61-






강의 62 - forEach의 속성 사용하기
c:forEach

begin, end
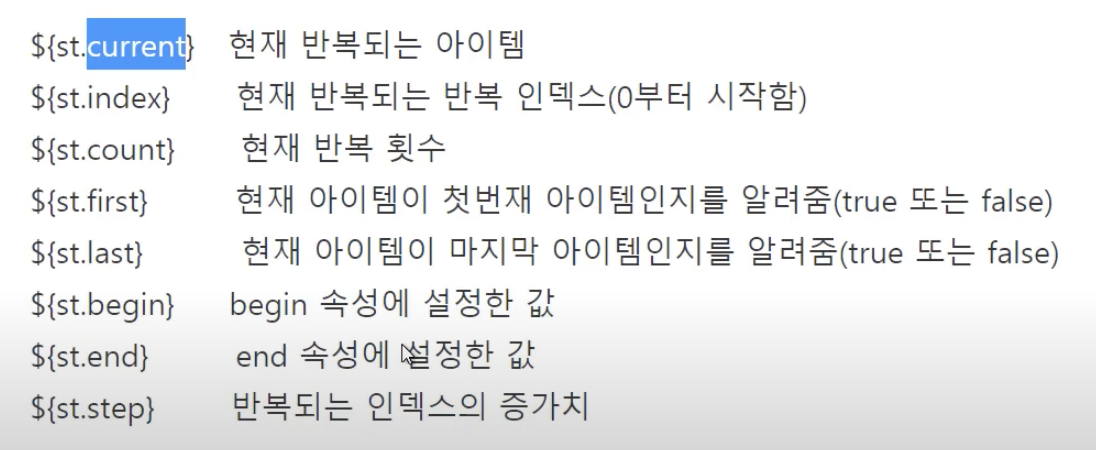
varStatus



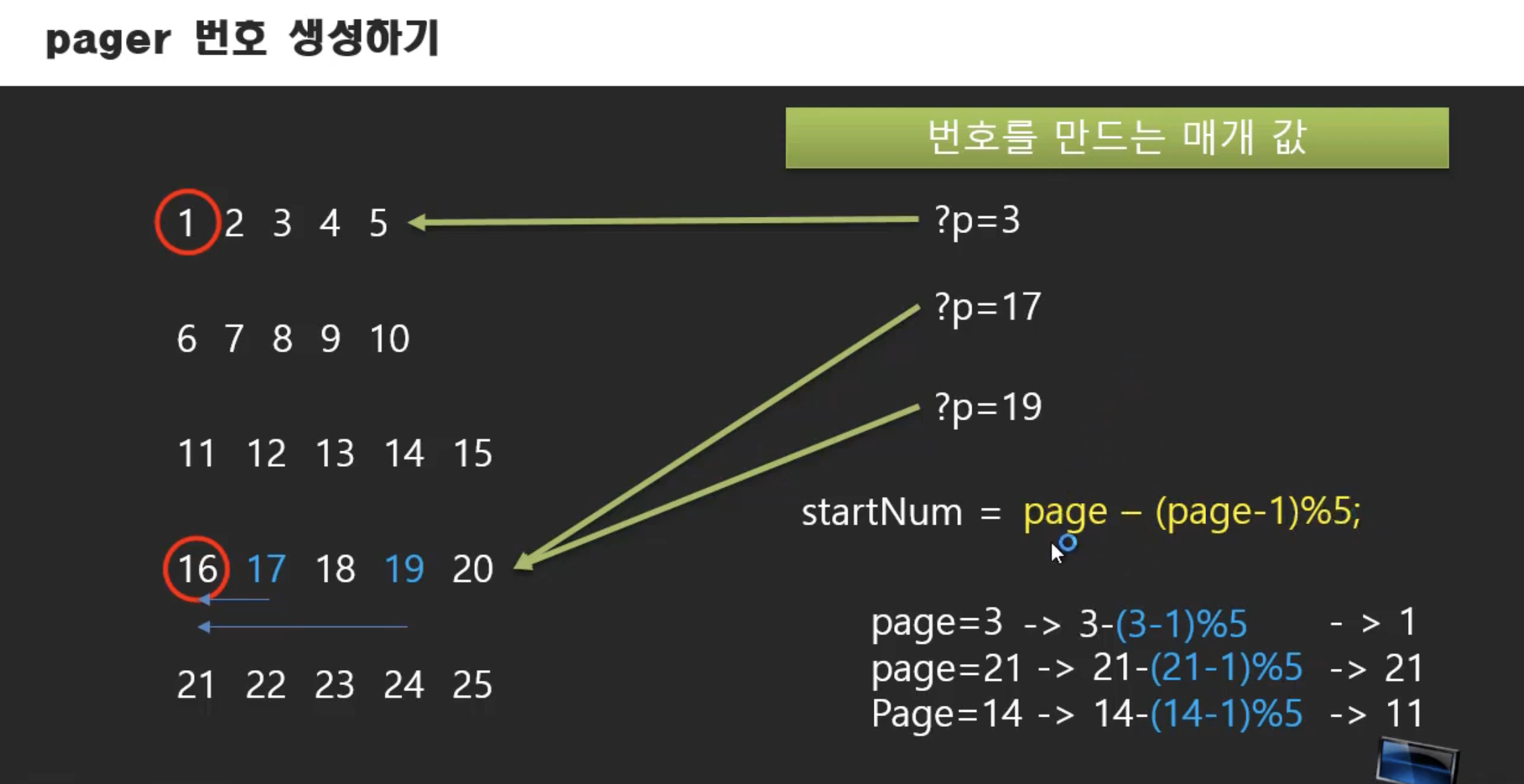
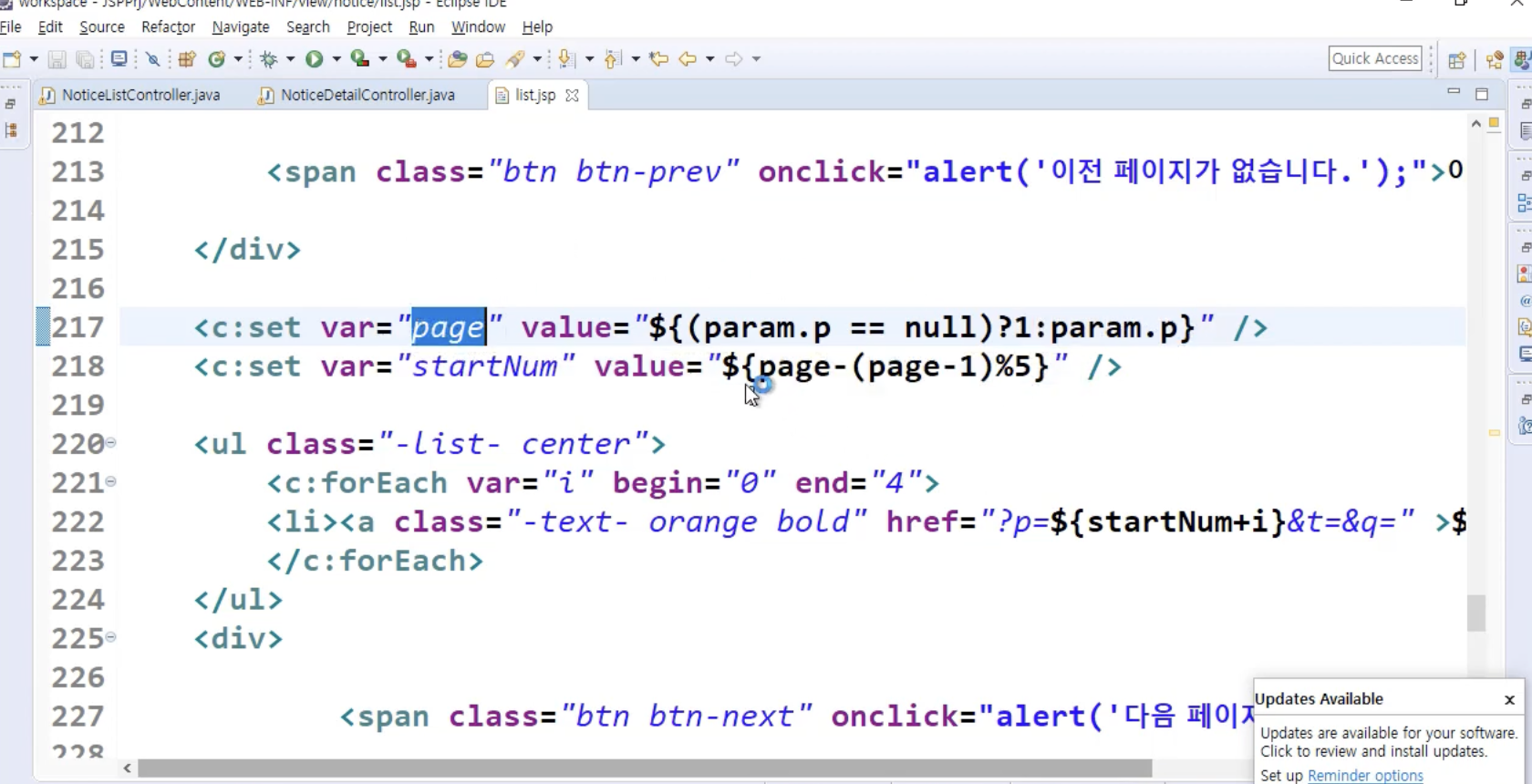
강의 63 JSTL : forEach문으로 Pager 번호 만들기




<%@ page contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
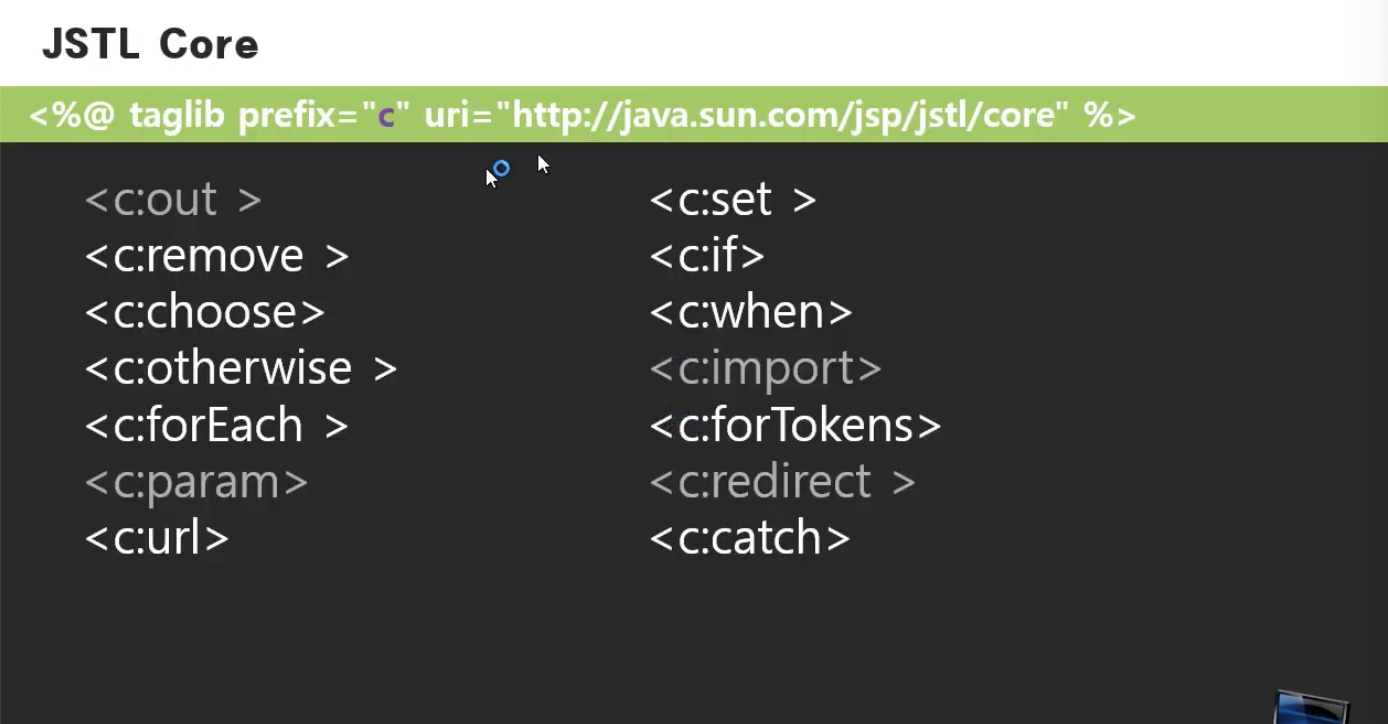
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<link href="../../resources/css/styles.css" rel="stylesheet" />
<link rel="stylesheet" href="../../resources/css/bootstrap.min.css" />
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="../../resources/js/scripts.js"></script>
<script type="text/javascript">
function addToCart() {
if (confirm("상품을 장바구니에 추가하시겠습니까?")) {
document.addForm.submit();
} else {
document.addForm.reset();
}
}
</script>
<title>상품 목록</title>
</head>
<body>
<jsp:include page="../../menu.jsp" />
