Layout
보여지는 레이아웃을 먼저 구현하고 이에 따른 반응 및 기능적인 구현을 진행하기로 했다.
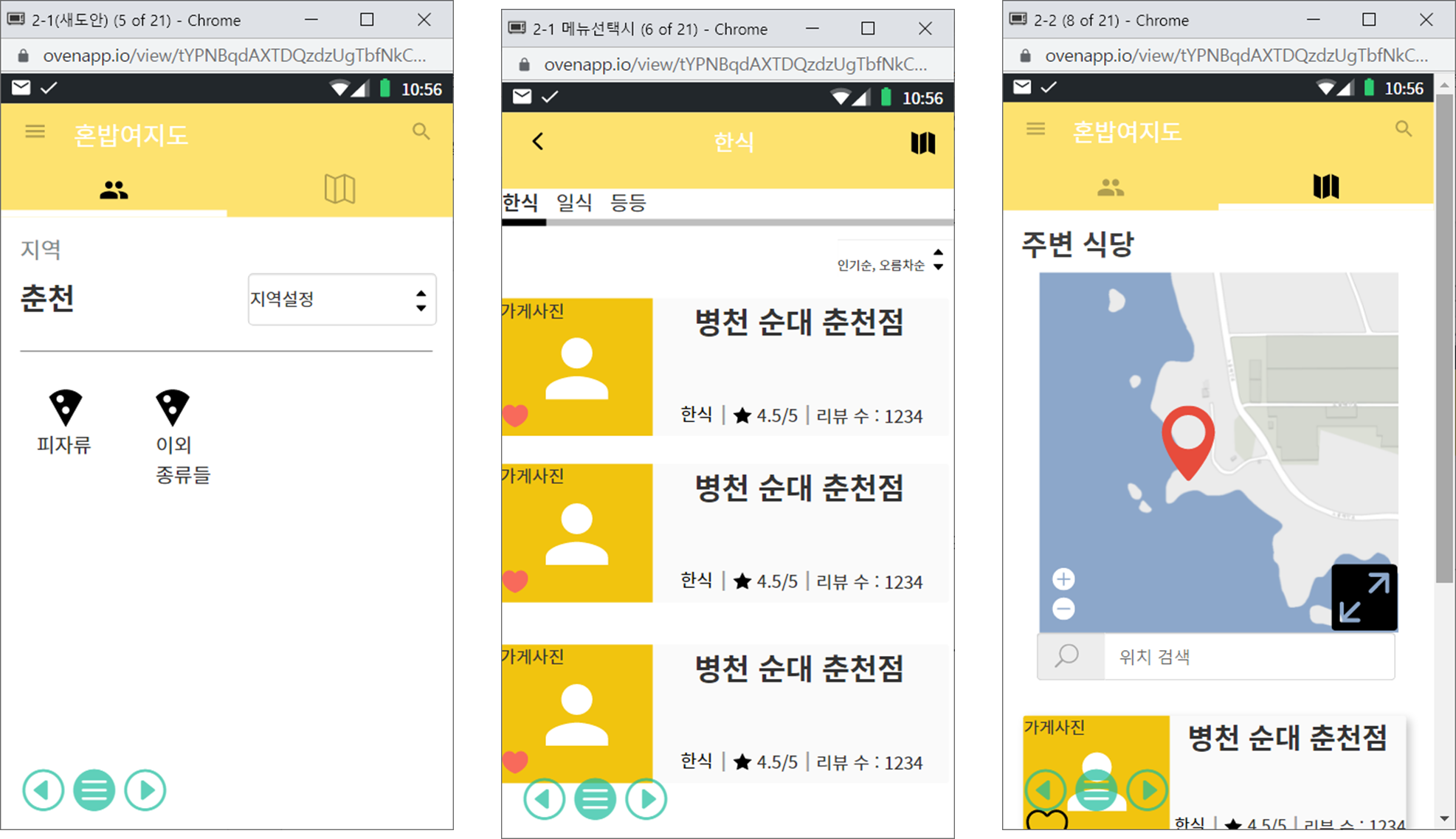
와이어 프레임
ovenapp.io을 통해 전체적인 앱의 프론트엔드 구조를 기획하였다.
이는 전체적인 틀을 마련했으며 기능적, 심미적인 문제에 따라 진행함에 있어서 유동적으로 변경하였다.

