2024년 2월 23일 금요일

📙 강의 내용 요약
-
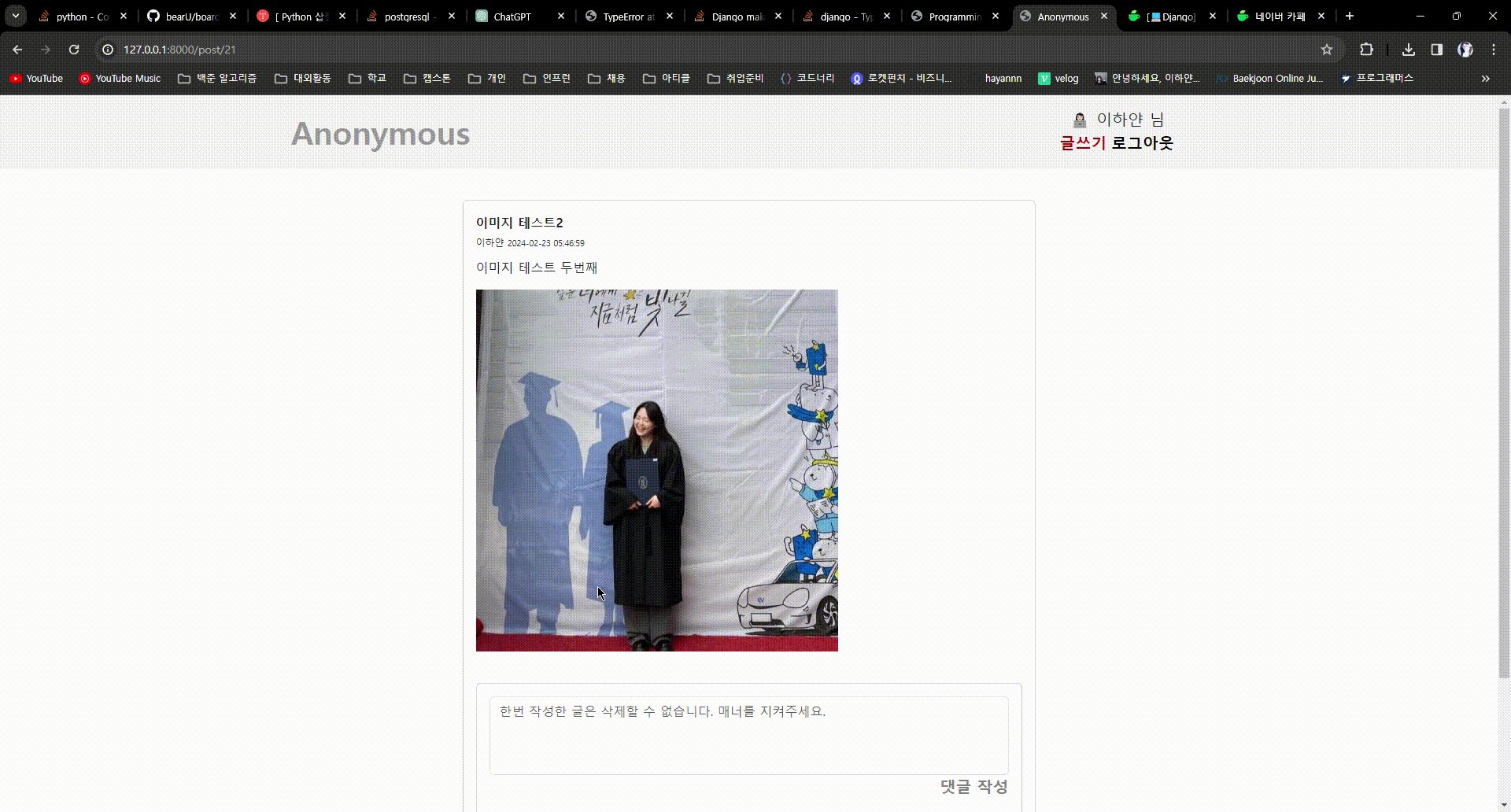
상세 페이지 {{}} 등록으로 실제 내용 불러오기
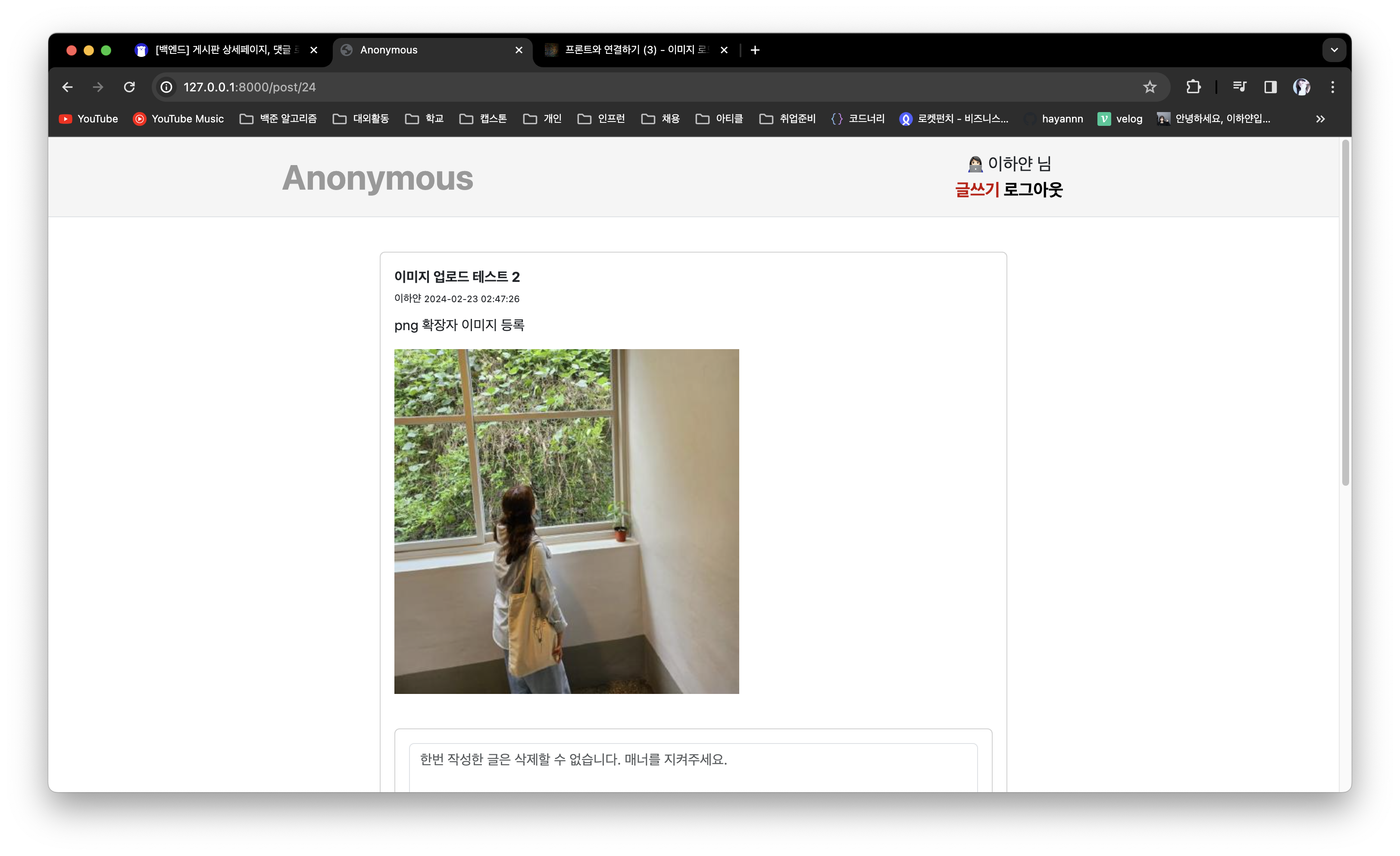
<!-- post_detail.html --> {% extends "common/base.html" %} {% block content %} <div class="card"> <div class="card-body"> <div class="row"> <div class="col"> <p class="card-title" style="font-weight: bold;" >{{ post.title }}</p> <p class="card-subtitle" style="font-size: 12px;" >{{ post.user.nickname }} <small>{{ post.reg_date|date:"Y-m-d H:i:s" }}</small></p> <p class="card-text" style="margin-top: 10px;" >{{ post.content }}</p> {% if post.img_url %} <img src="/upload/{{ post.img_url }}"> {% endif %} </div> </div> ... -
이미지 url 설정(upload 경로)해 실제 상세 페이지에서 볼 수 있도록 구현
