My page
유저 개인을 대상으로 제공하는 기능들을 모아놓은 페이지이다.
디자인
필요한 기능을 한 눈에 찾을 수 있게 한 페이지 안에 욱여넣었다.
각 탭을 클릭시 해당 내용이 자연스럽게 바뀌고 해당 탭의 컬러를 통일하여 바뀌었음을 인지 할 수 있도록 디자인했다.

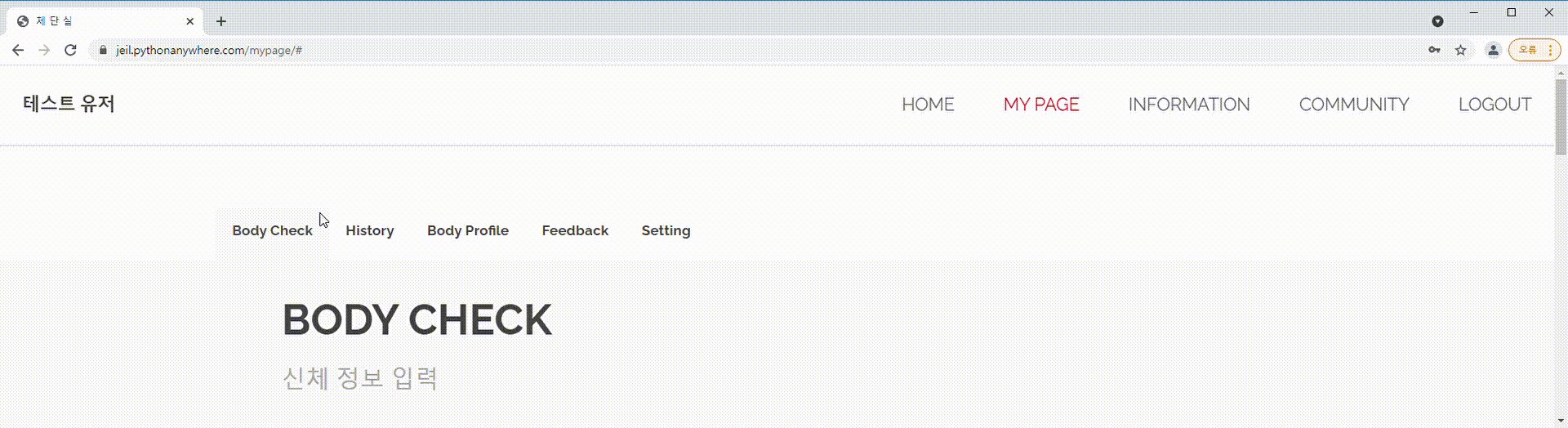
Body Check
인바디 측정 결과를 업로드 하는 페이지 이다.
인바디 스캔
OCR을 이용하여 사용자의 인바디 사진에서 필요한 정보를 추출한다. OCR 구현 설명
페이지에서 ❔를 클릭 시 나오는 안내 사진↓

History
인바디의 기록들을 저장 및 수정하고 그래프를 이용해 볼 수 있도록 했다.
추가로 각 요소(골격근량, 체지방률, ...)에 대한 해석을 덧붙였다.
그래프
직접 구현하려다 복잡해져서 highchart라는 JS 라이브러리를 이용해서 구현했다.
점수에 대한 계산식은 다음과 같이 임의로 정했다.
