[성서알리미] 개발 상황
-
공지사항 화면을 개발하면서 API를 통해 데이터를 받을때 HTML태그를 받아와야할때가 있었다.
-
Swift를 이용해서 HTML태그를 보여줘야할때 가장 많이 사용하는 방법 중 하나가 WKWebView를 이용하는것이였고 이를 사용하였다
viewModel.noticeDetailModel
.drive(with: self) { owner, model in
owner.titleLabel.text = model.title
owner.writerInfoLabel.text = model.writerInfo
owner.webView.loadHTMLString(model.content, baseURL: nil)
}
.disposed(by: disposeBag)- 위 코드를 이용해서 webView에 HTML태그를 던져주었다.
HTML WKWebView에 던져주면서 발생하는 문제
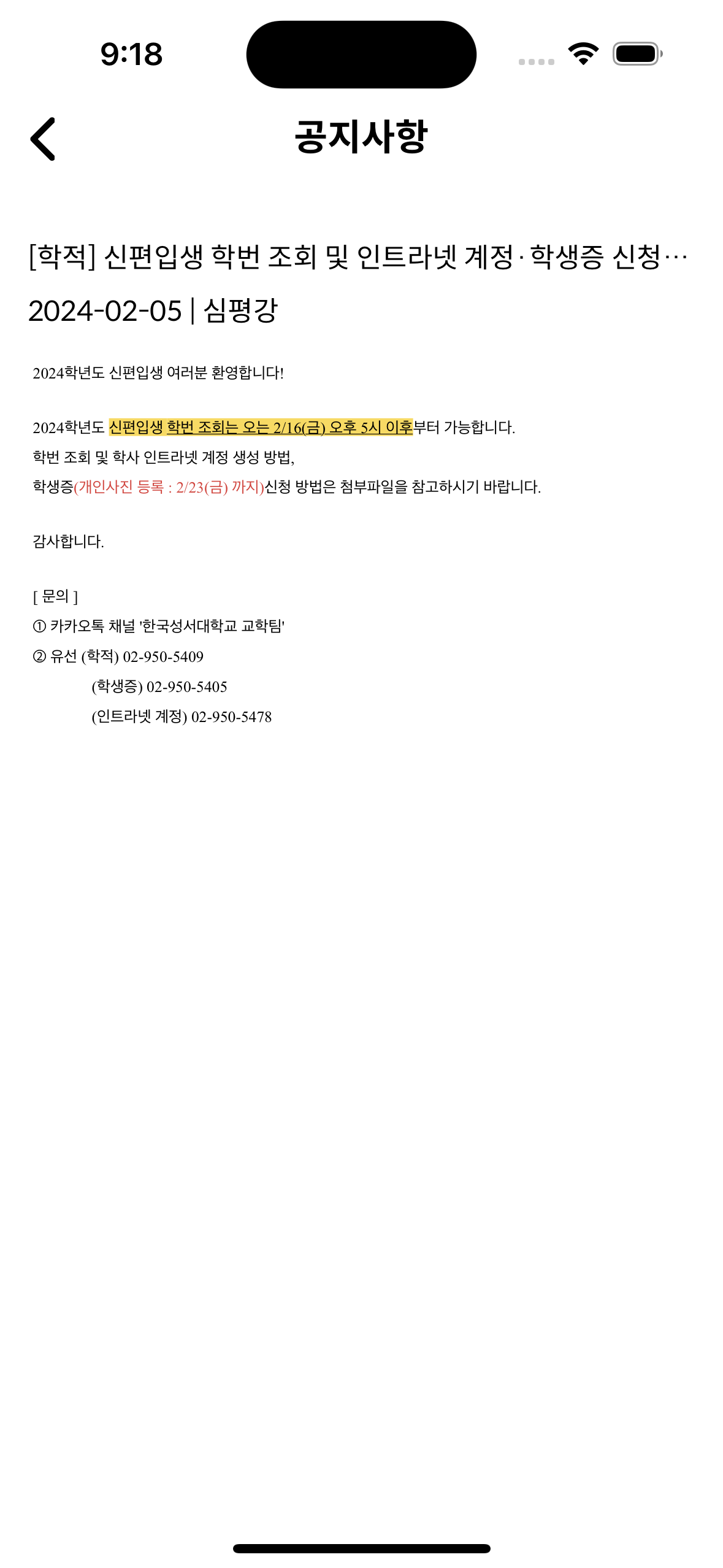
[문제 발생한 화면]

-
일부 화면은 HTML태그로 이루어진 페이지가 디바이스 비율에 맞춰지는게 아니라 상대적으로 뒤죽박죽인 경우가 많았다.
-
만약 HTML태그 웹 페이지가 디바이스 크기에 따라서 정보를 잘 전달하지못한 경우가 있을꺼같아서 이 부분을 개선시켜야할 필요가 있다.