# anonymous/urls.py from django.urls import path from board.views import board, post_write, post_detail from user.views import signin, signup, sign_out from django.conf.urls.static import static from django.conf import settings urlpatterns = [ path("", board, name="board"), path("user/signin", signin, name = "signin"), path("user/signup", signup, name="signup"), path("user/signout", sign_out, name="signout"), path("post/write", post_write, name="post_write"), path("post/<int:post_id>", post_detail, name="post_detail"), ] if settings.DEBUG: urlpatterns += static('upload', document_root=settings.MEDIA_ROOT)
-
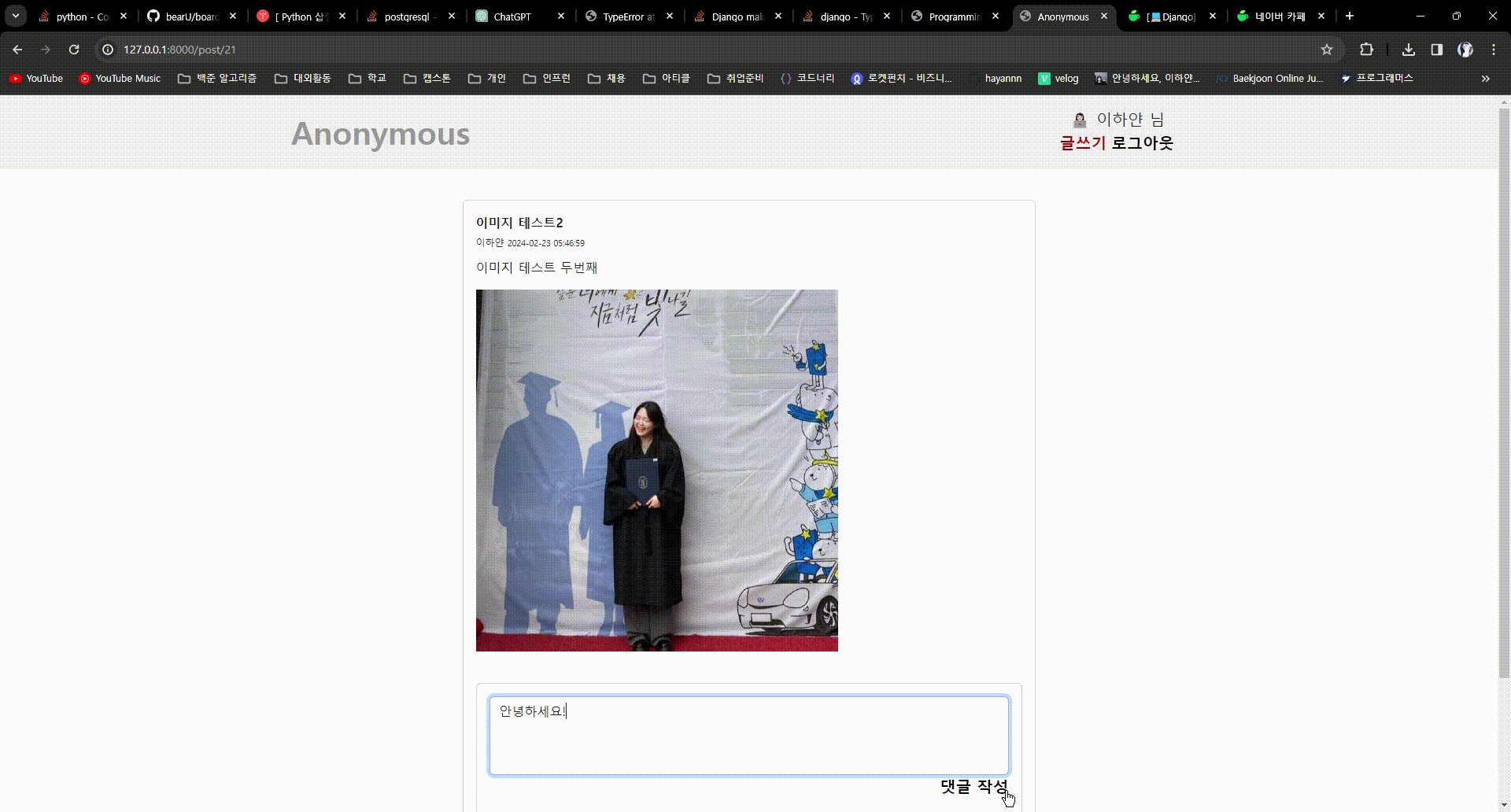
실제로 댓글 작성이 가능하도록 구현
-
script를 고도화하기 : 실제 글이 써질때까지 댓글 작성 막기
