⚡ 들어가기
React app을 AWS에서 배포하려고 하니 다양한 옵션이 많았다.
고려한 옵션은 총 3가지로
1) Cloudfront + S3 + Route53
2) EC2에서 Nginx로 react 앱 직접 배포
3) AWS Amplify 사용
이었다.
이 중에서 3번 옵션을 선택했는데 각 옵션마다 장단점이 있었고, 간단한 배포를 위해 일단은 amplify를 사용하기로 했다.
🔥 사용한 배포 Option
AWS Amplify 사용
- AWS Amplify는 모바일 및 프론트 엔드 개발자가 AWS에서 구동되는 안전하고 확장 가능한 풀 스택 애플리케이션을 개발하도록 지원하는 도구 및 서비스 집합.
- 클릭 몇 번이면 Github Repository에 있는 React 프로젝트 배포 가능.
- 대시보드를 통해 현재 상황이 언제인지 알 수 있으며, 빌드에 실패하더라도 이전 버전의 빌드가 계속 유지되어 운영에 영향을 끼치지 않음.
- S3, CloudFront 기반으로 동작
- Custom domain 사용 가능.
- 배포 과정이 간단하지만, 호스팅에 따라 요금이 측정되기 때문에 회사에서 배포할 목적으로는 문제가 있을 수 있음.
https://bluayer.com/38
https://kmoon.tistory.com/34
http://blog.hwahae.co.kr/all/tech/tech-tech/3848/
https://tre2man.tistory.com/300
🔥 Detail process
How to
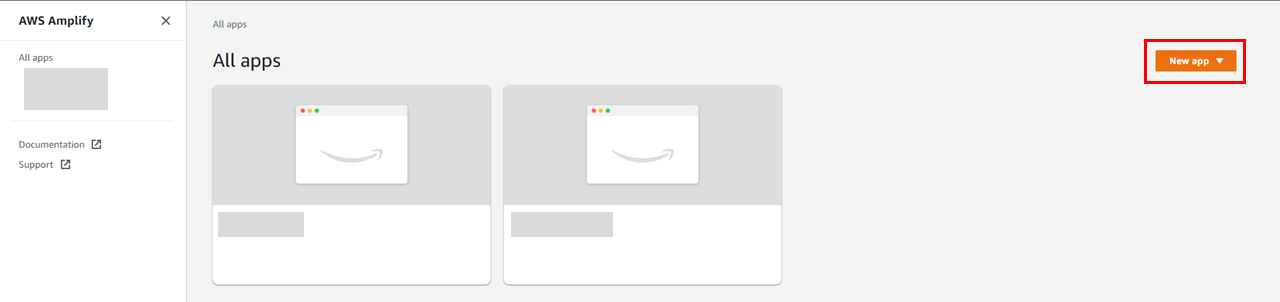
1) Amplify 콘솔에서 Host web app 클릭
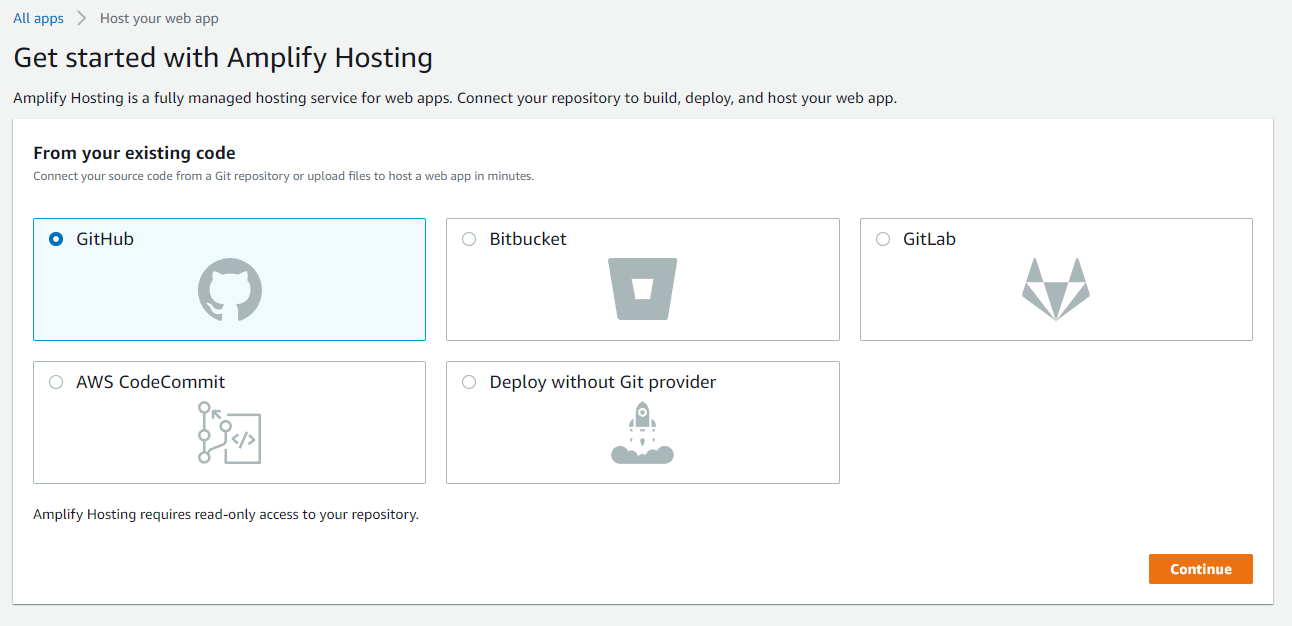
2) Github 연결
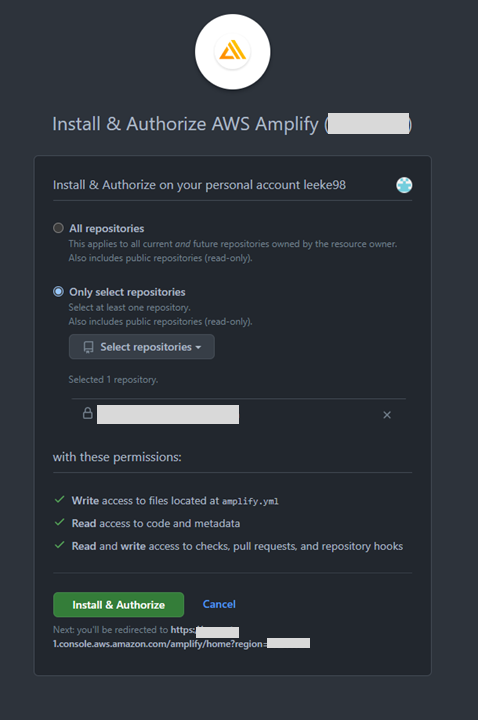
- amplify 에서 보여질 repository를 전체 다 보여지게 하거나 배포할 repository만 보여지게 할 수 있다.

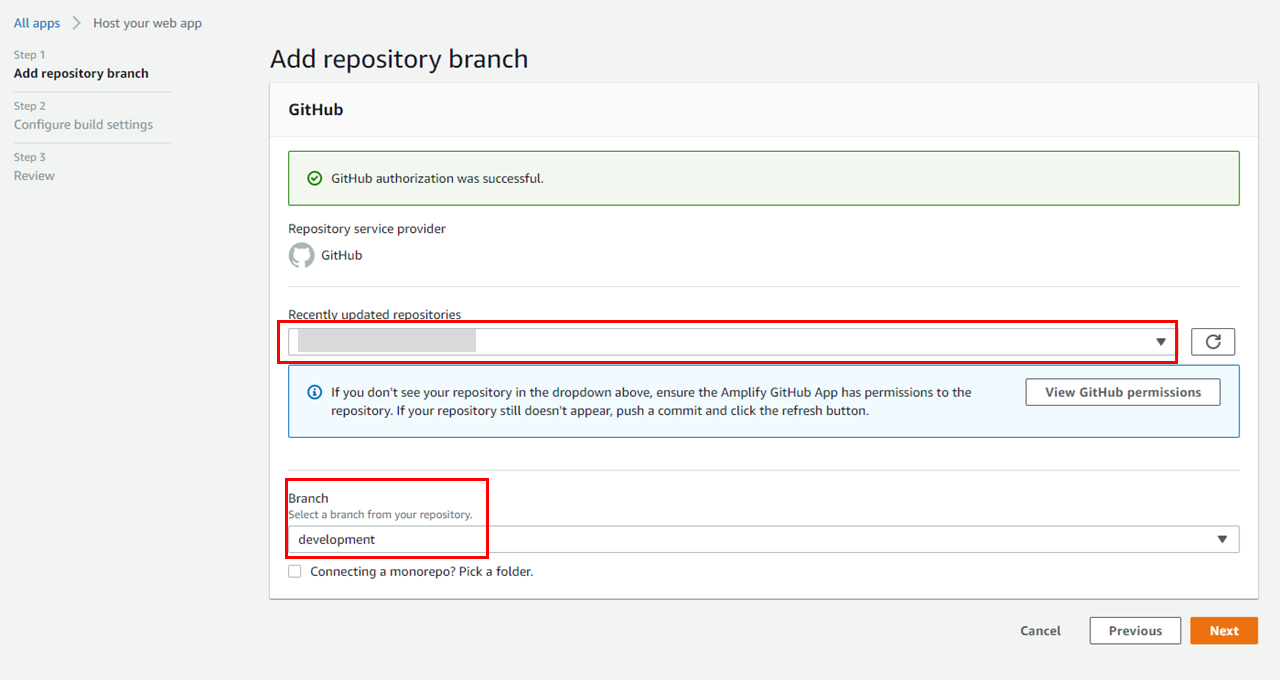
- repository를 선택하고, branch를 선택한다.

