2개월간의 부트캠프에서의 정규수업은 끝이나고 이제 랜덤으로 배정된 팀원들과 팀 프로젝트를 하는 1개월간의 여정이 남았다!
🧐기획
기획과 역할 선정에 있어서 우리 팀은 빠르게 정해졌다.
하나의 서비스를 만드는 것이고 비즈니스적인 측면에서의 생각을 필요성을 다들 느끼고 있었기 때문에 여러가지 아이디어들이 나왔다
🤔
- 공간리뷰, 대여(FastFive, 오피스대여!)
- 학원리뷰(잡플레닛), 결제(구독)해서 리뷰내용 볼 수 있게!
- 중고거래(크림+ 경매시스템): 중고마켓 + 경매시스템!여러가지 나온 아이디어 중 3개로 회의를 통해 압축했고 공간리뷰 및 대여가 있는 서비스를 만들어 보기로 했다!

문제점
디테일적인 부분에서 다지이너나 기획자가 없다보니 어떻게 잡고 가야할까를 생각한 결과 디자이너는 큰페이지(랜딩, 메인, 디테일 등) 사용자가 많이 들어갈 곳을 정해서 3~4페이지는 디자이너를 고용해서 디자인을 받아보는 걸로 결정했다.
👨👩👧👦팀규칙 및 역할

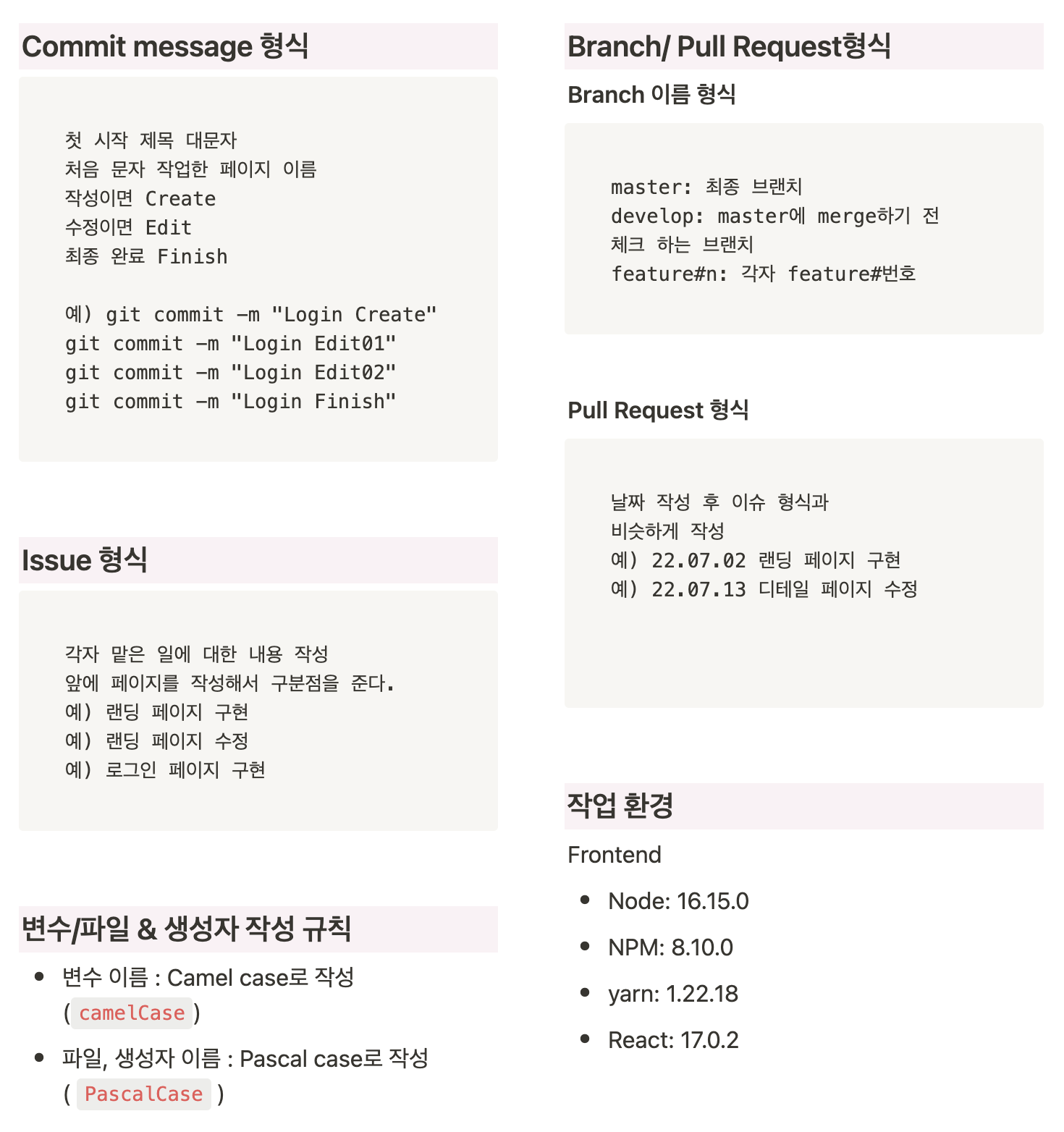
팀 프로젝트이다 보니까 서로의 변수명, 작성 규칙, 커밋메세지, 개발브런치명(ex: develop) , 작업환경 등이 각자 달라서 통일된 형식이 필요했고 공통적으로 필요한 사안이기 때문에 노션에 정리를 해두었다!
공통적인 회의시간도 정하고 회의록 또한 노션에 정리했다.

