2024년 2월 7일 수요일

📙 강의 내용 요약
-
개념정리
- HTML의 구성
<태그 속성=값 속성=값> 태그가 동작되는 영역 </태그>
- HTML의 구성
-
📁 web_page > web_page.html 생성
<!-- <태그 속성=값 속성=값> 태그가 동작되는 영역 </태그> --> <html> <!-- 문서의 정보를 담는 영역 --> <head> <title>안녕 베어유?</title> </head> <!-- 문서의 본문을 담는 영역 --> <body> <p> 여기는 본문이다!</p> </body> </html>-
HTML : 웹사이트의 뼈대를 담당한다.
-
CSS : 웹사이트의 모양을 담당한다.
-
JS : 웹사이트의 동적처리(클릭, 스크롤, 입력 등)
-

-
style
<html> <head> <title>안녕 베어유?</title> </head> <body> <p style="white-space: pre-wrap;"> 미리 작성한 내용 삽입 </p> </body> </html>
-
CSS
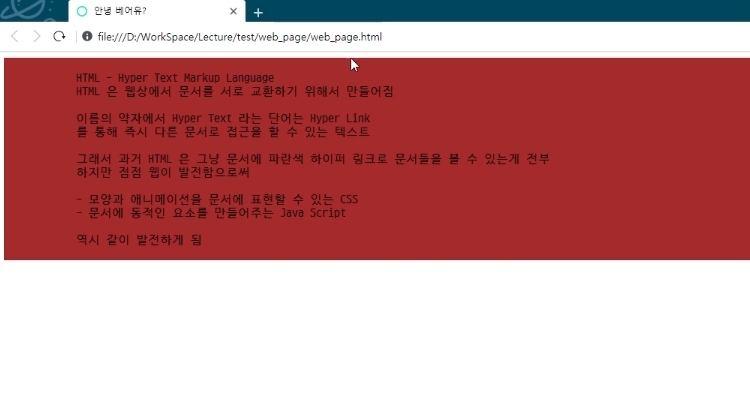
<html> <head> <title>안녕 베어유?</title> <style> .content{ white-space: pre-wrap; background-color: brown; } </head> <body> <p class="content"> 미리 작성한 내용 삽입 </p> </body> </html>
- Dom
- Document Object Model의 약자로 따로 CSS 확장자를 가진 CSS 파일로 빼는 작업을 진행하는 것을 말한다.
- 📁 web_page > web_page.css 생성
.content{
white-space: pre-wrap;
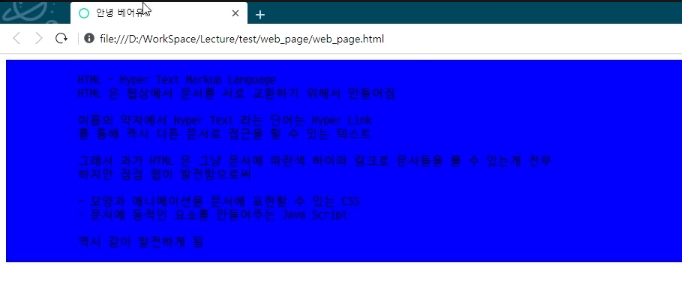
background-color: blue;
}- link 태그로 해당 css 파일을 불러오는 작업을 해야 연결할 수 있다.<html>
<head>
<title>안녕 베어유?</title>
<link rel="stylesheet" type="text/css" href="web_page.css"/>
</head>
<body>
<p class="content">
미리 작성한 내용 삽입
</p>
</body>
</html>
- JavaScript
<html>
<head>
<title>안녕 베어유?</title>
<link rel="stylesheet" type="text/css" href="web_page.css"/>
</head>
<body>
<p class="content">
미리 작성한 내용 삽입
</p>
<script>
let a = "안녕?";
const b = "베어유?";
a = "잘가"; //변수이기 때문에 재할당 가능
//b = "새로운"; //에러가 발생할 것
alert(a)
</script>
</body>
</html>
<script>
let a = "안녕?";
const b = "베어유?";
// a = "잘가"; //변수이기 때문에 재할당 가능
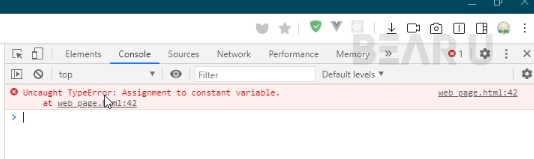
b = "새로운"; //에러가 발생할 것
alert(b)
</script>