<header class="bg-dark py-5" style="margin-bottom: 50px">
<div class="container px-4 px-lg-5 my-5">
<div class="text-center text-white">
<h1 class="display-4 fw-bolder">상품목록</h1>
</div>
</div>
</header>
<section class="py-5">
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-3 justify-content-center">
<c:forEach var="p" items="${plist}">
<div class="g-col-3 mb-5">
<div class="card h-100">
<img class="card-img-top" src="/img/${p.filename}"
alt="..." style="width: 100%" />
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">${p.pname}</h5>
<!-- Product price-->
<fmt:formatNumber value="${p.unitPrice}"
pattern="#,###,###" />
원
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center">
<form name="addForm"
action="./addCarts?id=${p.productId}"
method="post">
<a class="btn btn-outline-dark mt-auto"
href="./product?id=${p.productId}">상세정보</a> <a
class="btn btn-outline-dark mt-auto" href="#"
onclick="addToCart()">장바구니</a>
</form>
</div>
</div>
</div>
</div>
</c:forEach>
</div>
<style>
.page-link {
color: #000;
background-color: #fff;
border: 1px solid #ccc;
}
.page-item.active .page-link {
z-index: 1;
color: #555;
font-weight: bold;
background-color: #f1f1f1;
border-color: #ccc;
}
.page-link:focus,
.page-link:hover {
color: #000;
background-color: #fafafa;
border-color: #ccc;
}
</style>
<nav aria-label="Page navigation example" >
<c:set var="page" value="${ (param.p == null )?1 : param.p}" />
<c:set var="startNum" value="${page-(page-1)%5}" /> <!-- 임시변수 태그 var에 value를 집어넣는다/ var은 pageContext에 저장됨 -->
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
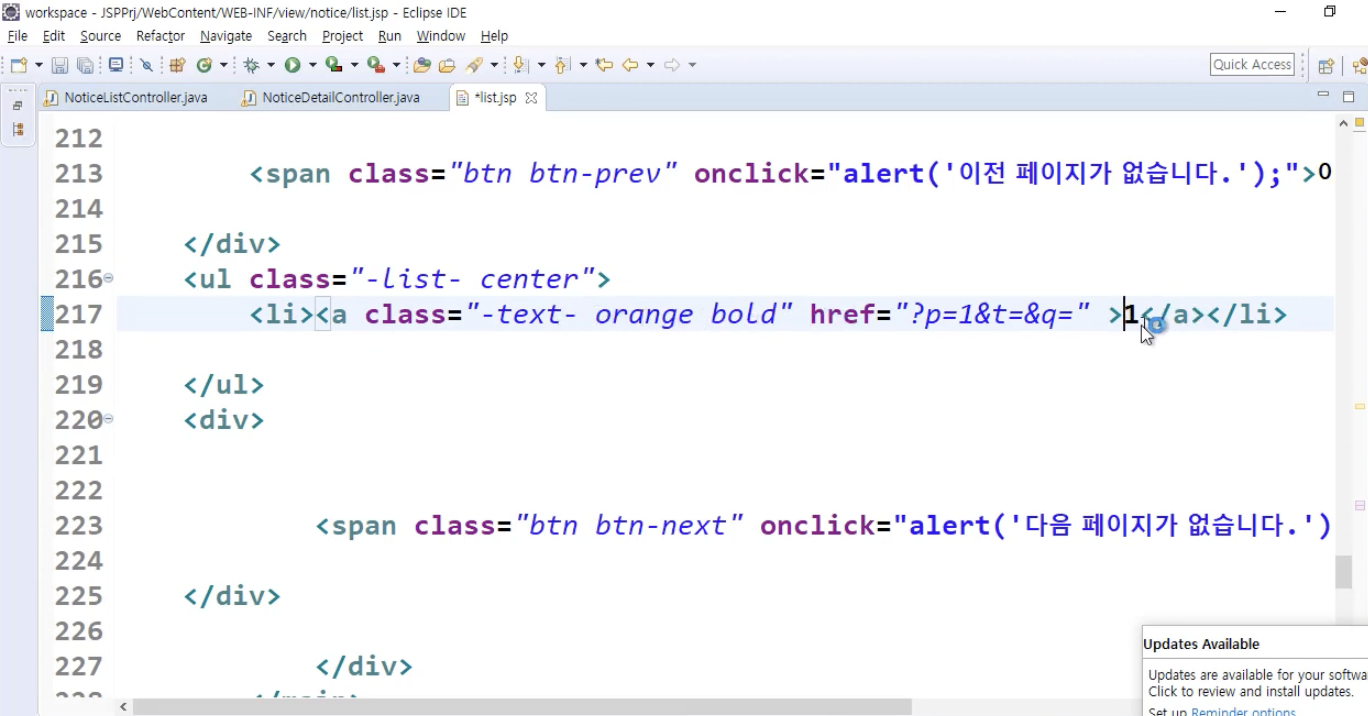
<c:forEach var="i" begin="0" end="4">