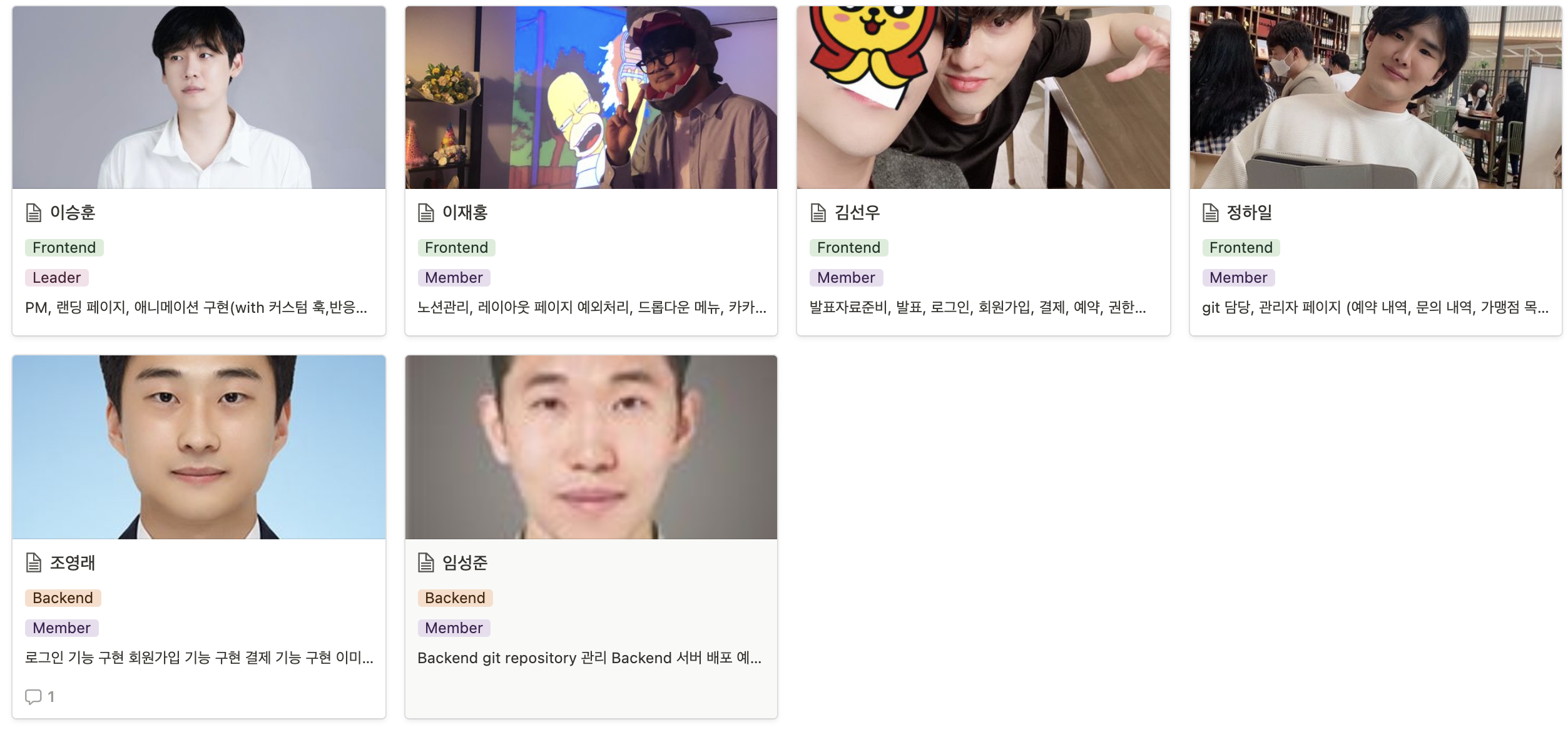
팀장, 깃관리, 노션관리, 발표자료.. 등 준비할게 많았고 6명이서 각자의 역할을 가져갔다(?)
난 노션관리를 맡게 되었고 회의록을 정리중..
회의록 페이지는 따로 부트캠프 노션에서 제공해주지 않아서 노션에서 페이지를 하나 따로 만들었다.
🧭계획
어떤 페이지들이 필요한가 어떻게 화면구성을 하면 좋을까를 시작으로 기술의 중요도를 1~3 으로 나누어서 중요도가 높은 순서대로 기술을 완성하기로 했고 1~4주차 별로 어떻게 진도를 나갈건지도 미리 정하고 가기로했다.
크게본다면 1~4주차의 일정
1주차 : 퍼블리싱 기초 작업