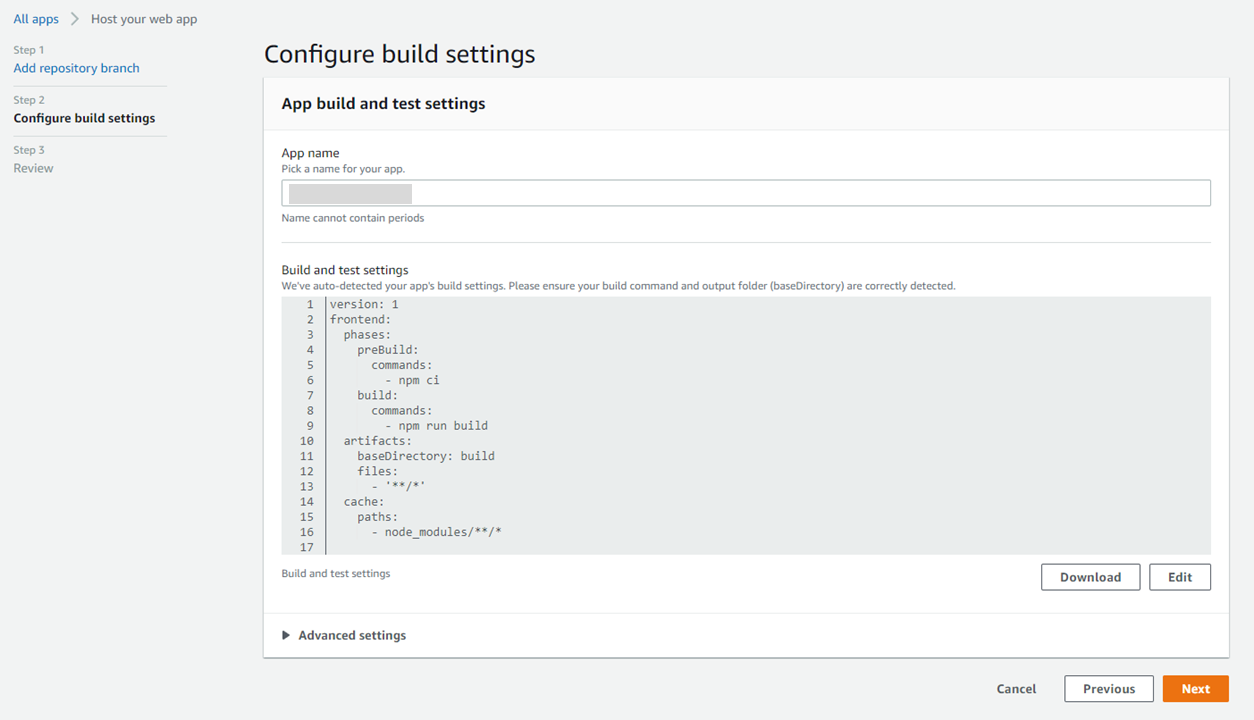
- 별도로 설정하고 싶은게 없다면 .yml 파일은 next로 넘어가도 된다.