<li class="page-item"><a class="page-link" href="?p=${startNum+i}&t=&q=">${startNum+i}</a></li>
</c:forEach>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
</div>
</section>
<hr>
<jsp:include page="./footer.jsp" />
</body>
</html>
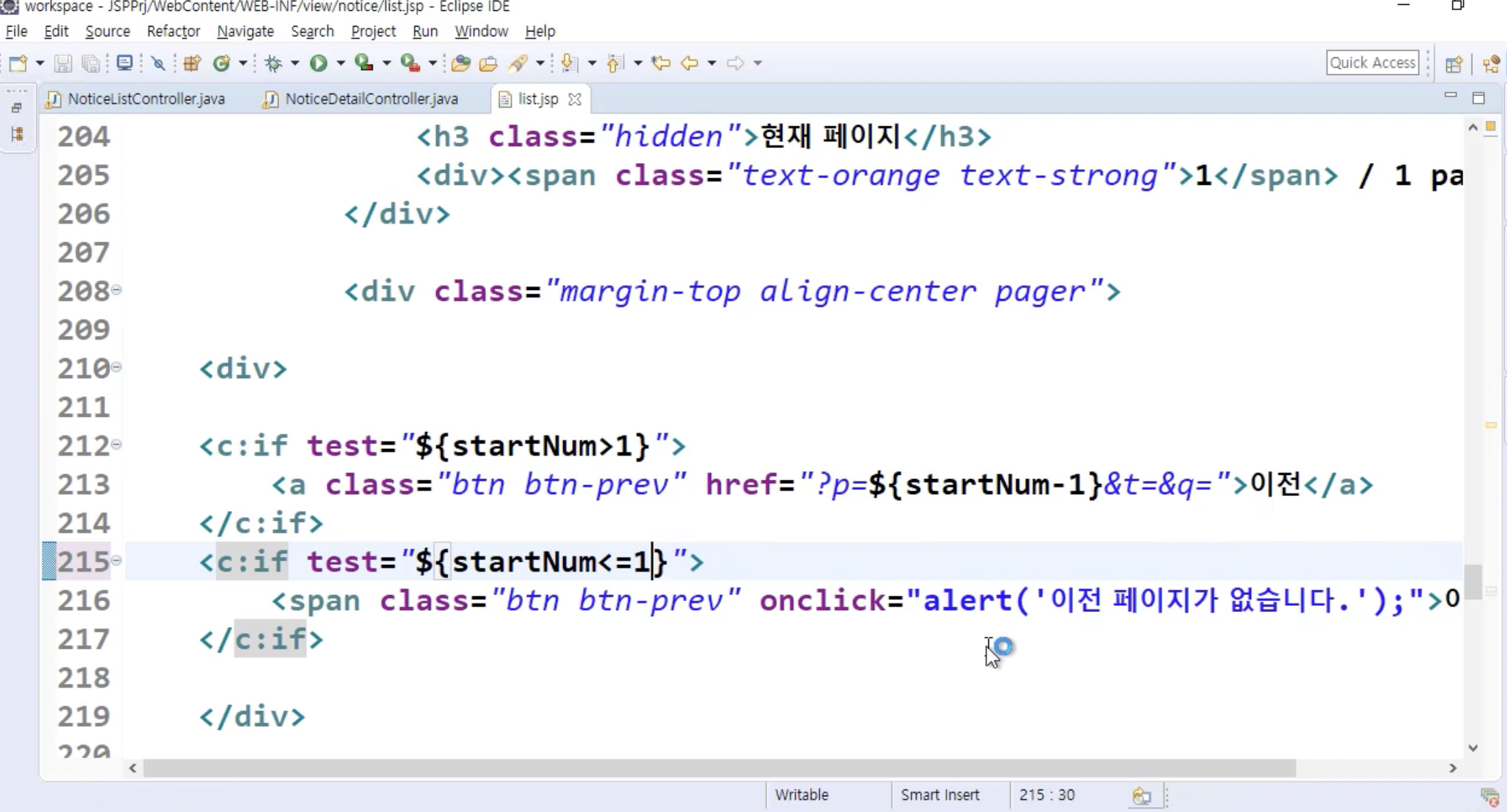
강의 64 - JSTL : if 문으로 Pager 이전/다음 번호 만들기

<nav aria-label="Page navigation example" >
<c:set var="page" value="${ (param.p == null )?1 : param.p}" />
<c:set var="startNum" value="${page-(page-1)%5}" /> <!-- 임시변수 태그 var에 value를 집어넣는다/ var은 pageContext에 저장됨 -->
<c:set var="lastNum" value="23" />
<ul class="pagination justify-content-center">
<c:if test="${startNum-5>=1}">
<li class="page-item"><a class="page-link" href="?p=${startNum-5}&t=&q=">Previous</a></li>
</c:if>
<c:forEach var="i" begin="0" end="4">
<li class="page-item"><a class="page-link" href="?p=${startNum+i}&t=&q=">${startNum+i}</a></li>
</c:forEach>