2주차 : 퍼블리싱 마무리 및 백엔드 Api 요청 연결
3주차 : 버그 수정 및 디테일 작업
4주차 : 서버/배포, 발표준비 및 발표!
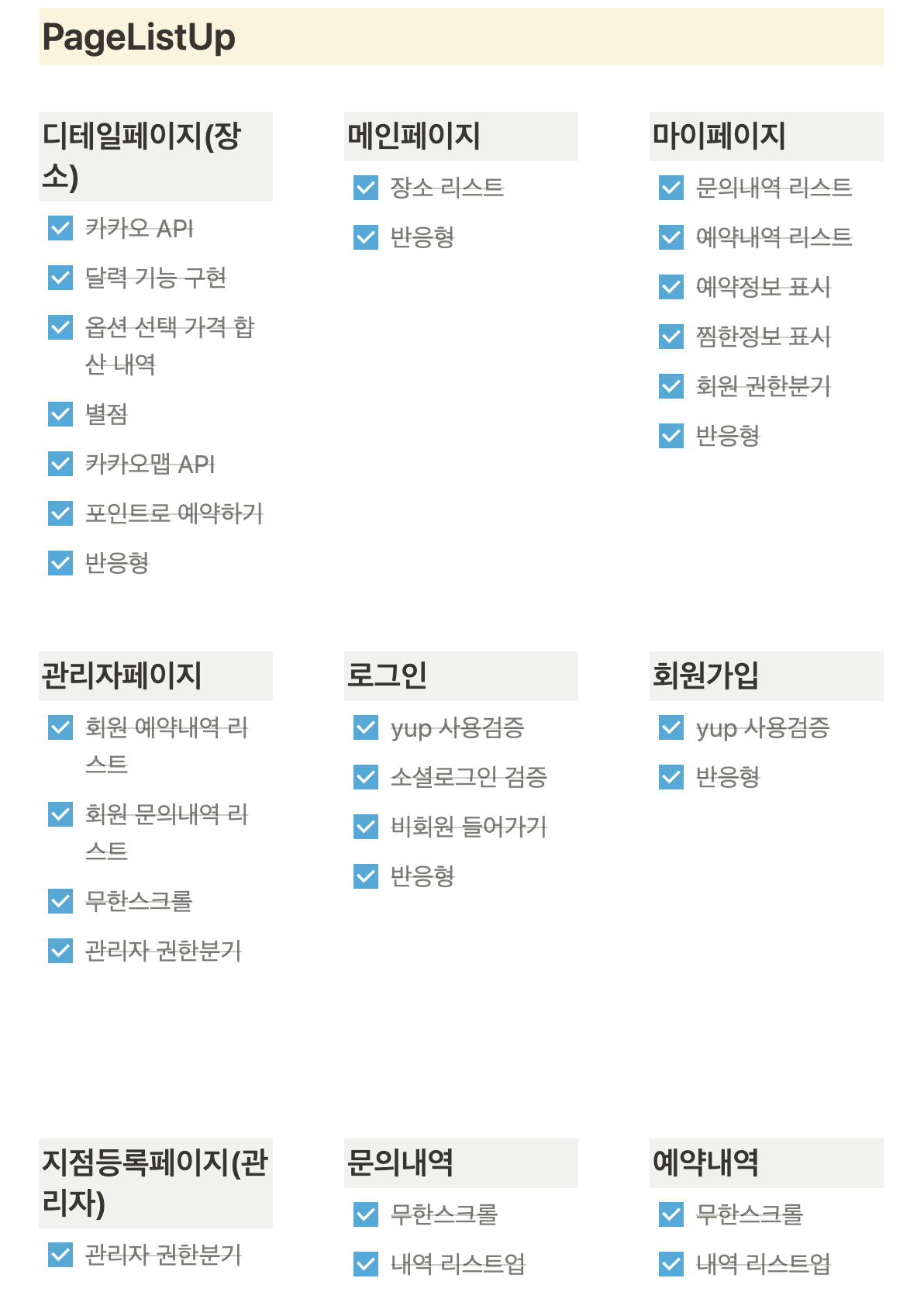
그래서 PageListUp을 만들어서 어떤 페이지가 있는지 그 페이지에는 어떤 기능들이 들어가야하는지 간단하게 기록했다.

빠르게 작업을 시작하기 위해서는 디자이너에게 의뢰한 페이지를 받기 전에 관리자 페이지나 로그인/회원가입 페이지는 퍼블리싱을 빠르게 들어갈 필요가 있었다.
디자이너에게 디자인을 요구하기전에 우리가 어떤 서비스를 만들 것인지 디자이너도 파악을하고 작업을 들어간다고 한다.