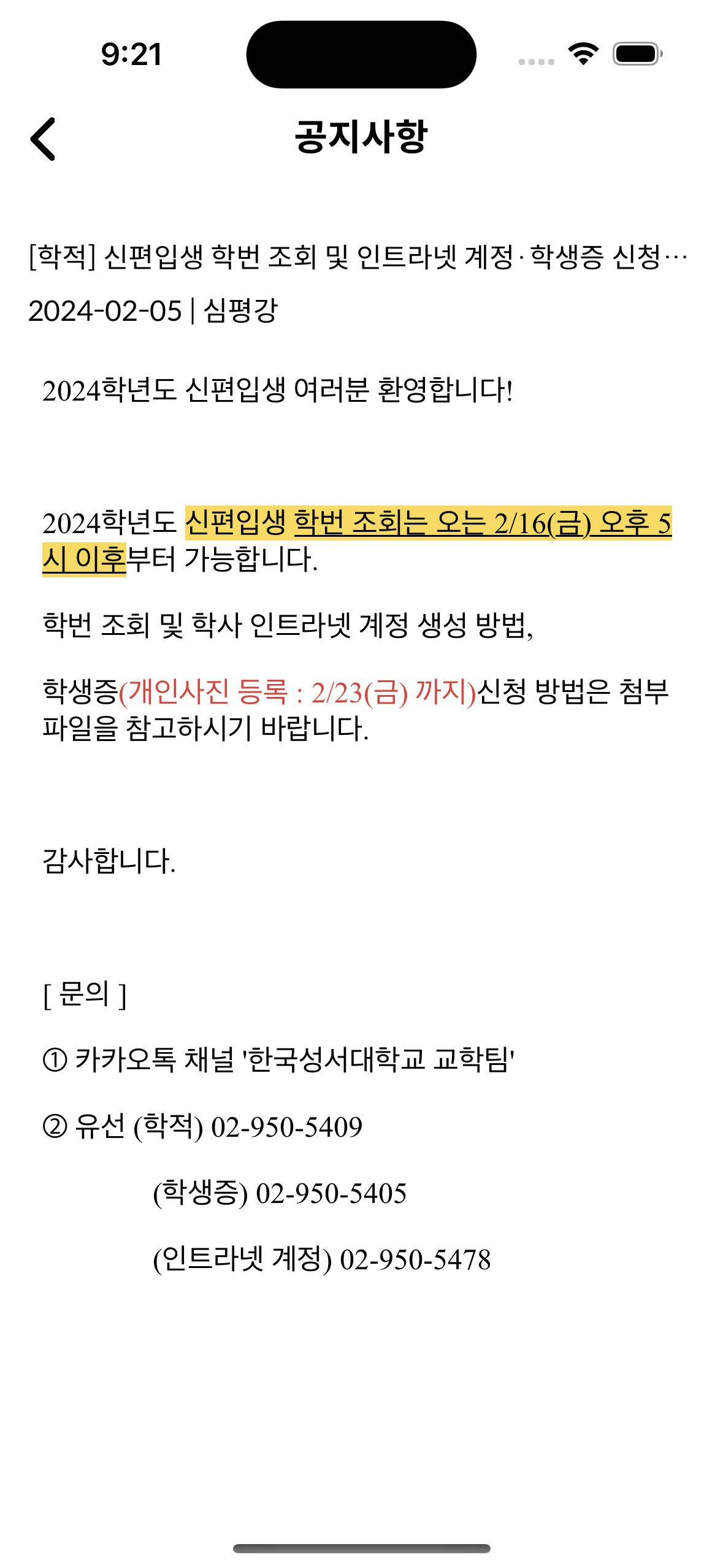
[문제 해결한 화면]
"<header><meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no'></header>"- 위 코드를 기존 HTML태그에 추가해주었더니 기존 공지사항별로 다른 포지션이 아닌 모든 공지사항을 디바이스별로 크게 볼 수 있게 개선되었다.

WKWebView관련 레이아웃 문제
-
[성서알리미] 앱 디자인 상으로 WKWebView만 스크롤하는것이 아닌 공지사항 전체 화면이 함께 스크롤되며 자연스럽게 보임을 유도한다
-
위와 같은 이유로 스크롤 뷰 컨테이너를 만들어 넣어주려했으나 의도했던것과는 다르게 전체 UI를 한번에 덮기힘들었다
문제 해결
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
webView.evaluateJavaScript("document.readyState") { complete, error in
if complete != nil {
webView.evaluateJavaScript("document.body.scrollHeight") { height, error in
self.webView.snp.updateConstraints {
$0.height.equalTo(height as! CGFloat)
}
}
}
}
}- 위 delegate 함수를 추가해줌으로써 WKWebView의 contentSize를 받아와 이를 통해 WKWebView의 높이를 조절해주어 해결하였다.