<c:if test="${startNum+5<lastNum}">
<li class="page-item"><a class="page-link" href="?p=${startNum+5}&t=&q="">Next</a></li>
</c:if>
</ul>
</nav>
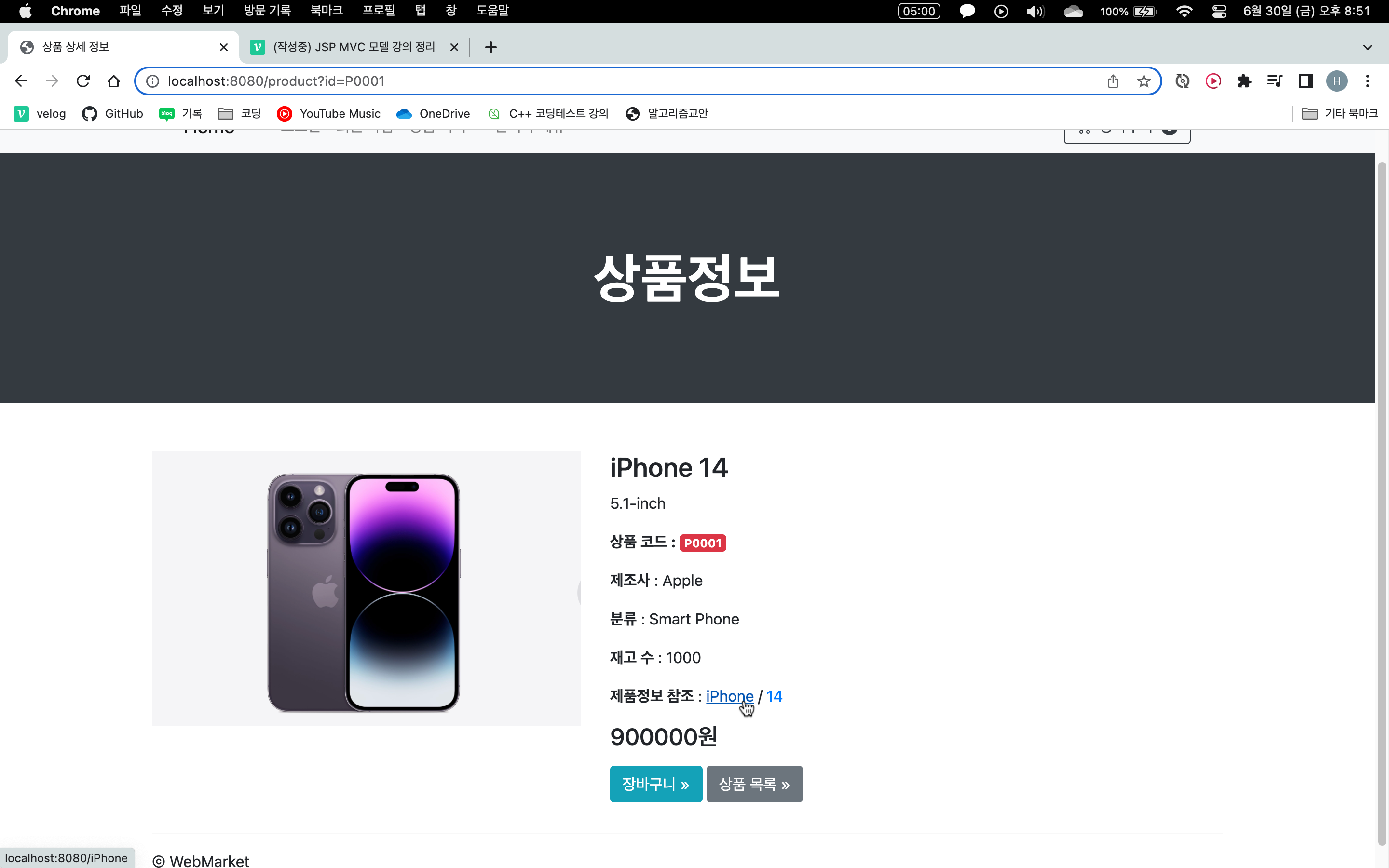
강좌 65 - JSTL : forTokens로 첨부파일 목록 출력하기

<%@ page contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<link href="../resources/css/styles.css" rel="stylesheet" />
<link rel="stylesheet" href="../resources/css/bootstrap.min.css" />
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="./resources/js/scripts.js"></script>
<title>상품 상세 정보</title>
<script type="text/javascript">
function addToCart() {
if (confirm("상품을 장바구니에 추가하시겠습니까?")) {
document.addForm.submit();
} else {
document.addForm.reset();
}
}
</script>
</head>
<body>
<jsp:include page="../../menu.jsp" />
<header class="bg-dark py-5" style="margin-bottom: 50px">
<div class="container px-4 px-lg-5 my-5">