<!-- post_detail.html --> ... <div class="card-body"> <form method="post"> {% csrf_token %} <textarea placeholder="한번 작성한 글은 삭제할 수 없습니다. 매너를 지켜주세요." class="form-control" id="content" name="content" style="resize: none;height: 100px;"></textarea> <a class="text-decoration-none fs-5 my-2" id="write_btn" style="font-weight: bold;color: black;">댓글 작성</a> </form> </div> </div> ... <a class="text-decoration-none fs-5 my-2" id="write_btn" style="font-weight: bold;color: gray;">댓글 작성</a> ... <!-- 이전 --> <script> let content = document.getElementById("content"); let write_btn = document.getElementById("write_btn"); let comment_form = document.getElementById("comment_form"); write_btn.addEventListener("click", ()=>{ if(content.value==""){ alert("내용을 작성해주세요."); }else{ comment_form.submit(); } }) <!-- 이후 --> <script> let content = document.getElementById("content"); let write_btn = document.getElementById("write_btn"); let comment_form = document.getElementById("comment_form"); write_btn.addEventListener("click", ()=>{ if(content.value){ comment_form.submit(); } }) content.addEventListener("keyup",()=>{ if(content.value){ write_btn.style.color = "black"; write_btn.style.cursor = "pointer"; }else{ write_btn.style.color = "gray"; write_btn.style.cursor = "default"; } }) </script> {% endblock %}
-
댓글 작성 클릭 시

-
-
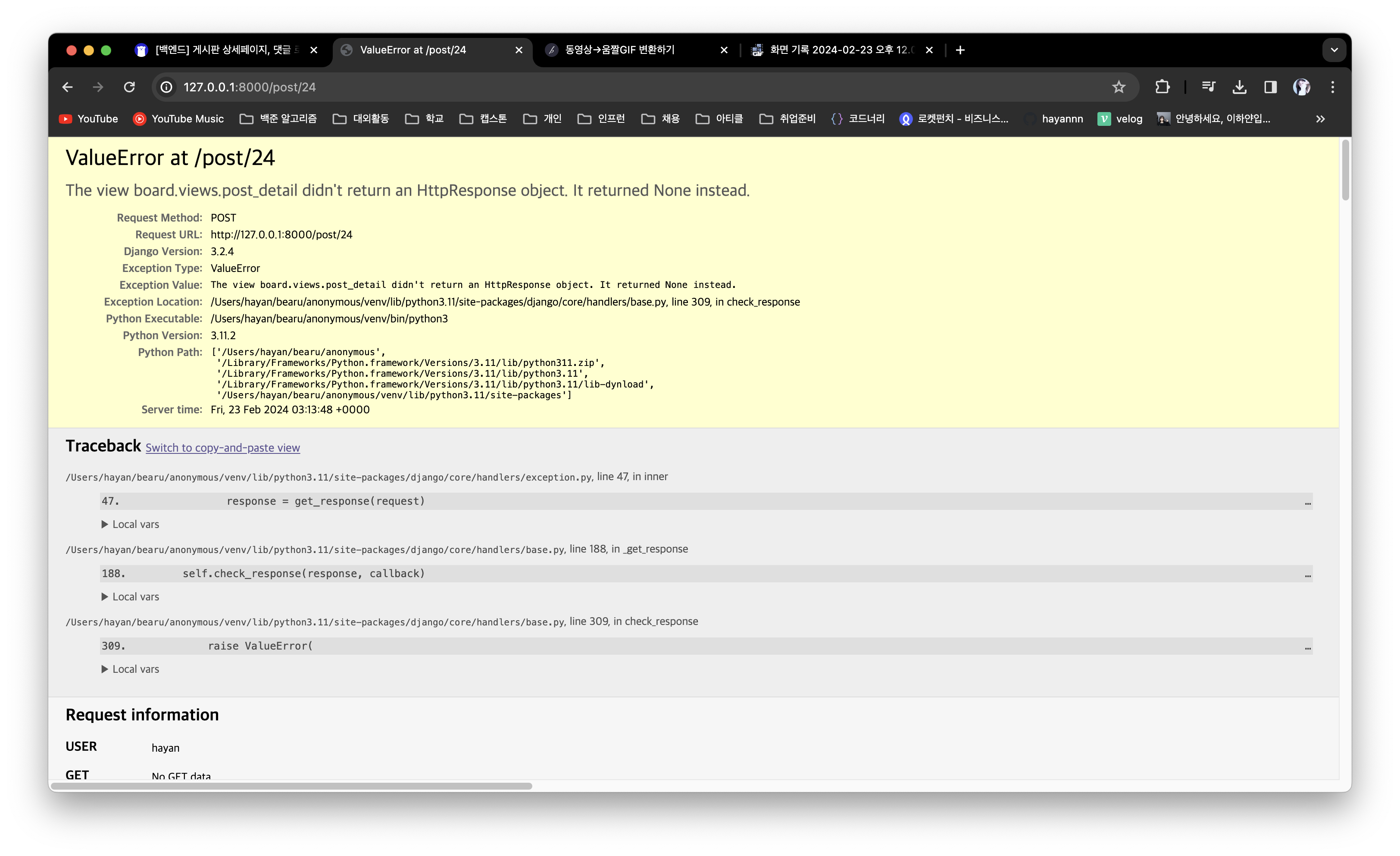
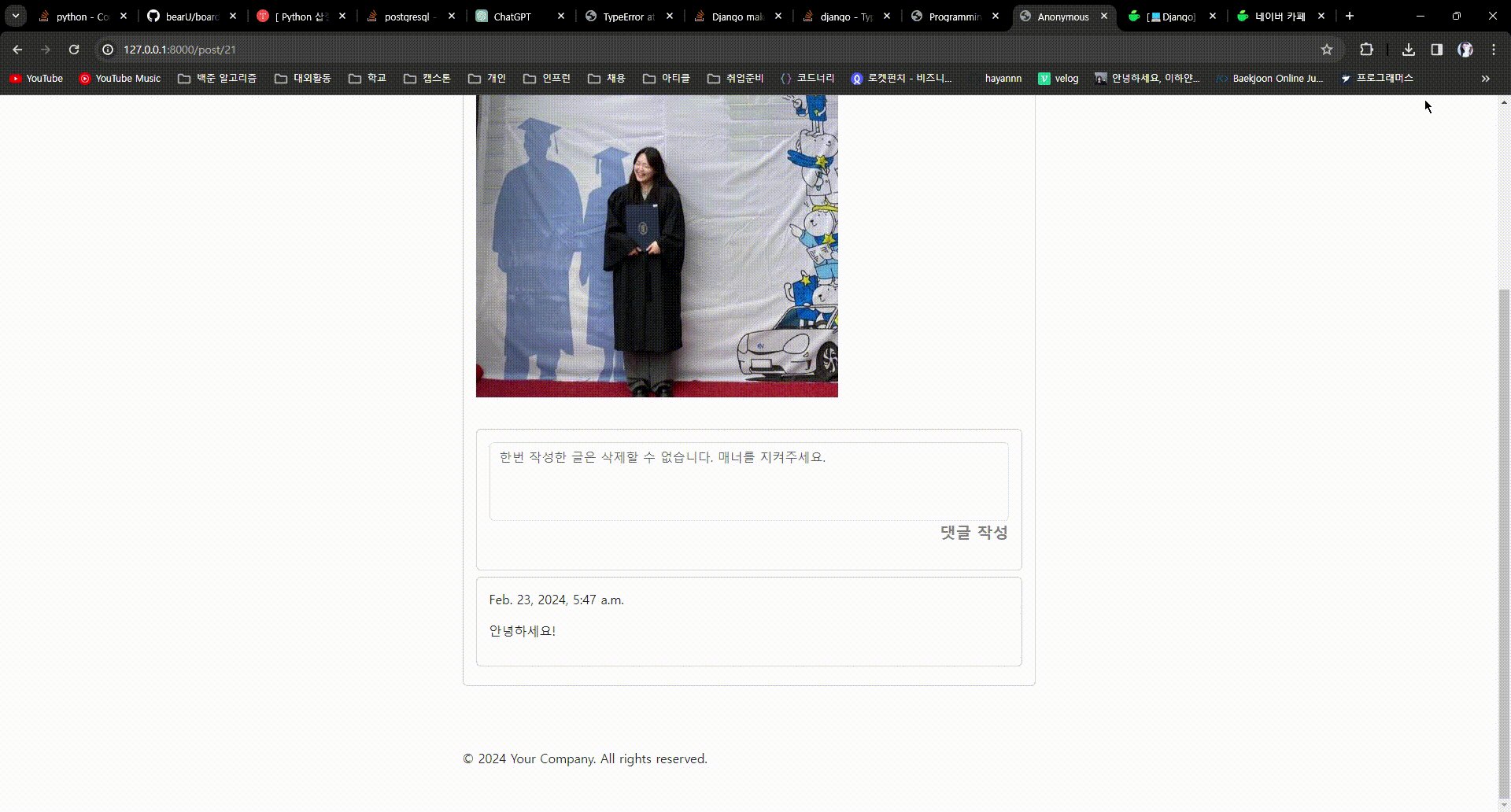
댓글 작성 클릭 후 redirect 될 수 있도록 추가