self.score = int(70 +(float(self.muscle)-avg_muscle)*4 + (avg_fat - float(self.fat))*2)

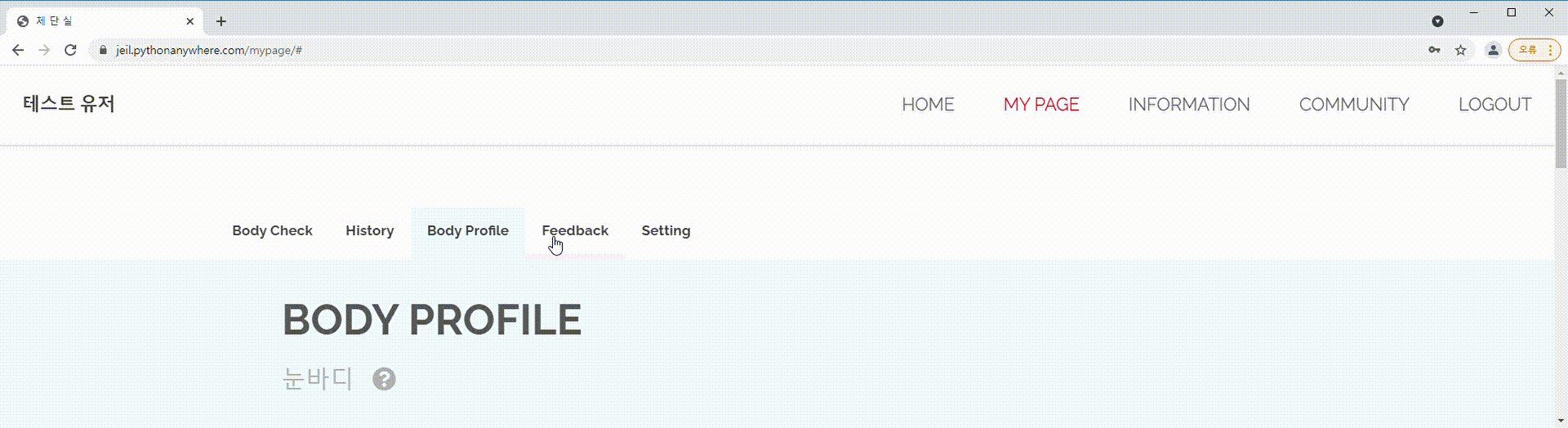
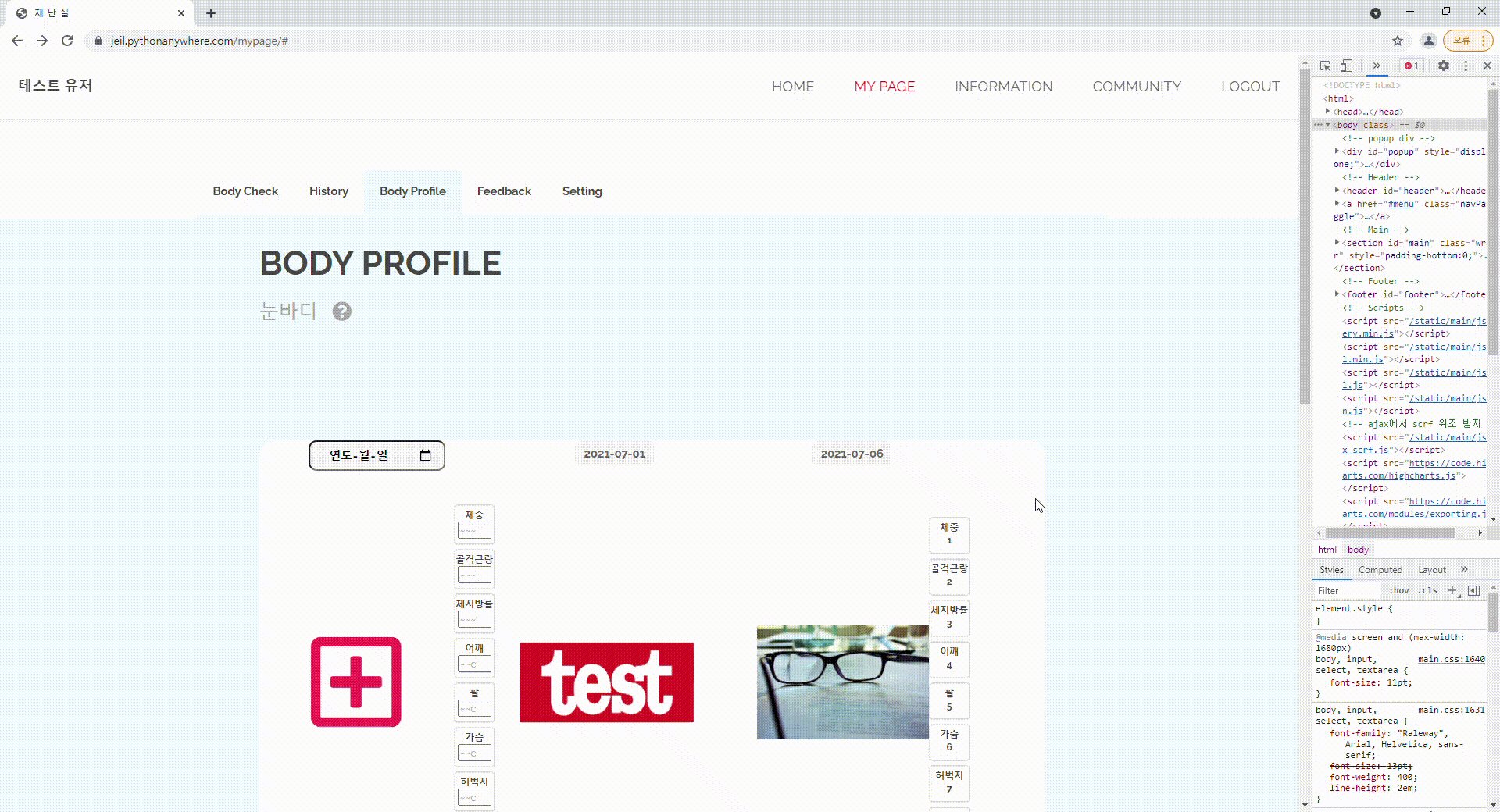
Body Profile
날짜 별 자신의 몸 상태를 체크할 수 있는 페이지이다.