<div class="text-center text-white">
<h1 class="display-4 fw-bolder">상품정보</h1>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class ="col-md-5">
<img src="/img/${p.filename}" style="width: 100%" />
</div>
<div class="col-md-6">
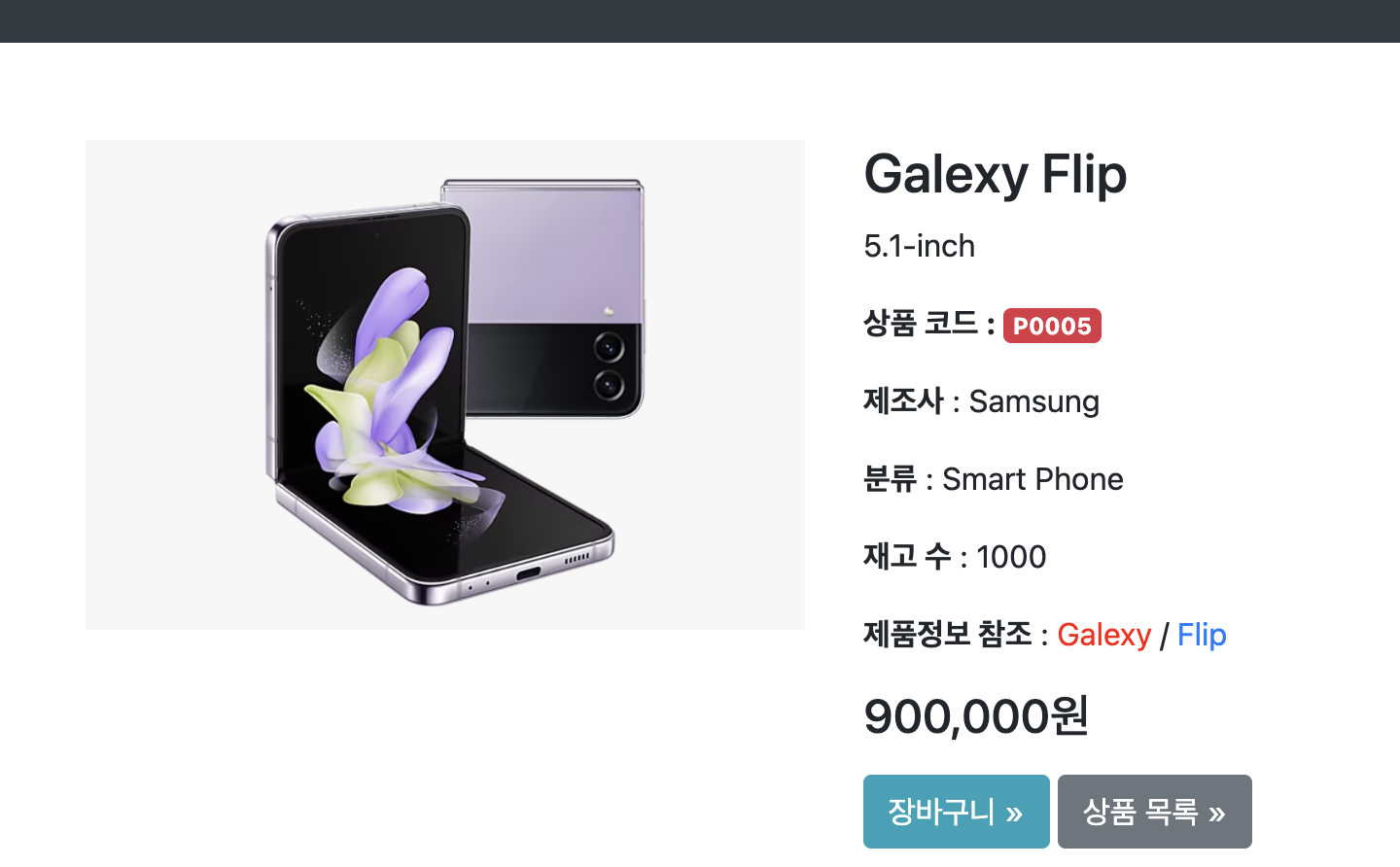
<h3>${p.pname}</h3>
<p>${p.description}
<p><b>상품 코드 : </b><span class="badge badge-danger">${p.productId}</span>
<p><b>제조사</b> : ${p.manufacturer}
<p><b>분류</b> : ${p.category}
<p><b>재고 수</b> : ${p.unitsInStock}
<p><b>제품정보 참조</b> :
<c:forTokens var="ppname" items="${p.pname}" delims=" " varStatus="st">
<a href="${ppname}">${ppname}</a>
<c:if test="${!st.last}">/</c:if>
</c:forTokens> <!--delims문자( ) 기준으로 끊음/ varStatus: st.last 로 마지막 있을때만 / 출력 -->
<h4>${p.unitPrice}원</h4>
<p><form name="addForm" action="./addCart?id=${p.productId}" method="post">