# board/views.py if request.method=="POST": content = request.POST['content'] Comment( post_id=post_id, content=content, ).save() return redirect('post_detail', post_id)- 에러
TypeError at /post/24 Comment() got an unexpected keyword argument 'content'
- 에러
-
redirect된 페이지에서 댓글 실제로 보여주기
<!-- post_detail.html --> ... {% for comment in post.comment_set.all %} <div class="row my-2"> <div class="col"> <div class="card"> <div class="card-body"> <p>{{ comment.reg_date }}</p> <p>{{ comment.content }}</p> </div> </div> </div> </div> {% endfor %} ...→ 동일한 에러 발생중
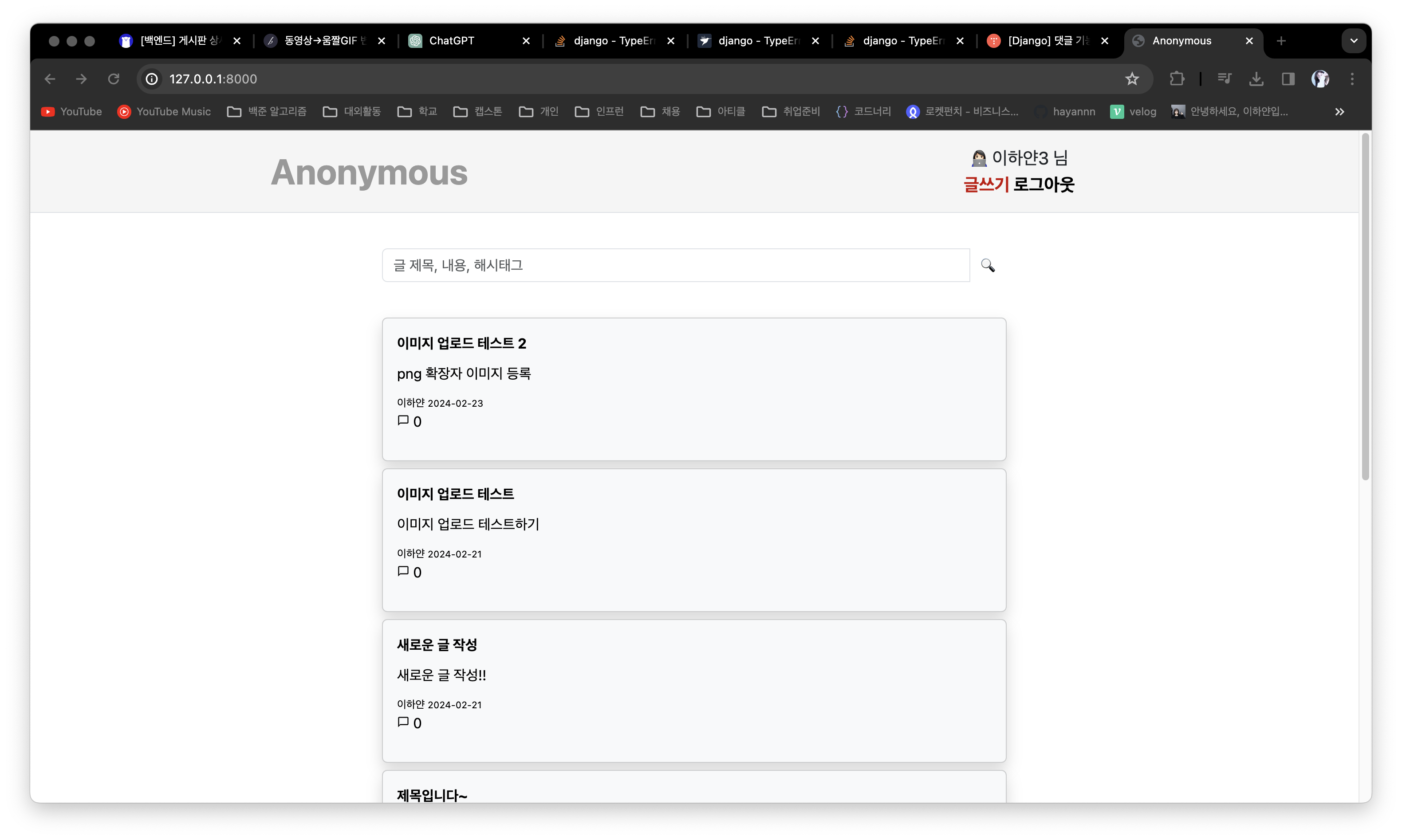
- 메인 화면에서 댓글 수 디자인 수정
<!-- base.html --> ... <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> </head> ...<!