유튜브에서 나오는 100일간, 1년간의 몸 변화에서 영감을 얻었다.
구현
날짜와 사진은 필수로 입력하고, 신체 사이즈 등을 추가로 기록할 수 있게 했다.
사진 파일은 static, media의 경로와 다르게 두어 url 접근을 막았다.
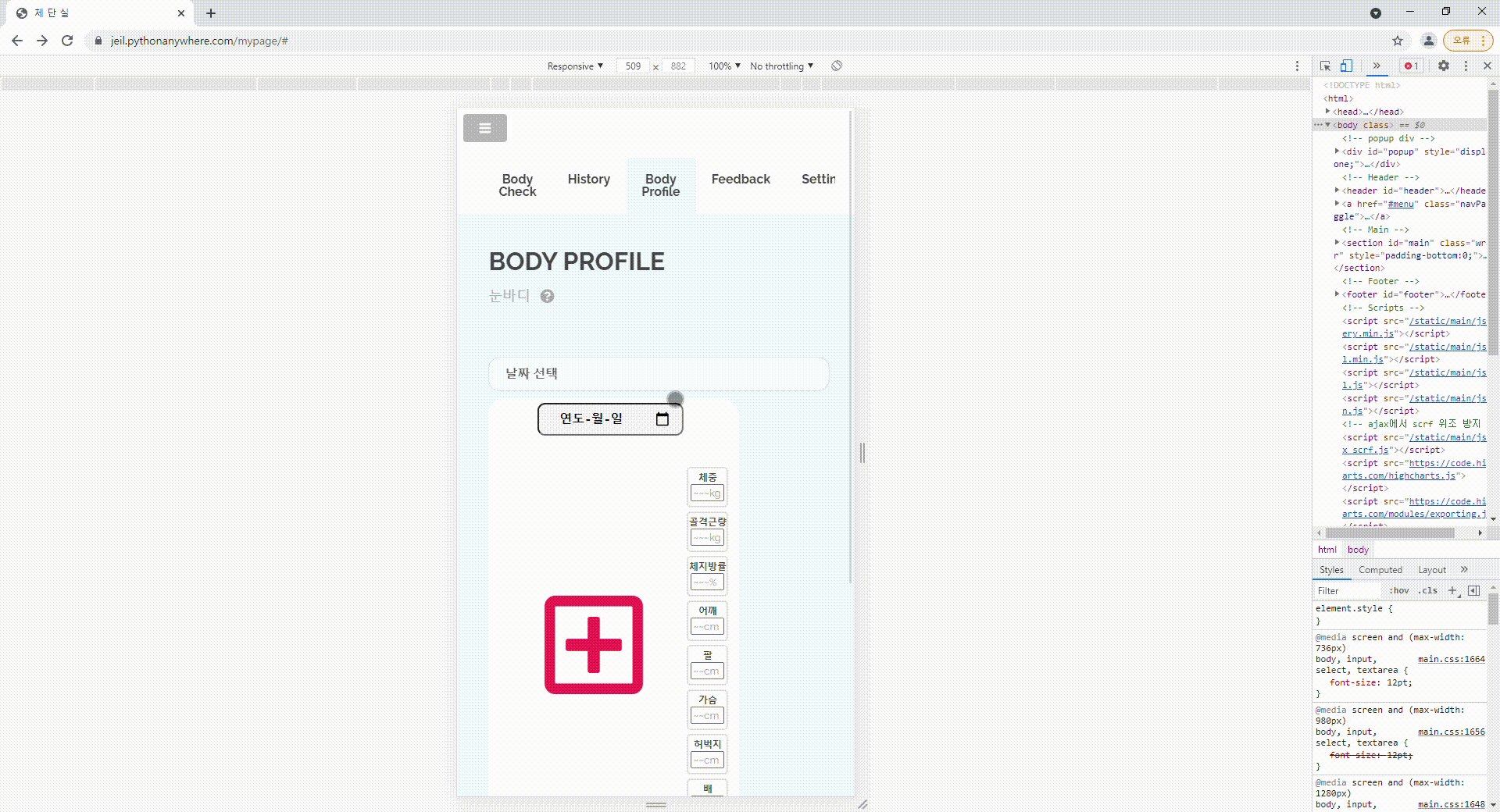
 모바일 환경의 경우 날짜를 선택하여 바로 볼 수 있게 했는데 녹화는 안되나보다..