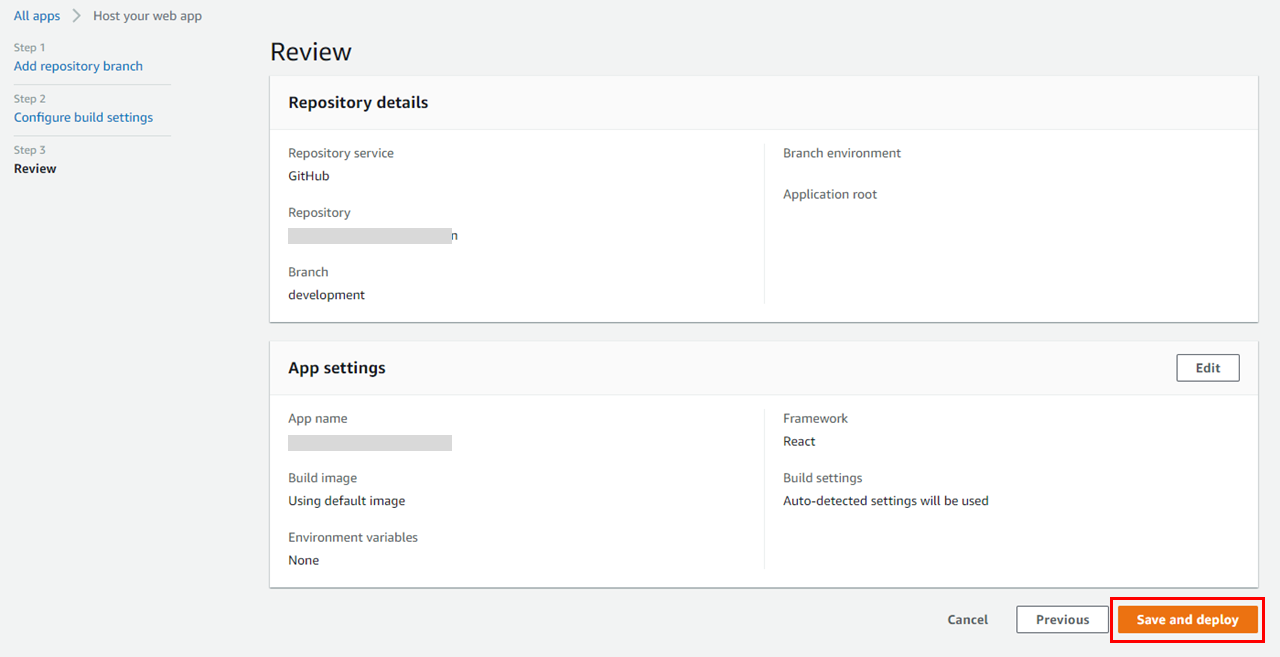
- Save and deploy 버튼을 눌러서 배포한다

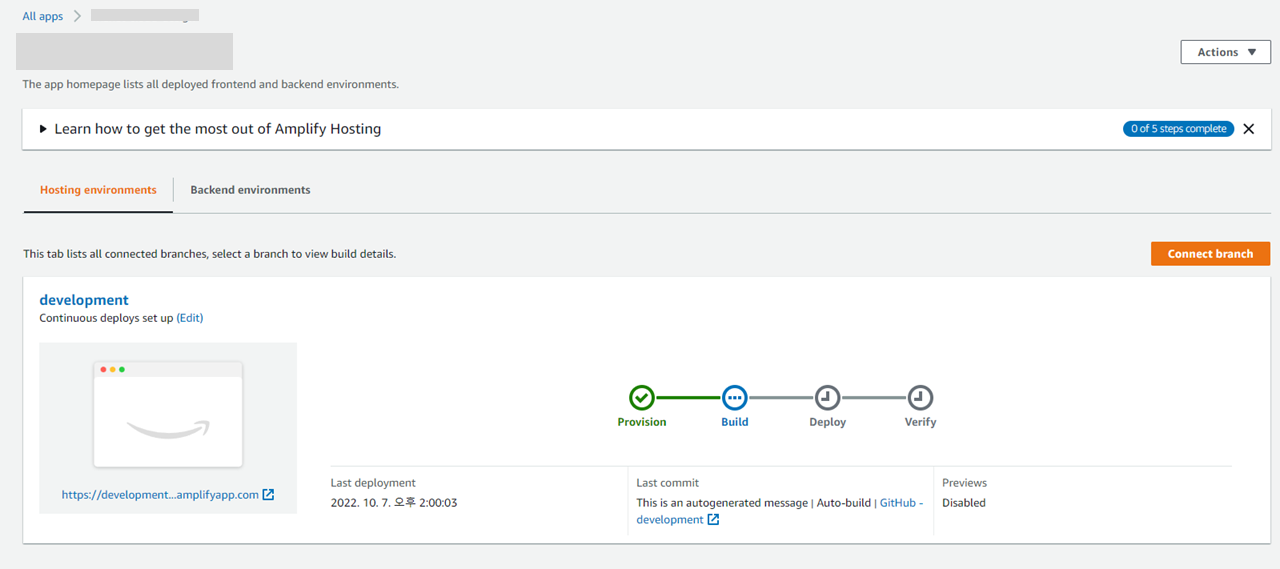
- 배포하는 과정이 뜨게 되고, 배포가 완료되면 위에 나와있는 도메인을 클릭해서 배포된 것을 확인할 수 있다.

Error
아무것도 수정하지 않고 배포가 완료되면 좋지만 에러가 발생했다.
에러에 관련된 부분은 따로 포스팅 해야겠다.