<a href="#" class="btn btn-info" onclick="addToCart()"> 장바구니 »</a>
<a href="./products" class="btn btn-secondary"> 상품 목록 »</a>
</form>
</div>
</div>
<hr>
</div>
<jsp:include page="footer.jsp" />
</body>
</html>
- delims문자( ) 기준으로 끊음
- varStatus: st.last 로 마지막 있을때만 / 출력
강좌 66 - JSTL : format 태그로 날짜 형식 변경하기
welcome.jsp
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<div class="container">
<div class="text-center">
<p>최종수정일: <fmt:formatDate pattern="yyyy-MM-dd hh:mm:ss" value="${w.date}" /></p>
</div>
</div> - value: Date 형식이어야 함
LocalDateTime-> Date 변환하기
LocalDateTime localDate = LocalDateTime.now();
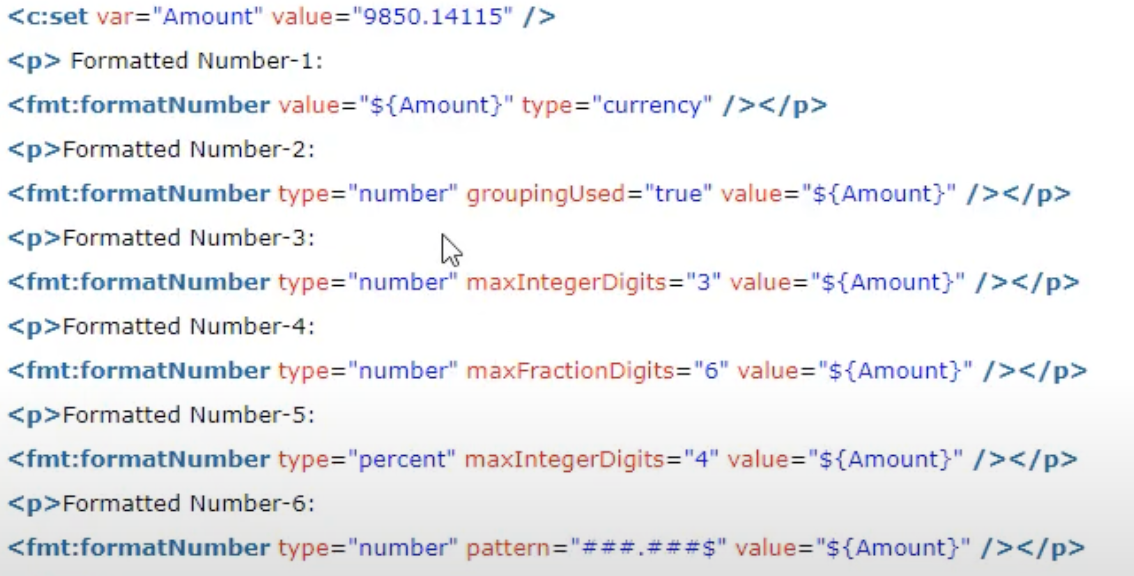
Date date = Timestamp.valueOf(localDate);강좌 67 - 숫자 출력 형식 지정하기 JSTL:formatNumber
product.jsp
- pattern 안줘도 금액 세자리 끊기로 자동 설정 됨
// product.jsp
<h4><fmt:formatNumber value="${p.unitPrice}"/>원</h4>- 위 아래 똑같음
// products.jsp
