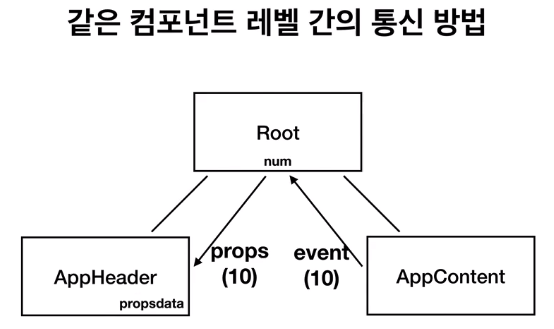
같은 컴포넌트 레벨간의 컴포넌트 통신
위에서 아래로는 props,
아래에서 위로는 event를 발생시키는데
같은 레벨에서의 컴포넌트는 어떤 방식으로 통신하는지 알아보자.
 위 그림과 같이 루트를 거쳐 통신하는데
위 그림과 같이 루트를 거쳐 통신하는데
올릴때는 event, 내릴때는 props 형태로 통신한다.
루트에서 props를 내리려면 data를 선언해야한다.
<div id="app">
<!-- <app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata="num"></app-header>
<app-content v-on:pass="deliverNum"></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const appHeader = {
template: '<div>header</div>',
props: ['propsdata']
}
const appContent = {
template: '<div>content<button v-on:click="passNum">pass</button></div>',
methods: {
passNum: function() {
this.$emit('pass', 10);
}
}
}
new Vue({
el: '#app',
components:{
'app-header': appHeader,
'app-content': appContent
},
data: {
num: 0
},
methods:{
deliverNum: function(value) {
this.num = value;
}
}
})
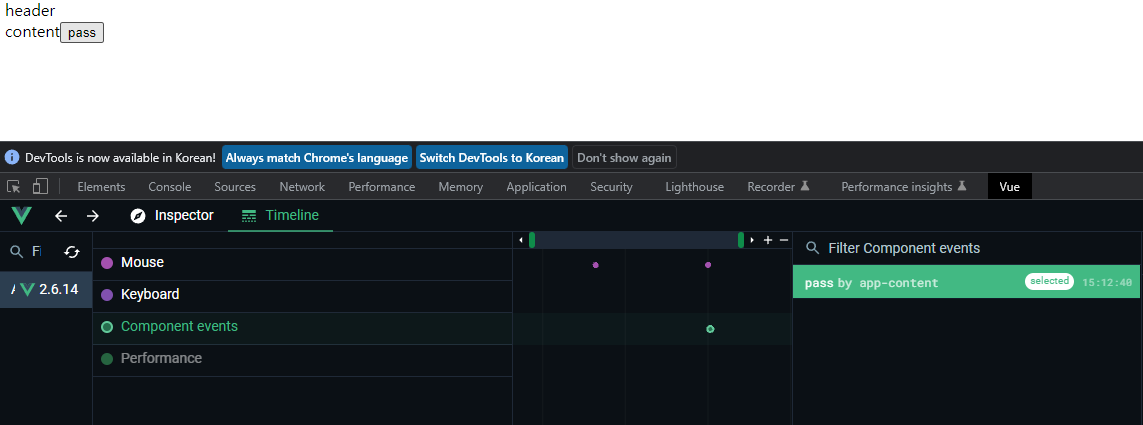
</script>AppContent에서 이벤트로 num을 Root에 전달하는 과정
appContent컴포넌트의 메서드에서passNum함수가 실행되면서,
this.$emit으로(pass', 10)이벤트를 적용- v-on으로 pass이벤트를 받는다.
<app-content v-on:pass=""> appContent컴포넌트를 기준으로 상위컴포넌트는 Root(인스턴스)가 된다.new Vue()- 인스턴스의 메서드를
deliverNum: function()으로 정의 한다. - 아래쪽
appContent컴포넌트에서 발생시킨 이벤트인this.$emit('pass', 10)의 인자10은 인스턴스의 메서드인deliverNum: function()에서
deliverNum: function(value)로 받을 수있다.
<app-content v-on:pass="deliverNum(value)">
(value)를 작성하지 않아도 암묵적으로 받아오게 된다.
<app-content v-on:pass="deliverNum">
Root에서 num을 AppHeader에 propsdata로 전달하는 과정
<app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header>인스턴스의 data의 이름인 num을 넘겨준다.
num의 값은 현재 10이다.
<app-header v-bind:프롭스 속성 이름="num"></app-header>appHeader에 propsdata를 정의한다.
const appHeader = {
template: '<div>header</div>',
props: ['propsdata']
}v-bind에 연결해준다.
<app-header v-bind:propsdata="num"></app-header>최종적으로 버튼 pass를 눌렀을때
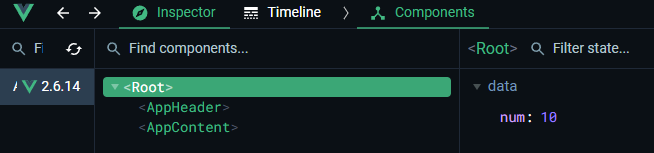
appcontent(하위컴포넌트)에서 $emit 이벤트가 잘 발생이 되었는지, Root 컴포넌트에 data num이 0에서 10으로 잘 바뀌었는지
Root 컴포넌트에 data num이 0에서 10으로 잘 바뀌었는지
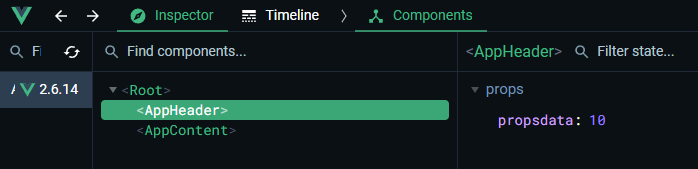
 appHeader의 propsdata가 10이되었는지 확인한다.
appHeader의 propsdata가 10이되었는지 확인한다.