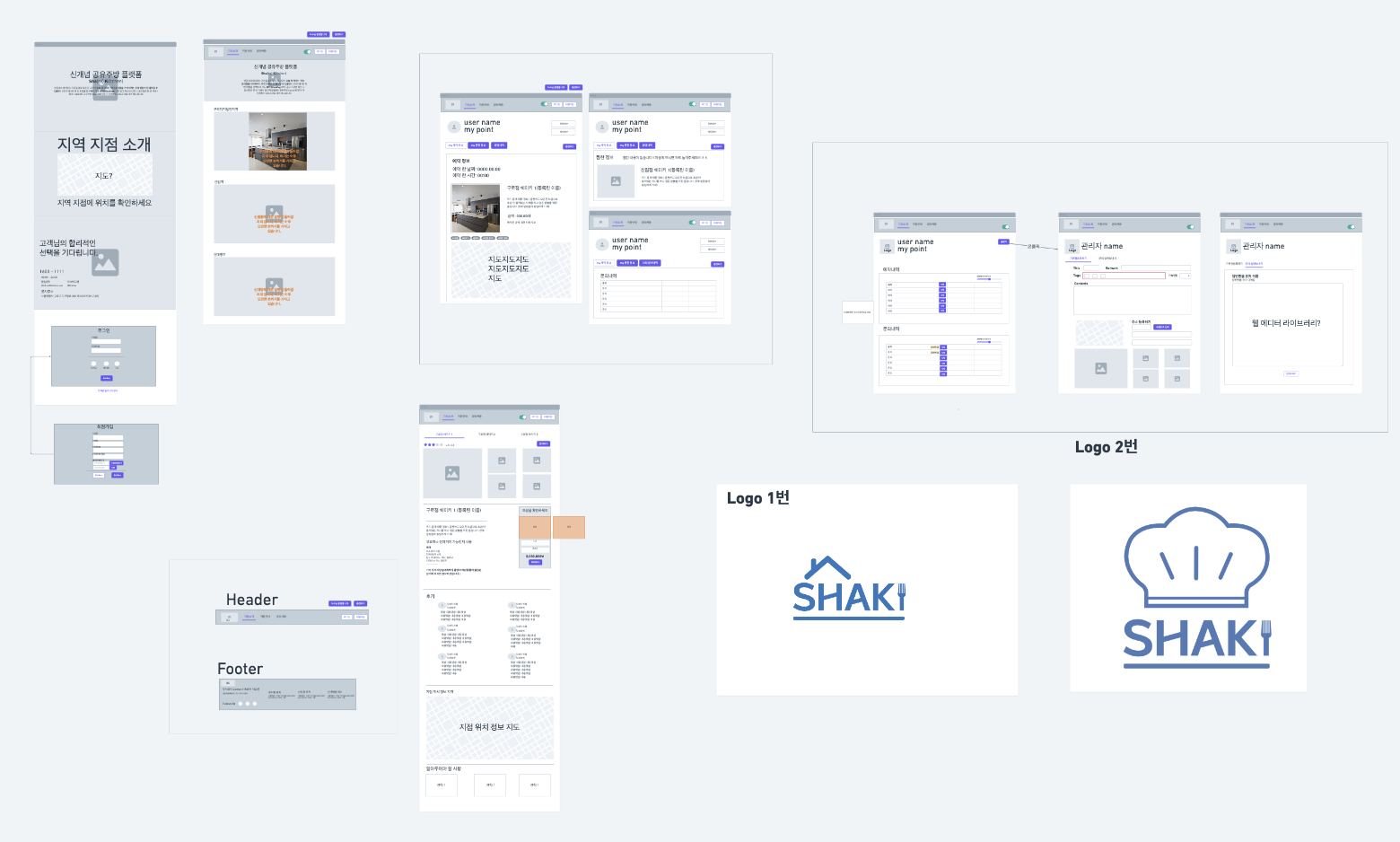
그래서 Flow Chart , Wireframe을 보내달라고 요청을 받았다.
Wireframe은 디자이너에게 보낼 페이지만 작업하기로했다.
With me...
팀장님은 Flow Chart 작업을 하고 작업완료가 되면 빠르게 디자인 요청을 하기로했다.
애초에 팀플 시작할때 목표가 남들보다 빠르게 기획하고 디자인을 받아서 빠르게 시작하고 우리가 어려워 하는 부분이나 오류를 해결하자 였기 때문에 빠르게 작업에 들어갔다.
Wireframe은 여러가지 사이트들이 있어서 여러가지 사이트들을 참고하다 whimsical 이라는 곳에서 작업을 했다.