<fmt:formatNumber value="${p.unitPrice}" pattern="#,###,###" /> 원
- type으로 조정할 수 있음
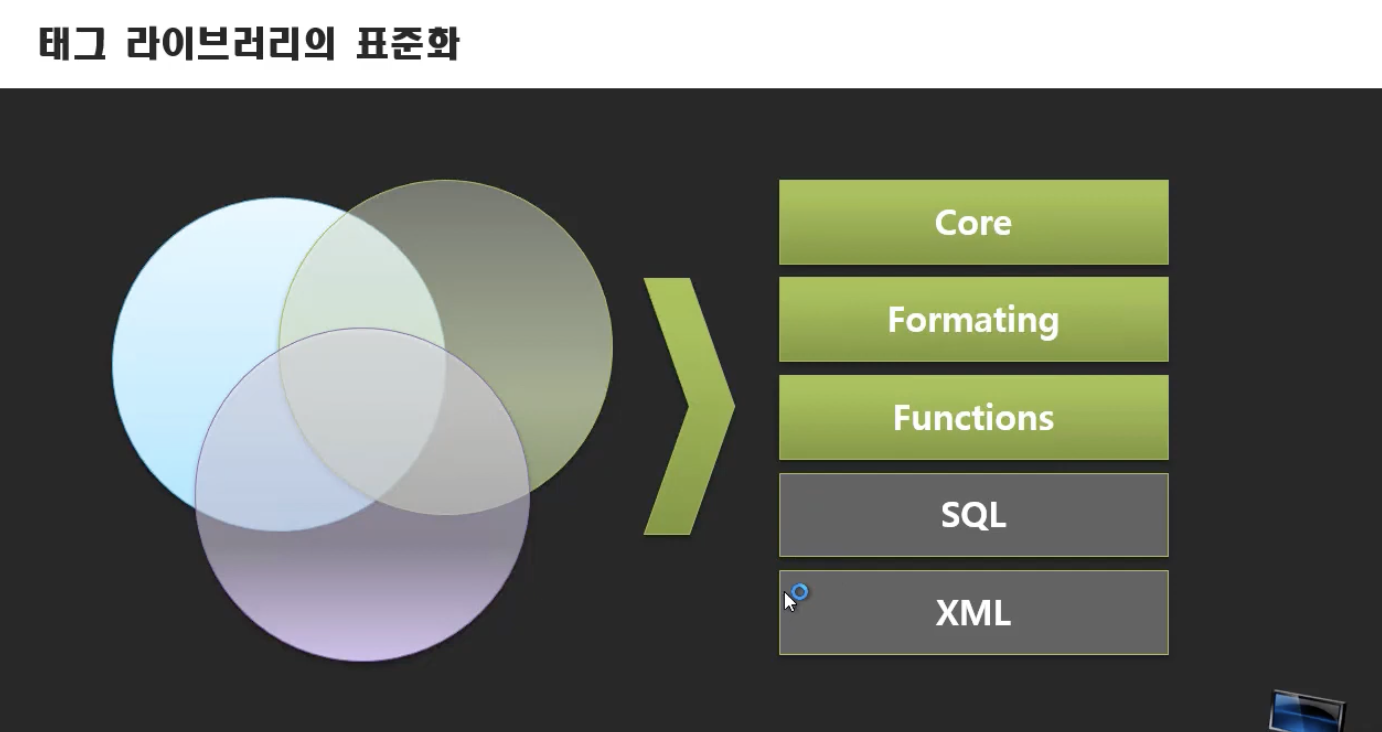
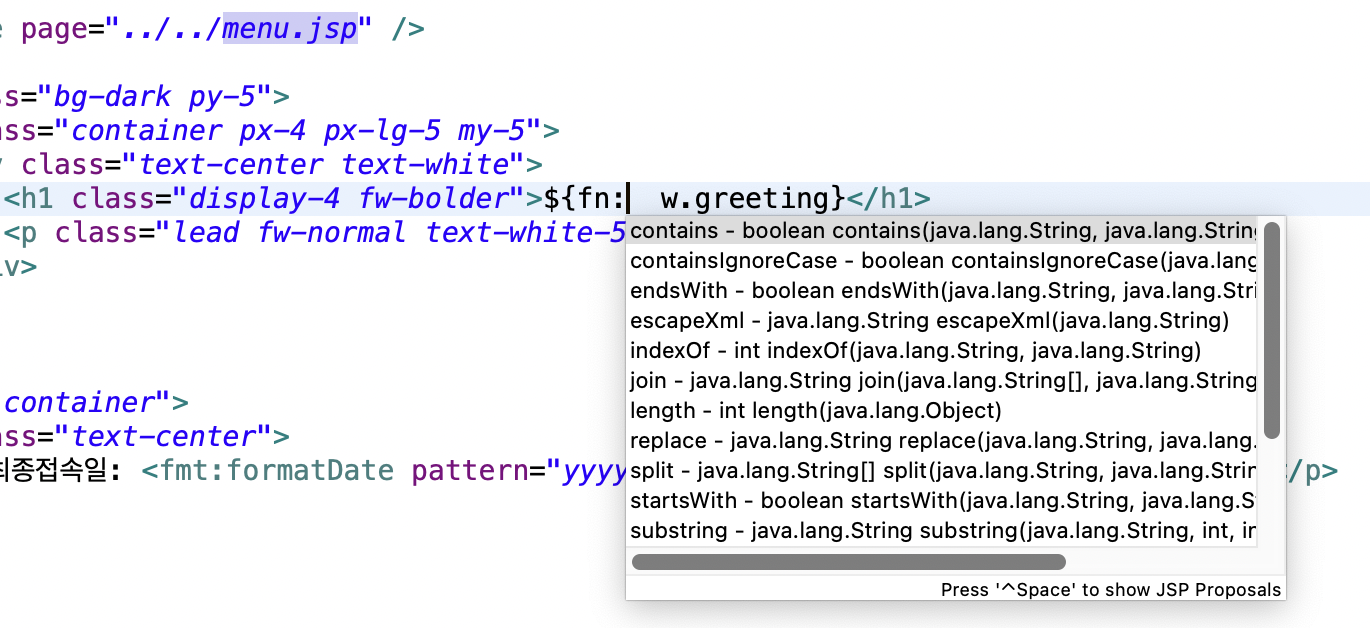
강좌 68 - EL에서 함수 이용하기 JSTL:functions
종류들

welcone.jsp
fn:toUpperCase: 대문자로 표출하기
<div class="text-center text-white">
<h1 class="display-4 fw-bolder">${w.greeting}</h1>
<p class="lead fw-normal text-white-50 mb-0">${fn:toUpperCase(w.tagline)}</p>
</div>product.jsp
fn:endsWith: Galexy로 끝날 때만 빨간 색 지정
<c:forTokens var="ppname" items="${p.pname}" delims=" " varStatus="st">
<c:set var="style" value="" /> // 3. 변수 style 기본값 세팅
<c:if test="${ fn:endsWith( ppname, 'Galexy') }"> // 4. if: Galexy로 끝날 때만 style 변수 넣기
<c:set var="style" value="color: red;" /> //1. 변수 style에 red 넣기
</c:if>
<a href="${ppname}" style="${style}">${ppname} //2. style 변수 넣기 </a>
<c:if test="${!st.last}">/</c:if>
</c:forTokens>