아래의 링크를 통해 나머지 부분들도 확인해볼 수 있다.
ovenapp 구현 페이지
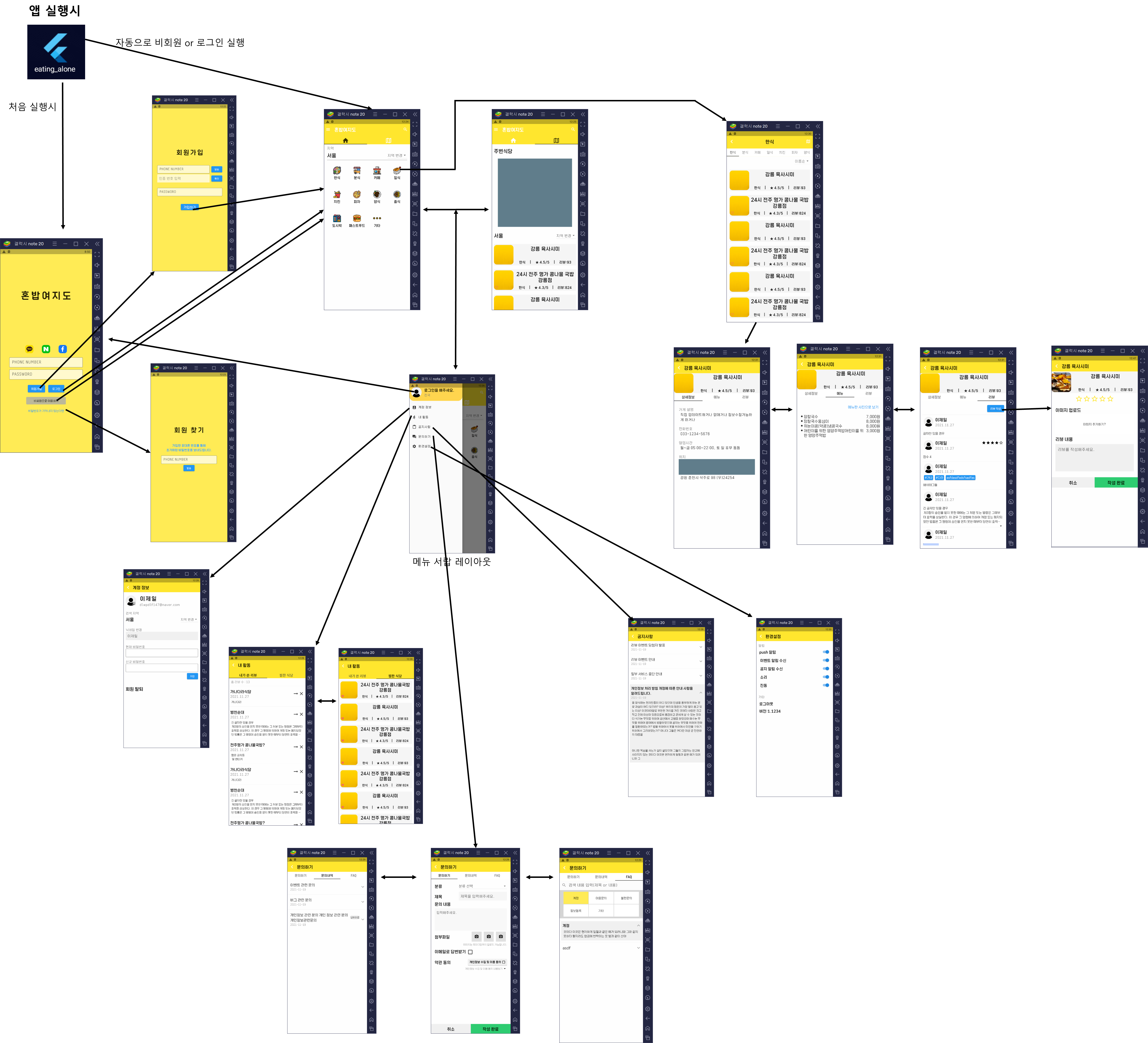
플로우 차트 및 실제 레이아웃
앱 실행시 이전의 실행 경로에 따라 로그인 페이지, 메인 화면으로 이동하게된다.
이후 아래의 화살표에 따라 페이지 이동이 가능하며 일부 제한되는 경로 및 기능의 경우 이후에 구현하도록 toast 메시지를 통해 구현했다.