-- index.html --> ... <p class="card-subtitle" style="font-size: 12px;" >{{ post.user.nickname }} <small>{{ post.reg_date|date:"Y-m-d" }}</small></p> <p><span class="material-icons" style="font-size: 14px;"> chat_bubble_outline </span> {{ post.comment_set.all.count }}</p> </div> ...
+++ 에러 수정
- board>models.py 수정
- 기존 content = models.TextField 로 되어 있어 마이그레이션을 다시 해줘도 content라는 필드를 인식하지 못하는 문제였습니다.
# 변경
class Comment(models.Model):
post = models.ForeignKey(Post, on_delete=models.CASCADE)
content = models.TextField()
reg_date = models.DateTimeField(auto_now_add=True)
class Meta:
db_table="comment"- 다음 명령어를 터미널에 순서대로 입력
# board 앱에 대한 마이그레이션 초기화
python manage.py migrate board zero
# 다시 마이그레이션
python manage.py makemigrations
python manage.py migrate- 결과

♻️ 느낀점& 인사이트
오늘은 백엔드 로직 구현의 마지막인 게시판 상세 페이지와 댓글 로직을 만드는 강의를 수강했다.
실제로 게시판 상세 페이지에서 볼 수 있는 제목과 내용, 그리고 이미지까지 모두 볼 수 있도록 했는데 특히 이미지의 경우, urls.py를 이용해 upload 경로에서 가져와 띄울 수 있도록 구현했다.
하지만 이미지를 보려하자, 404 에러가 발생하여 찾아보다보니 post_detail.html에서 이미지 경로를 잘못 지정해 발생한 것이었다.
처음에는 jpeg라는 확장자를 가진 이미지를 업로드했는데, 뜨지 않으니 확장자 형식이 잘못되어 그런 것으로 파악했지만 결국 간단한 오타로 인해 발생한 해프닝이었다.
시스템보다는 내가 쓴 코드를 먼저 살펴보는 것도 중요한 것 같다고 느꼈다😅
그 다음으로 댓글 기능을 구현했다. 이전과 동일하게 script로 DOM 객체를 가져오고 클릭 이벤트 발생 시의 예외에 alert를 지정해줬다.
또한, 추가적으로 기능을 더 고도화하기 위해 사용자가 댓글을 실제로 textarea에 쓸 때까지 댓글 작성을 막는 keyup로직을 구현했다.
keyup은 실제로 키보드로 내용을 입력했을 경우를 감지하기 때문에, 이것을 사용했다.
그 다음, 댓글 작성이 되고 리다이렉트 했을 때 잘 반영될 수 있도록 로직을 구성했는데 이 과정에서 TypeError가 발생했다.
아직 그 원인을 명확히 찾지 못해 해결하지 못했지만, 코드 상의 문제이거나 python의 문제인 것으로 보고 있으니 곧 해결 가능할 것이다!
오늘 강의를 통해 로직 구현을 모두 마치고 드디어 배포를 해볼 수 있을 것 같아 내일 강의가 더더욱 기대된다😄