모바일 환경의 경우 날짜를 선택하여 바로 볼 수 있게 했는데 녹화는 안되나보다..
Feedback
개인에게 추천 알고리즘을 통해서 일주일치의 운동과 식단을 랜덤으로 생성한다.
한 가지 방식으로는 범용성이 떨어지고 운동 효율도 나지 않다 생각해서
운동 및 식단은 마음에 들때까지 바꿀 수 있다.
해당 탭에서 쓰이는 데이터는 DB 저장의 필요성을 못 느껴 sessionStorage에 저장해서 쓰인다.
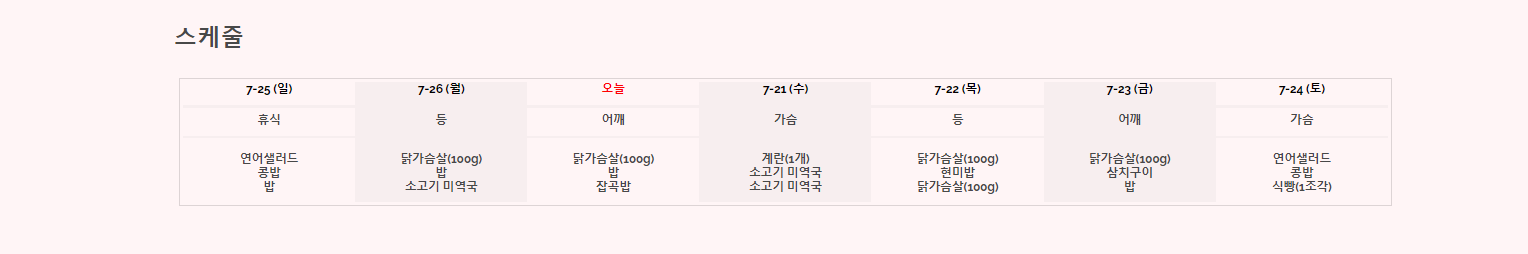
스케줄
일주일치의 식단 및 운동 부위를 개략적으로 정리했다.

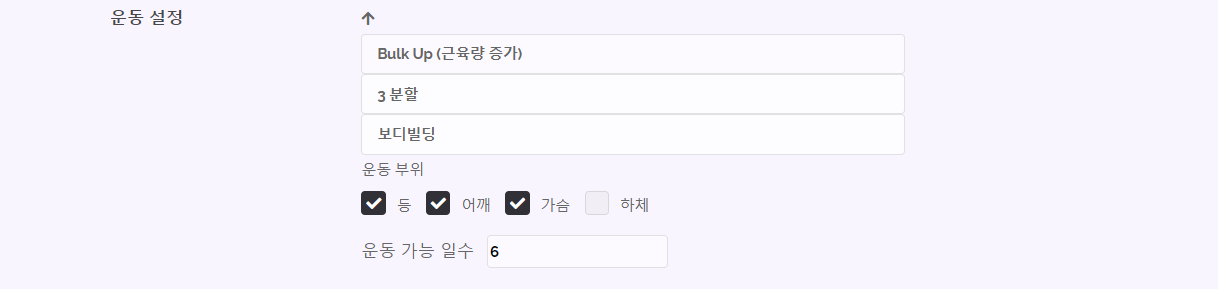
운동
목표에 따라 해당 요일의 운동 부위를 정하고,
정해진 부위에 맞는 운동들을 랜덤하게 추천되는 방식이다.

식단
군인으로 설정할 경우 해당 부대의 병영식 정보가 나오며
영양 성분은 본인 부대의 자료를 수집한 결과의 3달치 평균을 내어 고정했다.

민간인의 경우에는 섭취 칼로리 및 탄단지 비율에 맞게끔 저장돼있는 음식 종류를 추천해주었다.
데이터 수집
Setting
닉네임, 비밀번호, 나이, 신장 변경 및
운동 설정, 사진 설정, 부대 설정, 계정 탈퇴 등 계정 관리 전반에 관한 페이지이다.
테스트 유저의 경우 닉네임, 비밀번호, 계정 탈퇴를 막아놓았다.