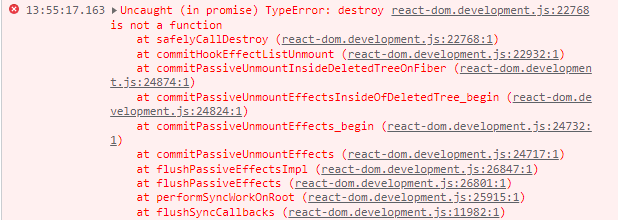
에러 메시지
리액트 앱 개발 중 destroy is not a function 에러 발생.

해결
구글링 해보니 useEffect를 사용할 때 문제라고 한다.
이전 코드는 이렇게 해두었는데, 함수에 {} 를 적어줘야 한다.
useEffect(() => getData(), []);코드 변경
useEffect(() => {
getData();
}, []);참조
https://typeofnan.dev/fix-uncaught-typeerror-destroy-is-not-a-function-in-react/