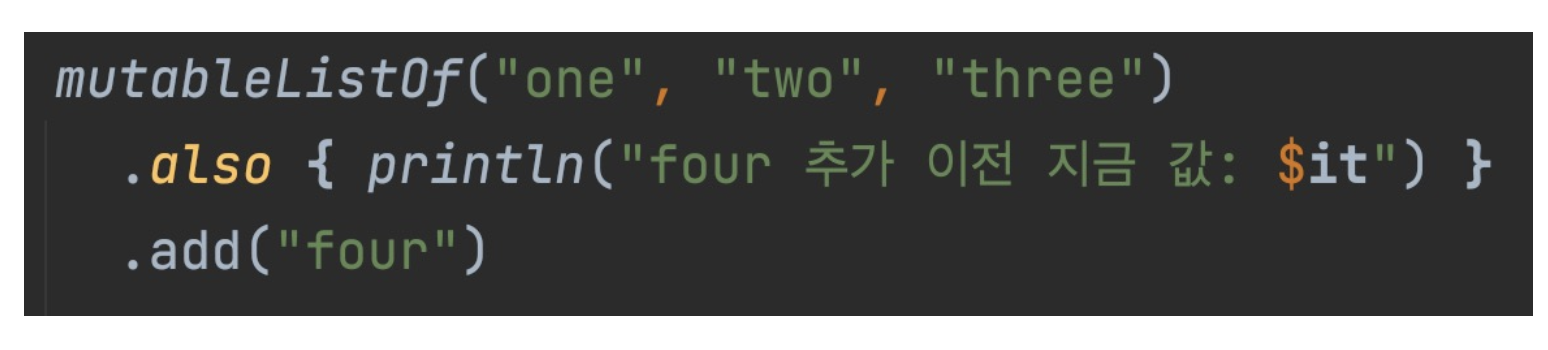
also
특징 : 객체 그 자체가 반환된다.
객체를 수정하는 로직이 call chain 중간에 필요할 때

with
특정 객체를 다른 객체로 변환해야 하는데, 모듈 간의 의존성에 의해
정적 팩토리 혹은 toClass 함수를 만들기 어려울 때

- this를 생략할 수 있어 필드가 많아도 코드가 간결해진다.
scope function과 가독성
scope function을 사용한 코드가 그렇지 않은 코드보다 가독성 좋은 코드일까?

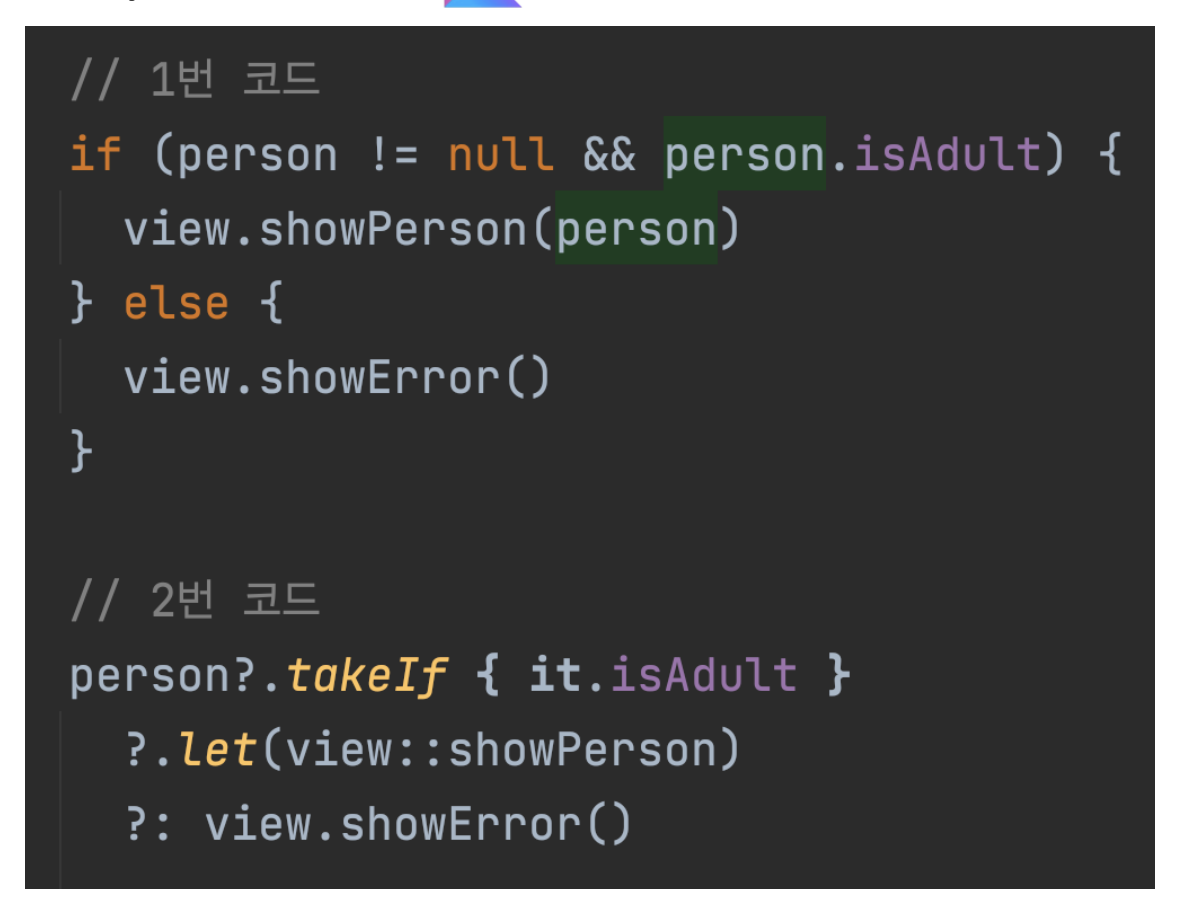
1번 코드 : 전통적인 if와 else를 활용
2번 코드 : scope function을 활용한 코틀린스러운 코드
- 구현 2는 숙련된 코틀린 개발자만 더 알아보기 쉽다. 어쩌면 숙련된 코틀린 개발자도 잘 이해하지 못할 수 있다.
- 구현 1의 디버깅이 쉽다.
- 구현이 1이 수정도 더 쉽다.
view.showPerson( ) 이 null을 반환한다면?!
사용 빈도가 적은 관용구는 코드를 더 복잡하게 만들고 이런 관용구들을 한 문장 내에서 조합해 사용하면 복잡성이 훨씬 증가한다.
하지만 scope function을 사용하면 안되는 것도 아니다! 적절한 convention을 적용하면 유용하게 활용할 수 있다.