<script>
function func_name(){
}
// 화살표 함수(Arrow Function)
const func_const_name = ()=>{
}
</script>- JavaScript와 HTML의 연결
<html>
<head>
<title>안녕 베어유?</title>
<link rel="stylesheet" type="text/css" href="web_page.css"/>
</head>
<body>
<p class="content">
미리 작성한 내용 삽입
</p>
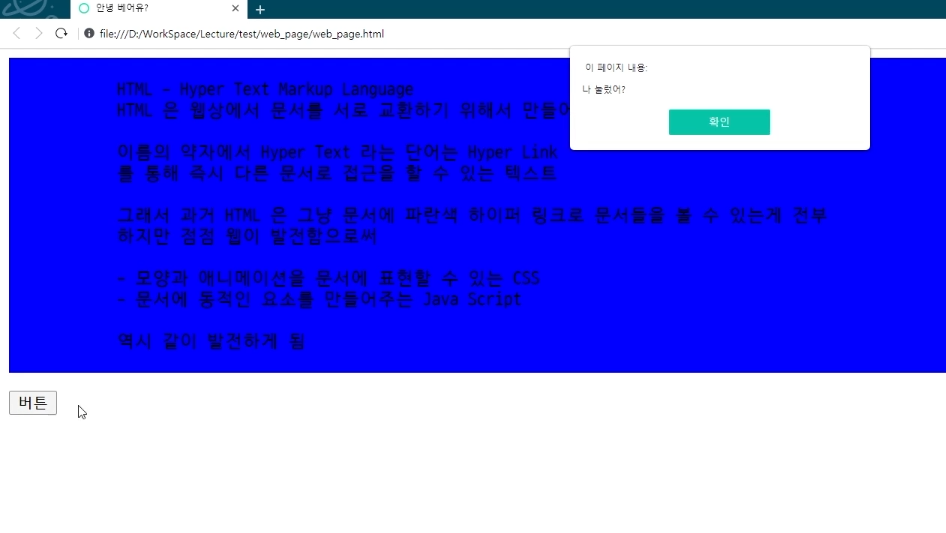
<button id="btn">버튼</button>
<script>
let btn = document.getElementById("btn");
btn.addEventListener("click", ()=>{
alert("나 눌렀어?");
}
</script>
</body>
</html>
<html>
<head>
<title>안녕 베어유?</title>
<link rel="stylesheet" type="text/css" href="web_page.css"/>
</head>
<body>
<p class="content" id="content">
미리 작성한 내용 삽입
</p>
<button id="red_btn">빨간 버튼</button>
<button id="blue_btn">파란 버튼</button>
<button id="green_btn">초록 버튼</button>
<script>
let red_btn = document.getElementById("red_btn");
let content = document.getElementById("content");
red_btn.addEventListener("click", ()=>{
content.style.backgroundColor="red";
})
</script>
</body>
</html>

- JavaScript 파일 분리
📁 web_page > web_page.js 생성
let red_btn = document.getElementById("red_btn");
let content = document.getElementById("content");
red_btn.addEventListener("click", ()=>{
content.style.backgroundColor="red";
})📁 web_page > web_page.html
<html>
<head>
<title>안녕 베어유?</title>
<link rel="stylesheet" type="text/css" href="web_page.css"/>
</head>
<body>
<p class="content" id="content">
미리 작성한 내용 삽입
</p>
<button id="red_btn">빨간 버튼</button>
<button id="blue_btn">파란 버튼</button>
<button id="green_btn">초록 버튼</button>
<script src="web_page.js"></script>
</body>
</html>♻️ 느낀점&인사이트
학부 때 웹프로그래밍을 배워서 HTML, CSS, JavaScript까지 다시 작성해보면서 기억이 새록새록했다.
처음 배울 때만 해도 태그가 뭔지, 어떻게 사용해야 하는지, 오류가 나면 뭐가 잘못된 건지 등 정말 모르는 것 투성이였는데 확실히 그때 열심히 해두니 이렇게 뜻밖의 순간에 보람을 느끼기도 하는 것 같다.
하지만 아직 JavaScript는 많이 익숙하지 않은 상태이기 때문에 따로 공부를 조금 더 해줘야 한다.
그리고, 얼른 기초 지식 부분을 끝내고 이제는 Django를 본격적으로 다뤄보고 싶다.
앞으로도 화이팅!!