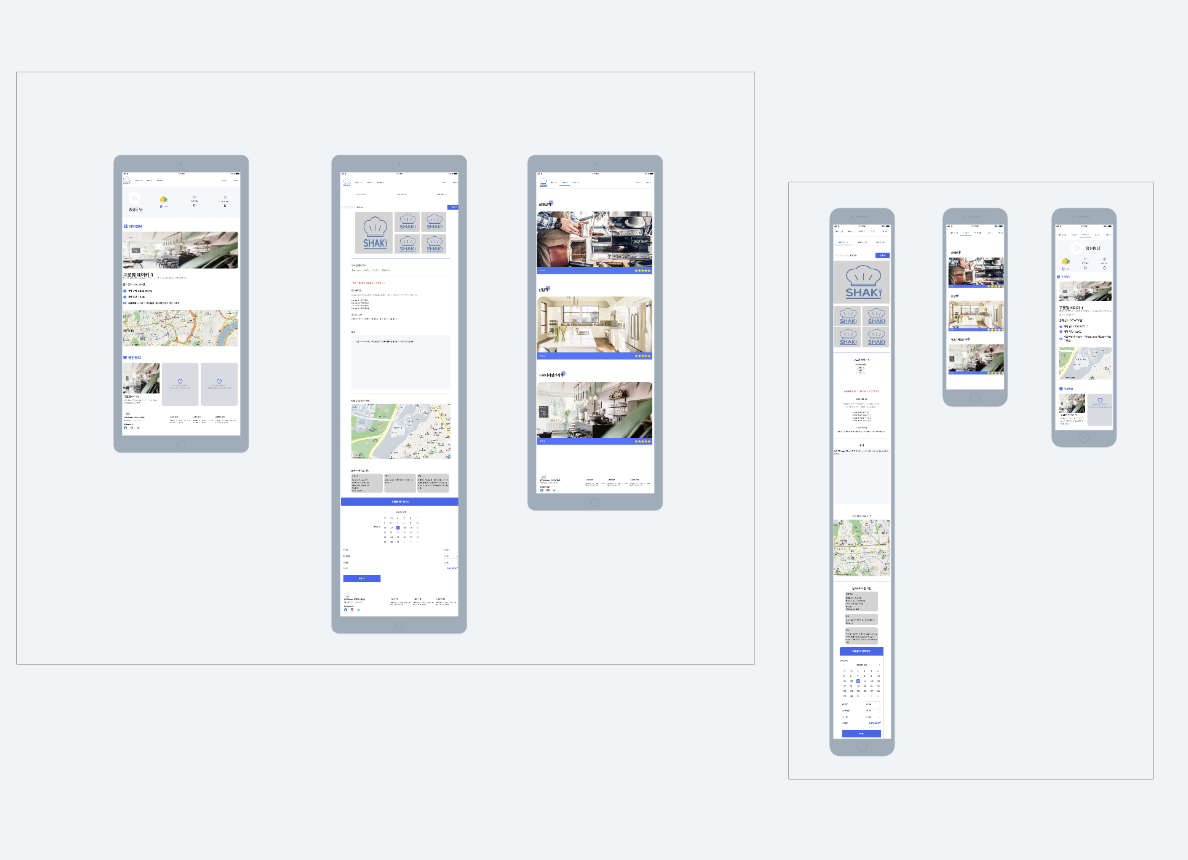
처음으로 와이어 프레임 작업을 하다보니까 여러가지 신경써야할 것들이 많았다. ex) 반응형 디자인에서 모바일과 태블릿


와이어프레임 작업을 끝내고 보니 생각보다 괜찮아서 뿌듯..
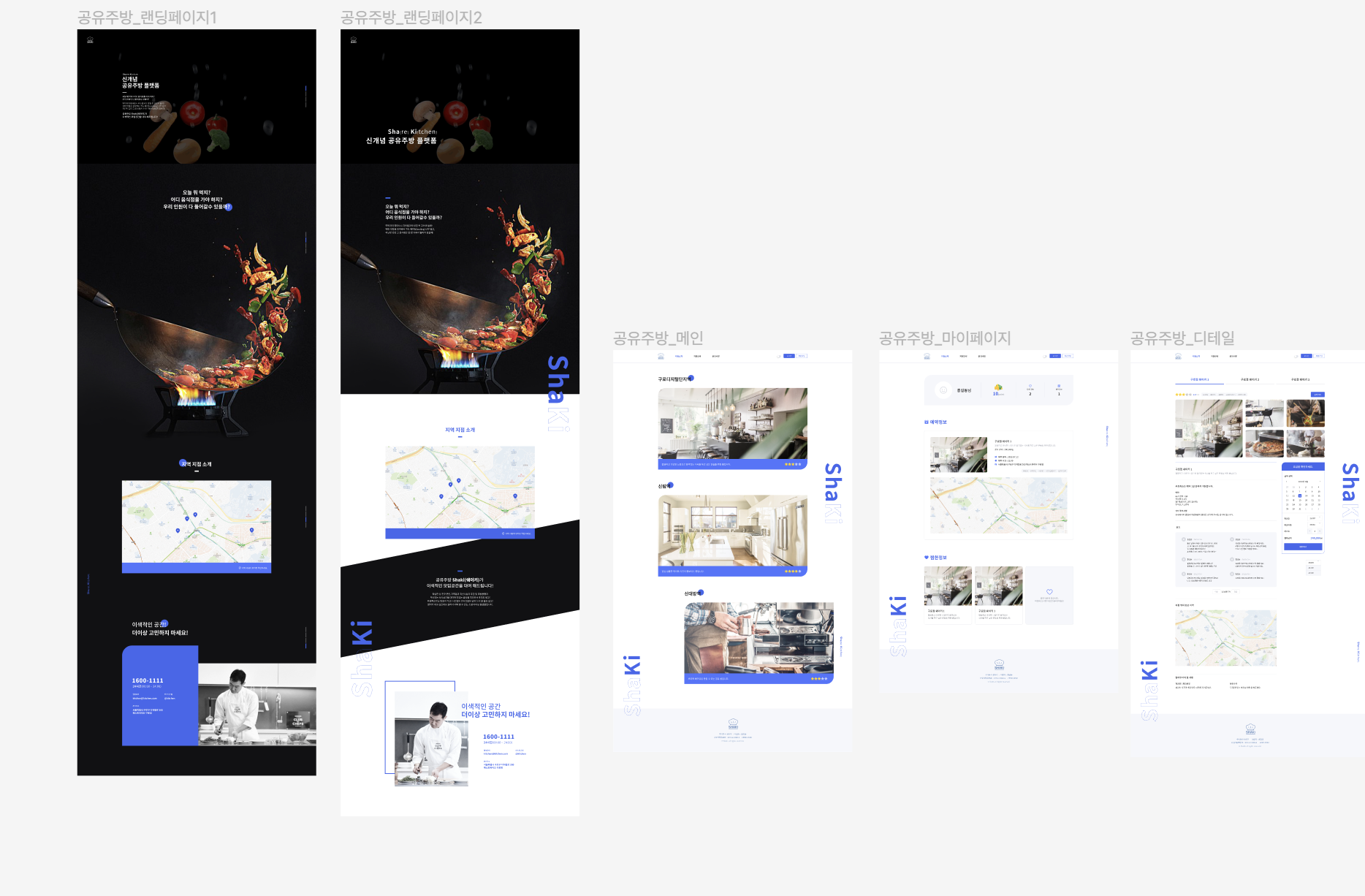
랜딩, 메인, 디테일, 마이페이지를 디자인을 의뢰를 하였다. 우리가 생각하기에 사용자가 가장 많이 볼 화면이였기 때문이다.

그렇게 받은 디자인!!
👻 1주차 후기..?
프로젝트를 시작하면 생각보다 신경써야할 부분이 많다.
커밋메세지 하나하나 신경쓰고 변수명과 폴더명 등 통일성을 가져야하는 부분이 많아서 처음에는 힘들고 깃 충돌도 몇번 나왔다...😭
Git workflow 를 배우면서도 Git에 대한 흐름도 배울 수 있는 한주였다..
우리는 Master, Develop을 만들고 각자의 브런치를 만들어서 작업해서 Develop에서 합치고 테스트도 Develop에서 하고 마지막에 Master에 합치고 서버 배포를 하기로 했다.
지금까지 진행상황으로 봐서는 우리가 가장빠른 느낌이 나긴하지만(퍼블리싱 단계를 빠르게 들어간 느낌) 디테일적인 부분에서 아쉬운 것들이 많다.
MUI 라이브러리를 통해서 메뉴등을 작업하자고 의견을 꺼내서 작업한건 좋았지만 타입에러가 많이 나와서, 내가 작업하는 헤더 레이아웃은 MUI를 지우고 드롭다운 메뉴를 직접 구현해서 만들었다

css 적인 측면에서 아직 많이 부족하구나 를 많이 느낀 한주였던 것 같다.
- css animation 효과를 좀 더 공부해봐야 할듯! (transition, transform)