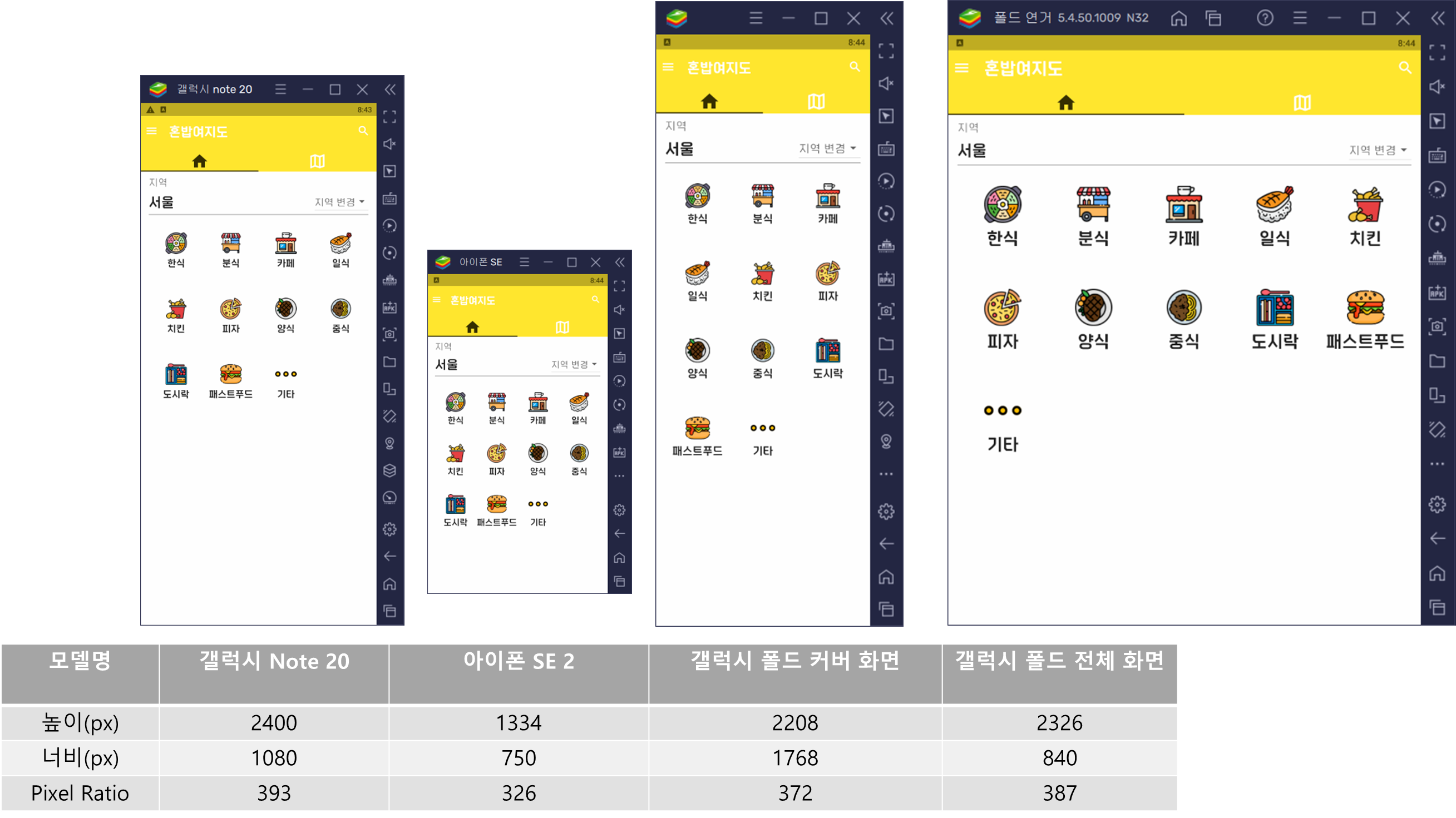
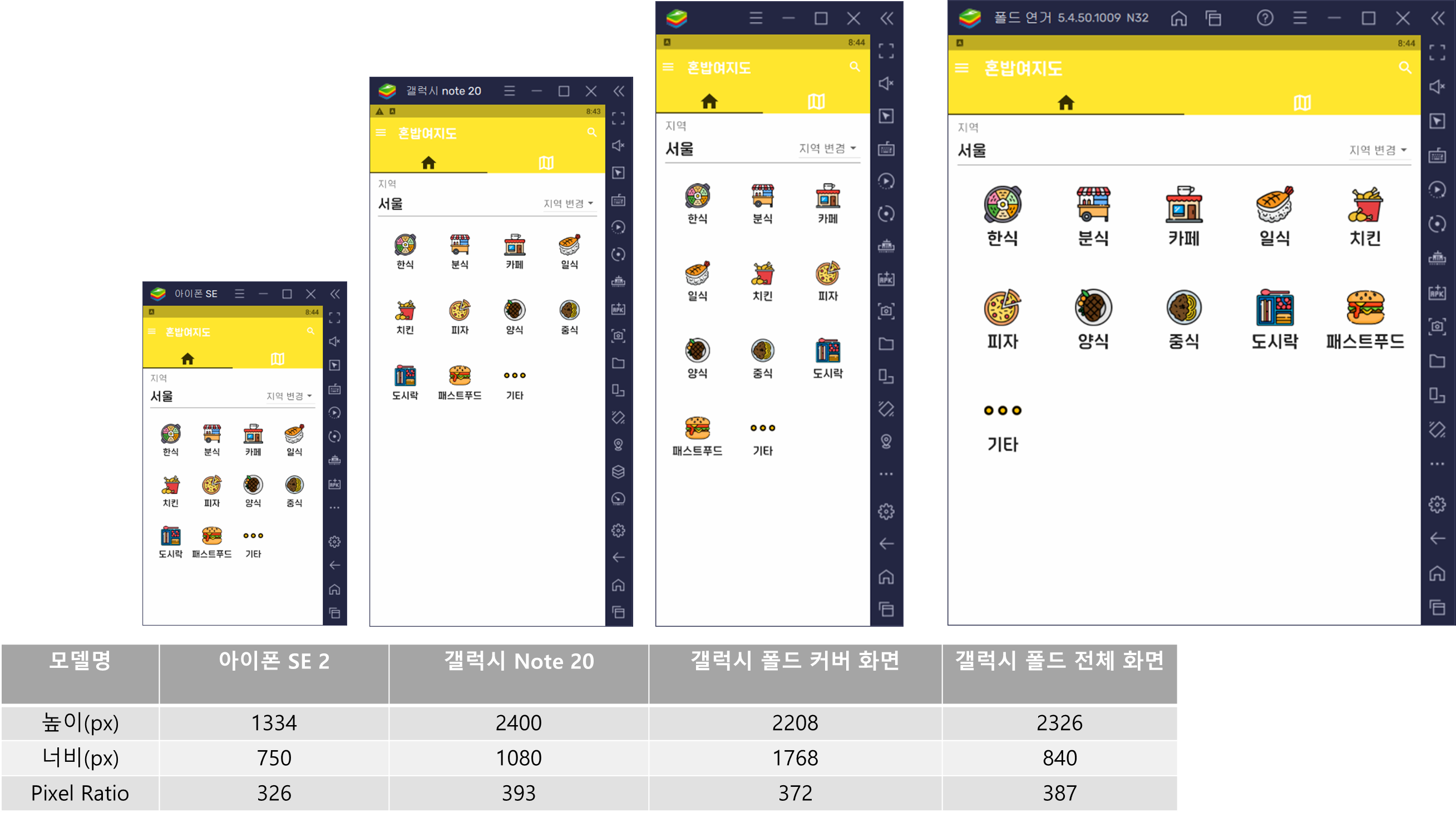
해상도 대응
모바일 플랫폼의 경우 다양한 해상도 및 화면 크기를 가지고있다.
이에 대해서 개발 진행시 기본적인 구성은 AVD(pixel 2 API 28, 1080x1920: 420dpi)를 통해 진행하며,
BlueStacks를 통해 갤럭시 노트, 아이폰, 갤럭시 폴드의 해상도를 테스트해보며 다양한 해상도에 대해 대응하여 구현했다.

사용 api
레이아웃 및 일부 기능 구현을 위해 사용된 오픈소스 라이브러리 목록이다.
fluttertoast (v 8.0.8)
토스트 메시지를 출력하는 라이브러리다.
intl (v 0.17.0)
날짜 표현 및 숫자 포멧 지정(13,145,780원)
wrapped_korean_text (v 0.0.2)
줄넘김시 한글의 경우 단어대로 자른는 것이 아닌 글자로 줄넘김이 되기때문에 단어별로 줄넘김 처리를 해주는 라이브러리를 찾았다.
hashtagable (v 2.0.2)
텍스트에 해시태그(#)를 입력시 강조 및 텍스트 중 해시태그 부분을 추출하는데 사용되었다.
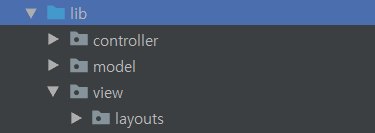
디자인 패턴
MVC 모델을 차용하여 디렉토리를 다음과 같이 구분했다.

layouts 폴더의 경우 작은 단위의 커스텀 위젯들을 모아 유지 보수의 편의성을 위해 분리해놓았고, view폴더에 페이지당 하나의 파일로 커스텀 위젯들을 이용해 구현했다.
또한 toast, navigator등의 간단한 이벤트와 레이아웃 동작(tab view, list action)등은 해당 파일에 직접 연결했다.
레이아웃 테스트
-
테스트용 긴 글
ovenapp에서 제공해주는 글타래 -
이미지
Lorem Picsum에서 무료 이미지를 네트워크로 받았다. -
아이콘
flaticon에서 무료 아이콘들을 사용했다.